一、vue2+axios+Express+MySQL实现前后端交互
1、后台:
(1)确定MySQL的表格:明确数据库 (mvc) —- 数据表(ssm_book)
(2)创建Express项目:mysql2、cors、Sequelize(ORM)、nodemon
(3)dao层(model、连接数据库、crud操作)
(4)service层(调用dao层)
(5)接口层(接口地址与service层的方法的映射)
(6)接口测试
2、前端
(1)创建vue2项目
(2)安装axios库
(3)创建组件:与后台进行交互实现增、删、查
二、vue2的前端路由(vue-router)
1、路由:页面地址与组件之间的对应关系
2、路由方式:服务器端路由、前端路由
3、前端路由:在前端维护一组路由规则(地址和组件之间的对应关系),模式有两种:
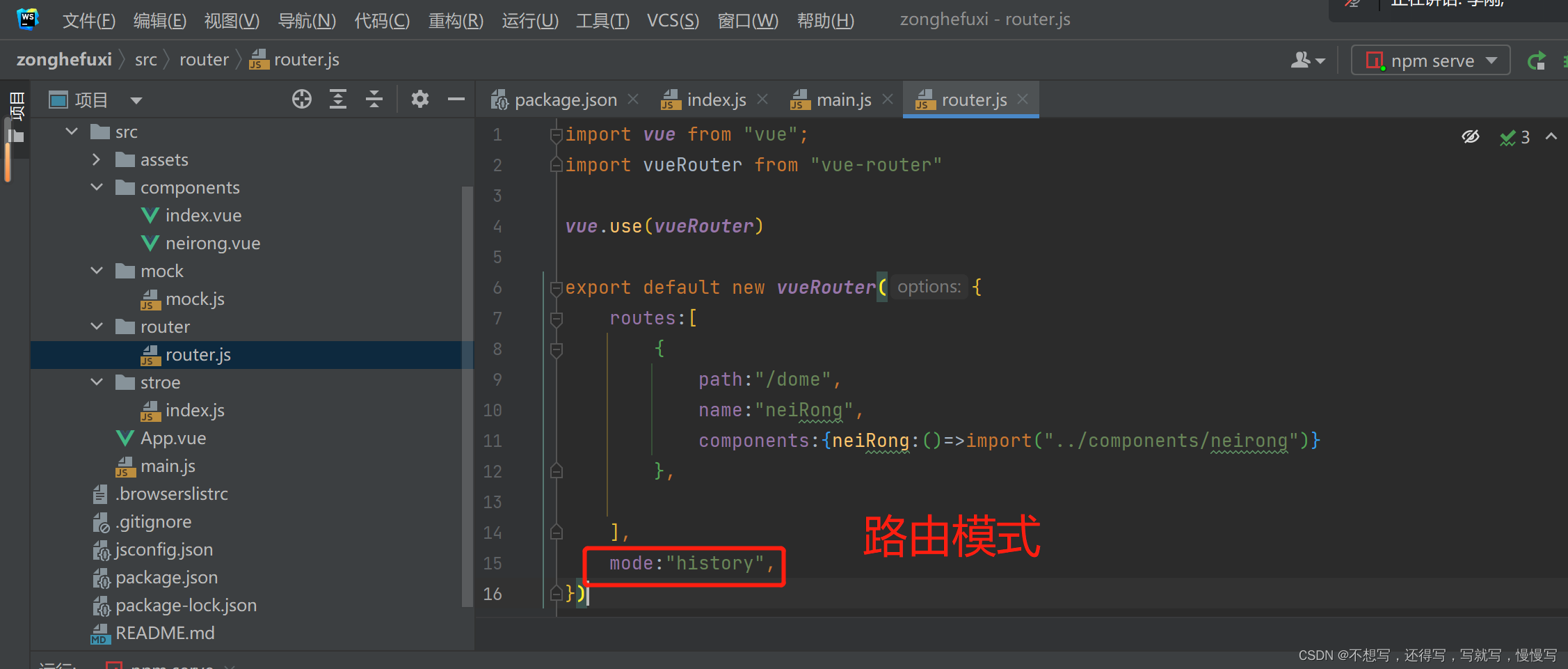
(1)hash模式:类似于锚点。在地址前带有#
