随着功能的增加,路由层的 url 发生变化,就需要去更改对应的视图层和模板层的 url,非常麻烦,不便维护。
为什么说路由层的 url 发生变化,就需要去更改对应的视图层和模板层的 url?
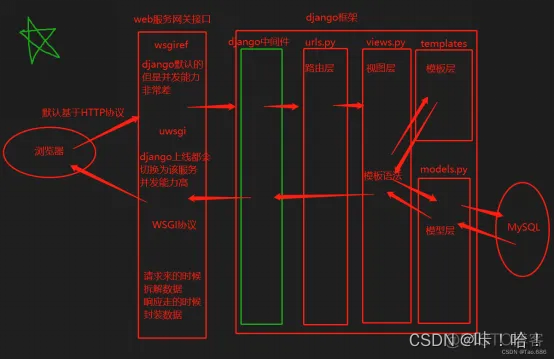
①想象这样一种情况,你在浏览器输入了一串url,服务器经过下面流程图中的步骤,从templates(模板层)中选择了一个带有表单的html(模板)返回给你的浏览器,你填完这个表单,点击提交。假设表单数据要发送到固定的url,但这个固定的url在路由层被修改了,表单数据将何去何从?
②同样的,在视图层中,如果想要跳转到另一个页面,且重定向函数写的是固定的字符串,类似下面的index。那么如果在路由层有关index的url被修改为indexx了,重定向就找不到该跳转的页面了。
def runoob(request):return redirect(“/index/”)

这时我们可以利用反向解析,当路由层 url 发生改变,在视图层和模板层动态反向解析出更改后的 url,免去修改的操作。
反向解析一般用在模板中的超链接及视图中的重定向。()
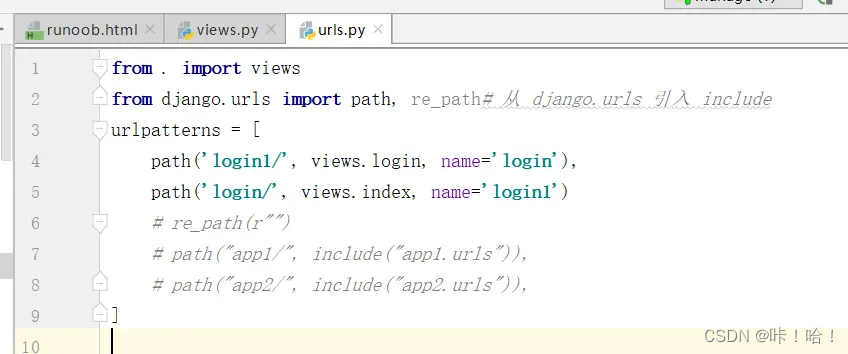
1、在 urls.py 中给路由起别名,name=“路由别名”。

打开浏览器,输入URL后,通过URL配置文件找到对应的映射views文件中的函数
from django.contrib import admin
from django.urls import path
from . import views
urlpatterns = [
path("admin/", admin.site.urls),
path("login1/", views.login, name="login"),
path("login/", views.index, name="login1"),
]
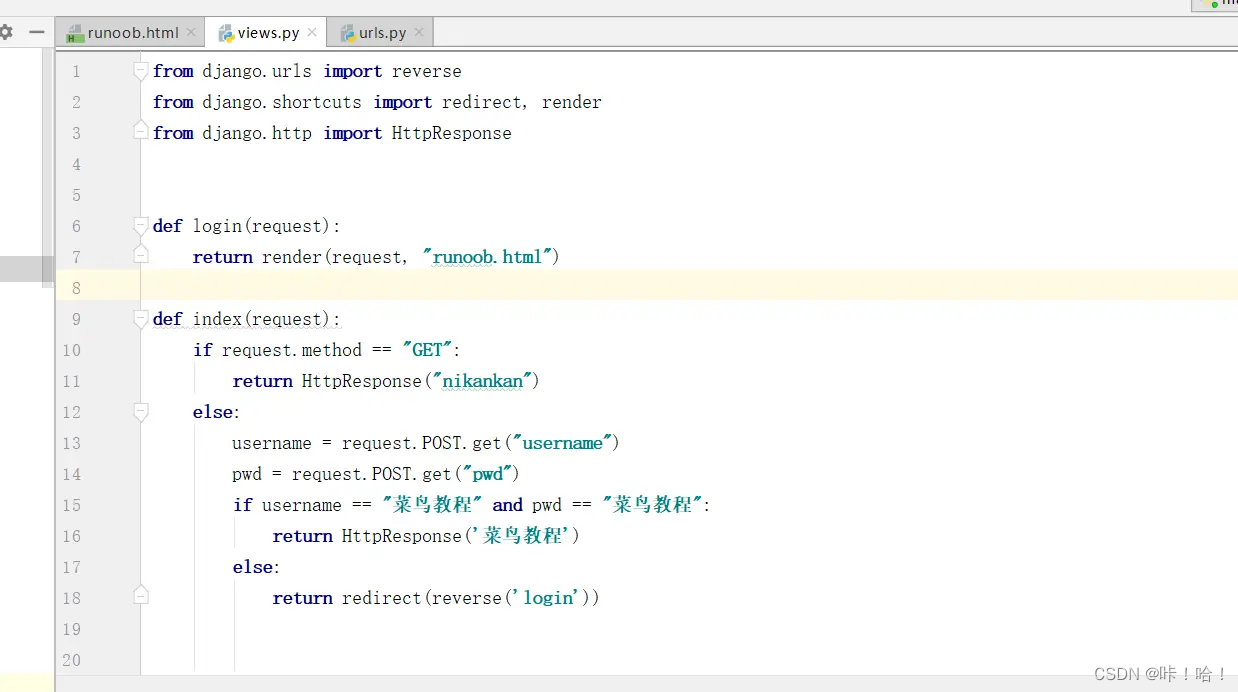
2、在 views.py 中,从 django.urls 中引入 reverse,利用 reverse(“路由别名”) 反向解析:

views(视图)中的函数会执行一些操作比如render加载HTML网页,或者获取网页输入内容等;redirect(reverse(‘login’))通过反向解析重定向到目标URL,然后再次回到URL与views映射流程
from django.urls import reverse
from django.shortcuts import redirect,render
from django.http import HttpResponse
def login(request):
return render(request,"runoob.html");
def index(request):
if request.method == "GET":
return HttpResponse("nikankan");
else:
username = request.POST.get("username")
pwd = request.POST.get("pwd");
if username=="runoob" and pwd =="runoob":
return HttpResponse("runoob");
else:
return redirect(reverse("login"))
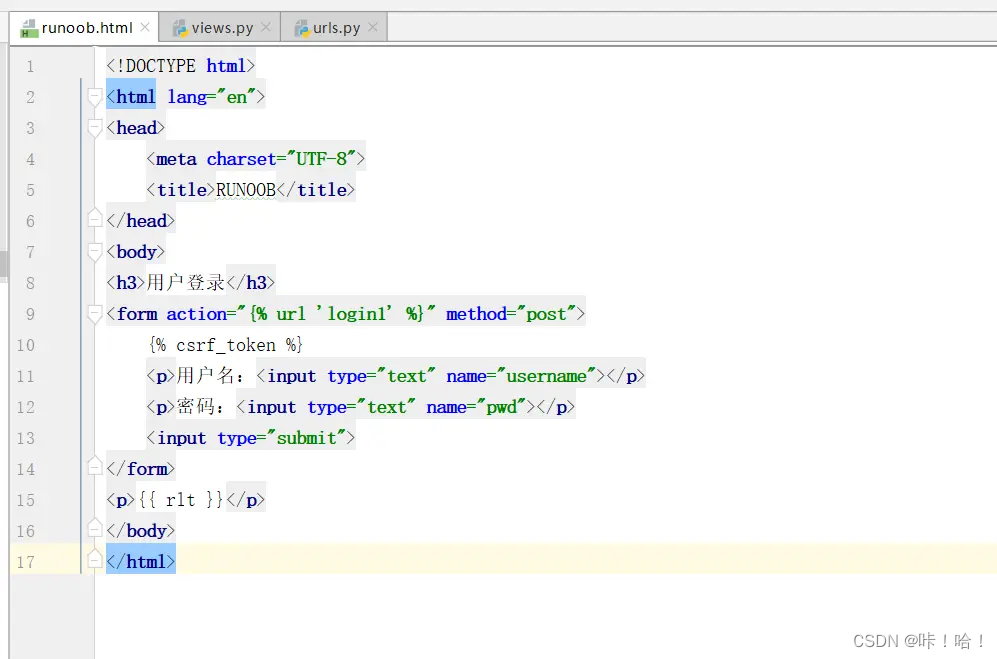
3、在模板 templates 中的 HTML 文件中,利用
{% url “路由别名” %}
反向解析。

{%URL ‘’ %}这里正常是配置URL路径的,通过该格式j进行反向解析,当点击时执行的action,就反向解析到了对应的URL,进而走新的URL-views-template逻辑

反向解析的内容其实就是这段代码中path(“login/”, views.index, name=“login1”)的”login/”,原来只能是url对应页面,有了反向解析现在页面也可以对应url。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>RUNOOB</title>
</head>
<body>
<h3>LogIN</h3>
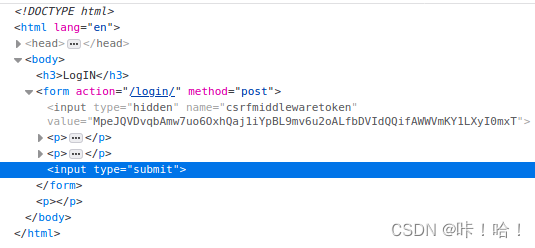
<form action="{% url 'login1' %}" method="post">
{% csrf_token %}
<p>用户名:<input type="text" name="username"></p>
<p>密码:<input type="text" name="pwd"></p>
<input type="submit">
</form>
<p>{{rlt}}</p>
</body>
</html>
逻辑解析:
1、起服务后,打开http://127.0.0.1:8000/login1,根据URL找到views.login视图
2、在views中可找到login函数返回的是加载(render)出runoob.html界面
3、在模板中即runoob.html加载出HTML页面,填写内容后,点击submit,然后根据提示的action时反向找到URL中的login即打开http://127.0.0.1:8000/login
4、根据URL配置,此时找到的是views中的index函数,根据函数判断进行页面展示,或重定向到login1路径界面。
至此URL起别名、views通过redirect(reverse())重定向、template通过{%URL ‘’ %}反向解析实现了URL的反向解析操作。
注:菜鸟教程中的例子是有误的,个人理解,如有错误欢迎指正。
参考链接:https://www.jianshu.com/p/0b4060cf9e33
来源:简书