(2)History模式:由Html5使用,地址前不带#,地址之间用’/‘分隔。需要服务器端的辅助
4、SPA:单页面应用(Single Page Application)
一个Web网站只有一个html页面,所有组件的切换都在一个页面中完成。组件之间的切换是通过前端路由来实现的
5、前端路由的工作方式:
(1)用户点击页面中的路由链接
(2)URL的hash地址就会发生改变
(3)前端路由监听到了URL的改变
(4)前端路由会查找路由表,将hash地址对应的组件渲染到浏览器中
6、vue-router路由模块:是由vue.js官方给出的前端路由模块,只能和vue项目结合,方便SPA项目实现组件之间的切换
(1)vue-router的版本:
A、vue2中使用vue-router3:npm install vue-router
@3
B、vue3中使用vue-router4
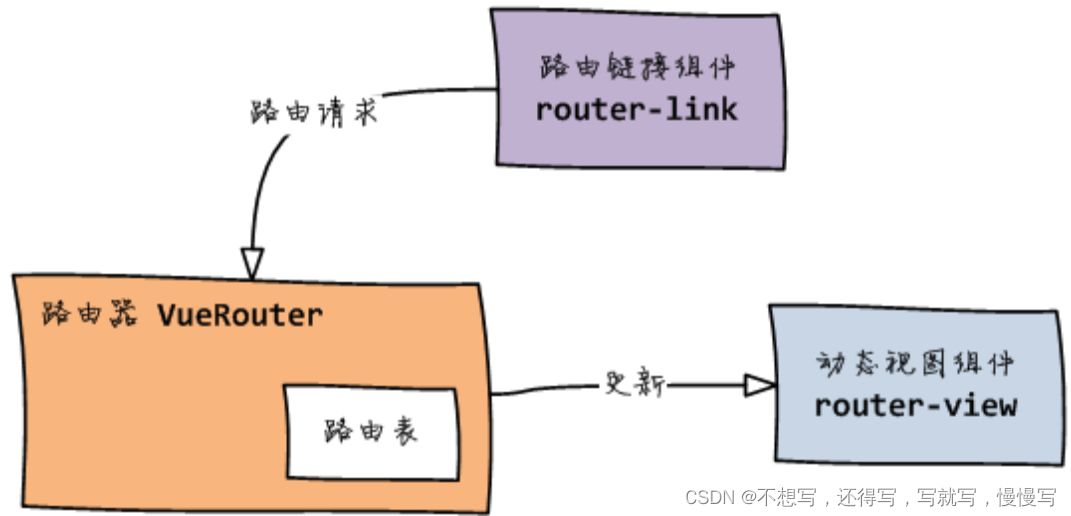
(2)vue-router的组成部分:
A、VueRouter:路由器类(路由器组件),用来维护路由表(URL地址与组件的映射)
B、router-link:路由链接组件,本质就是标签,路由请求的用户接口
C、router-view:路由视图组件(路由出口),主要负责渲染组件

7、示例:
(1)创建三个组件:Home、Movie、About
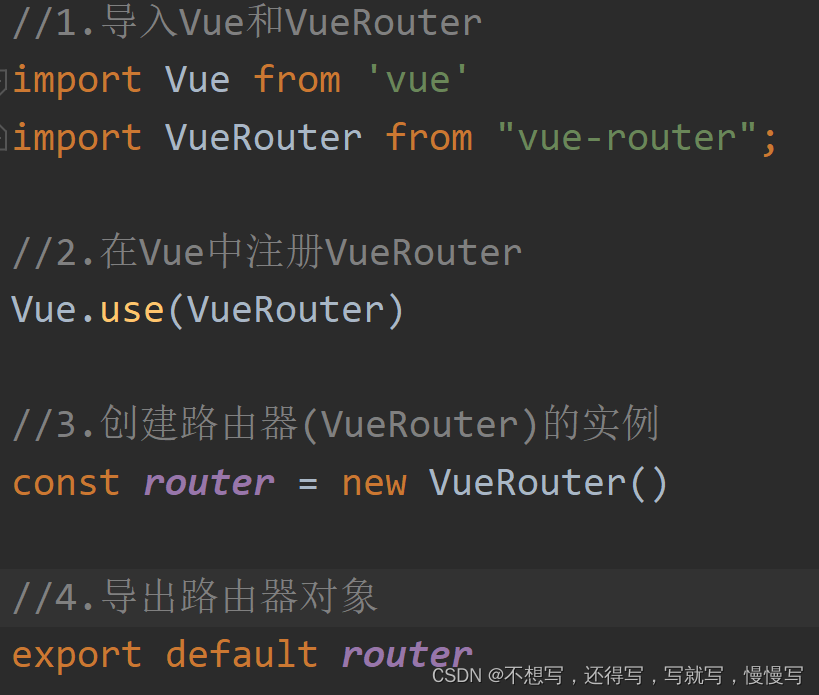
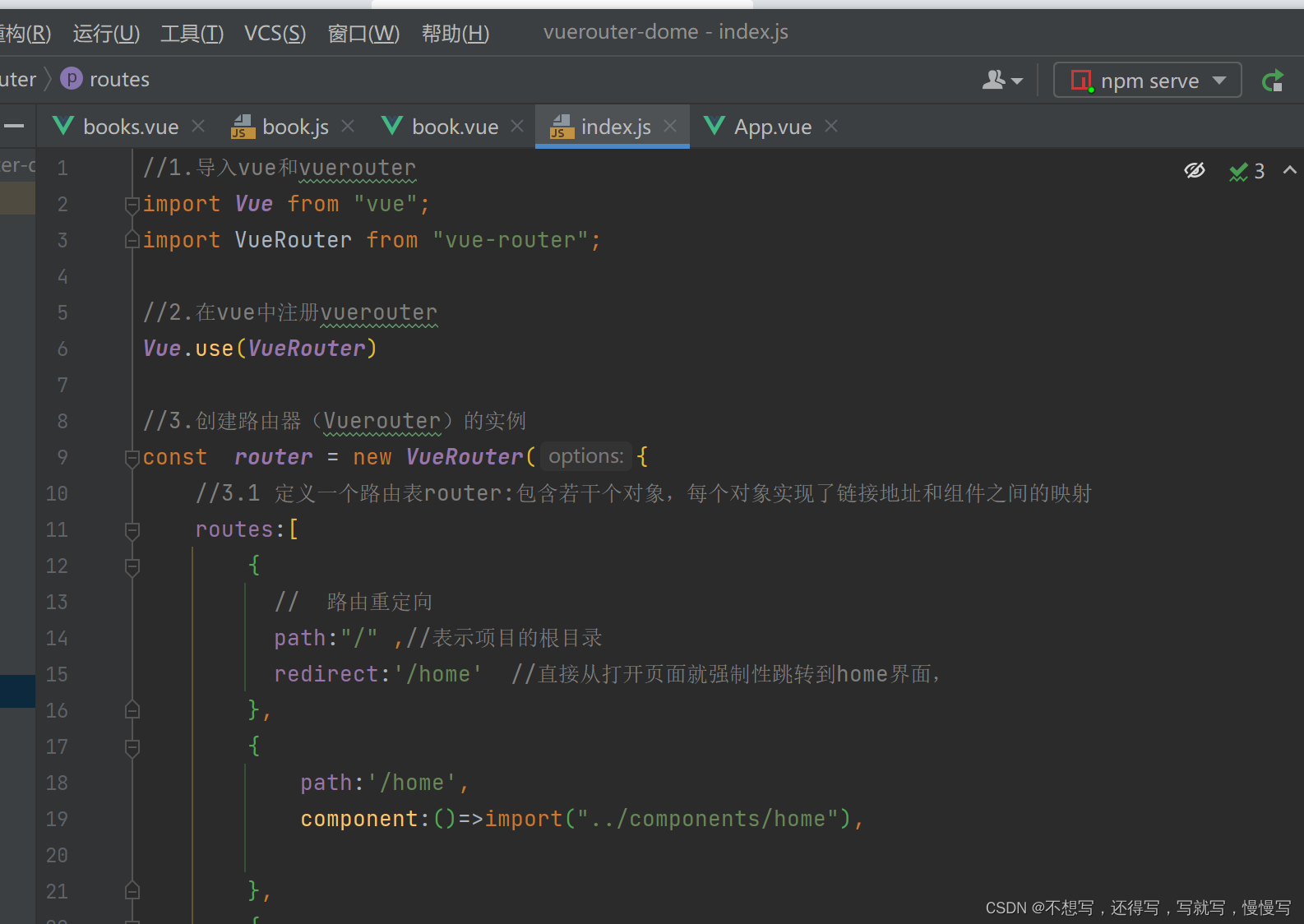
(2)在src下创建router/index.js:创建路由器实例

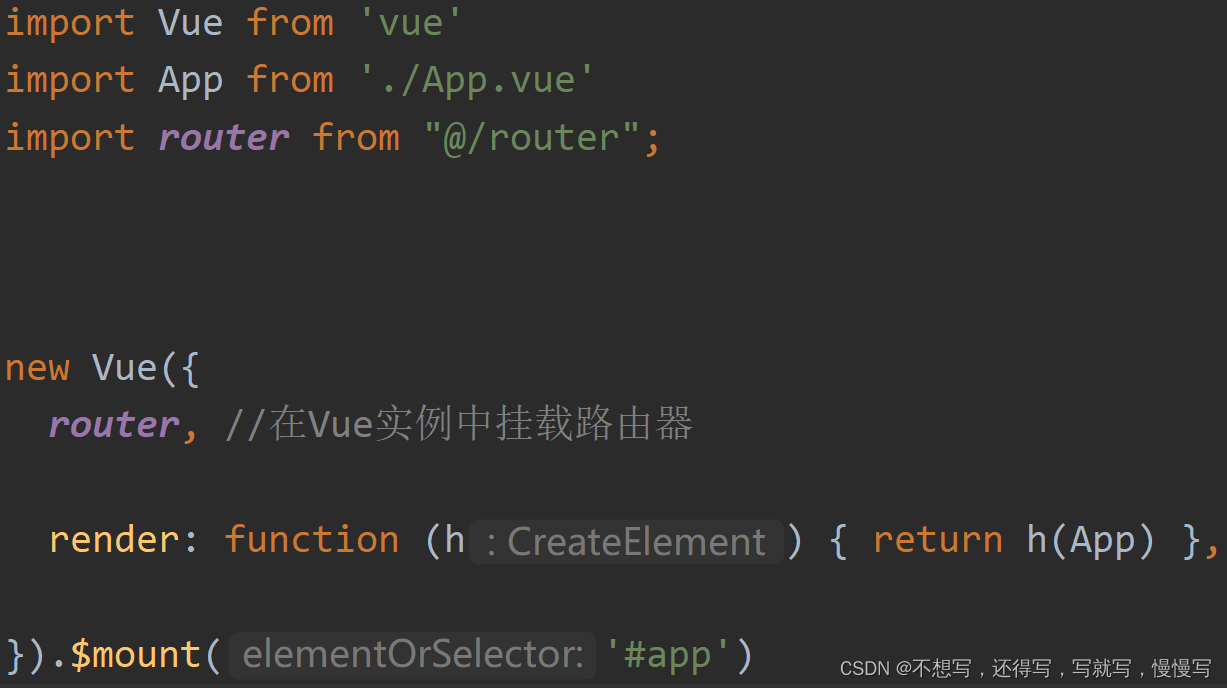
(3)在src/main.js入口文件中挂载路由器

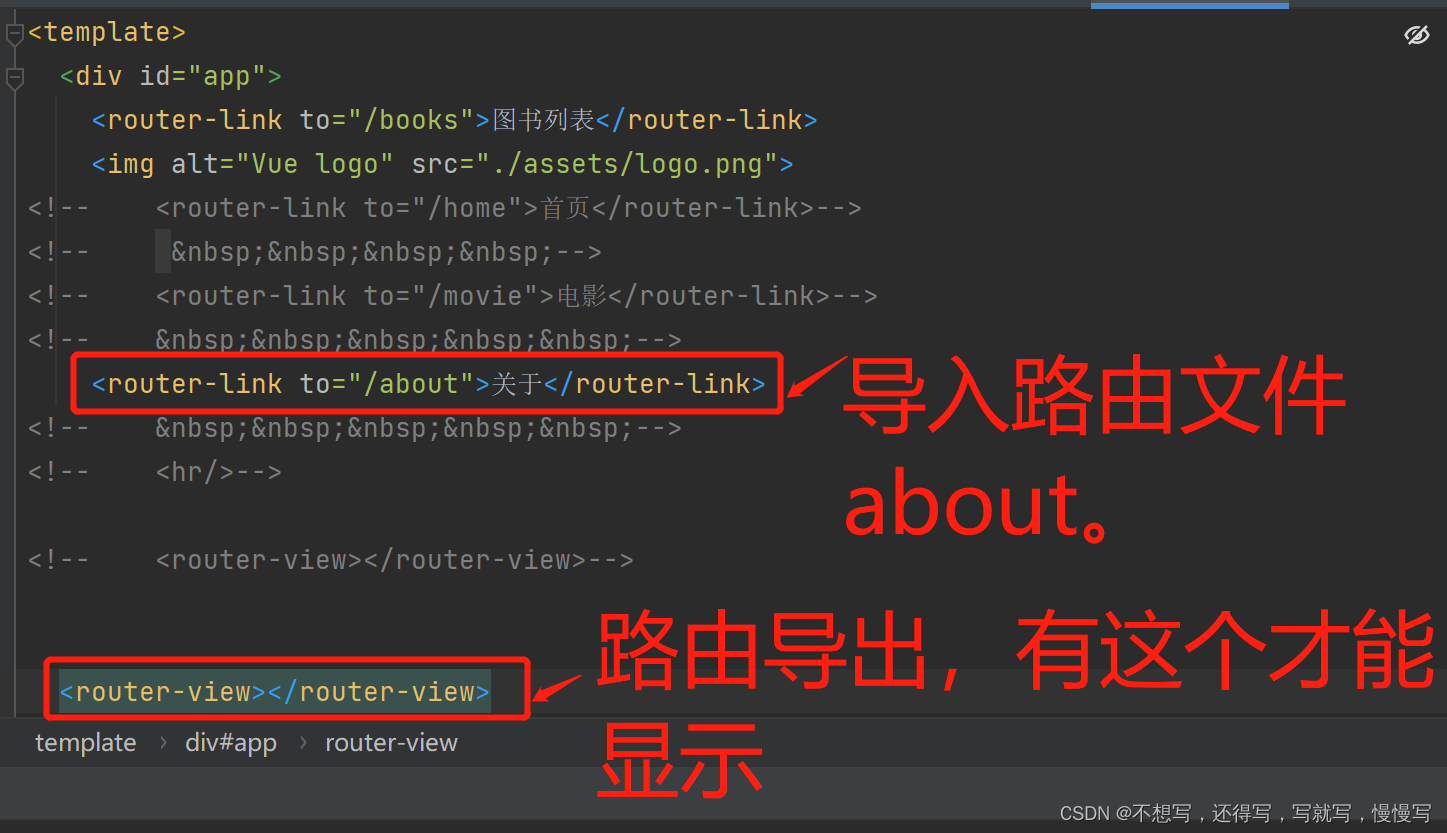
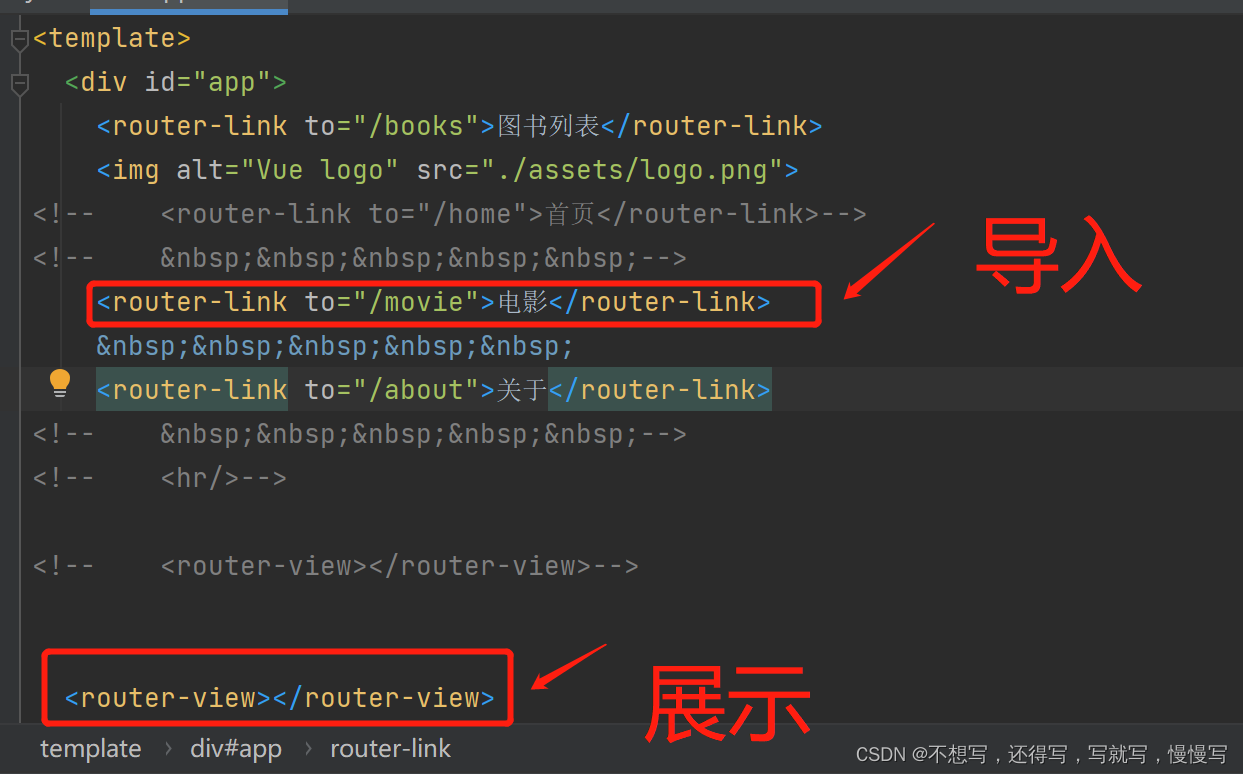
(4)在App.vue中声明路由链接:和渲染组件的
(5)在src/router/index.js中维护一个路由表

8、vue-router中常用的方法
(1)路由重定向:使用redirect 属性,用户在访问地址A时,强制用户跳转到地址C

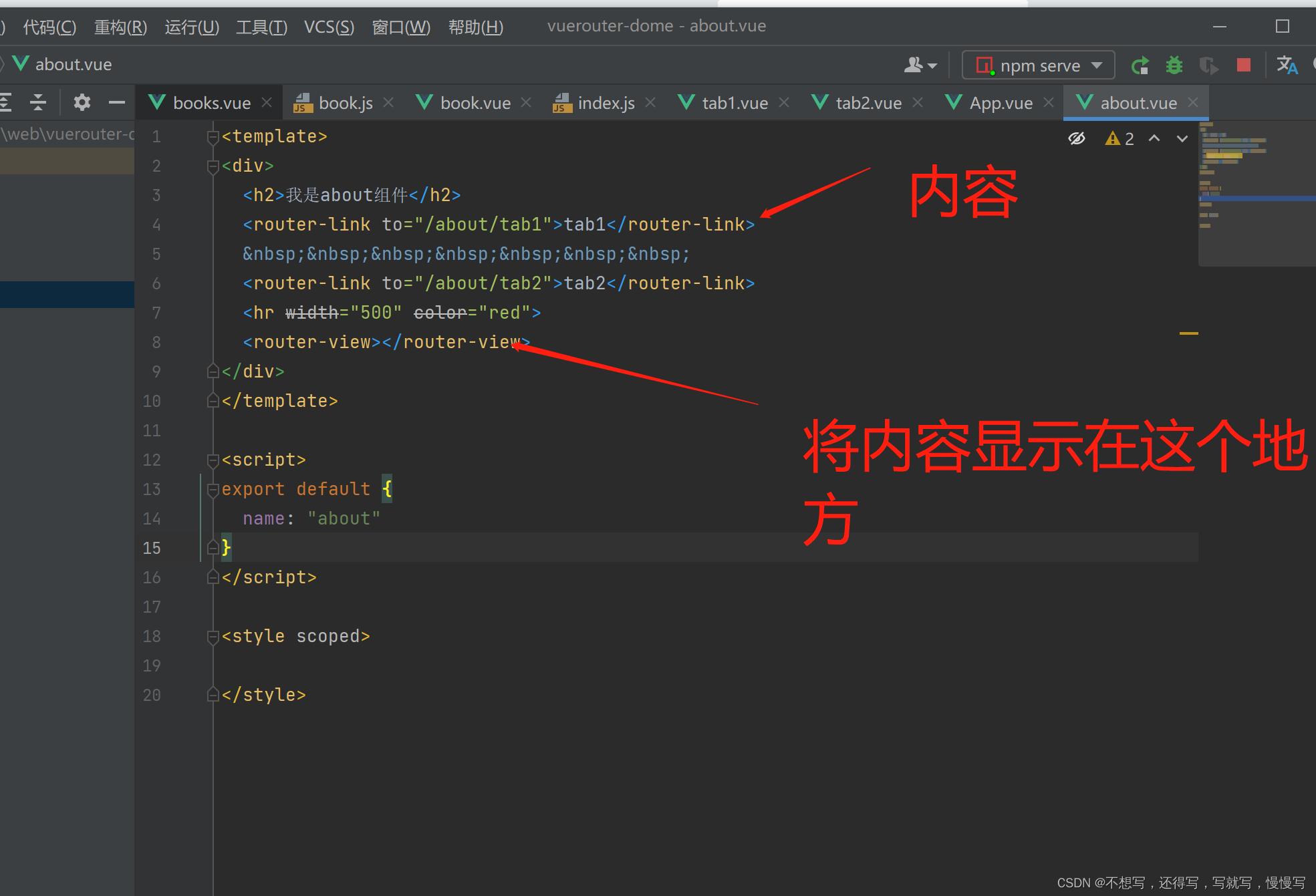
(2)嵌套路由:在组件中嵌套显示组件(通过路由实现组件的嵌套显示)

A、创建两个组件:Tab1、Tab2 里面写上内容(标签),


B、在About.vue组件中创建路由链接和路由视图

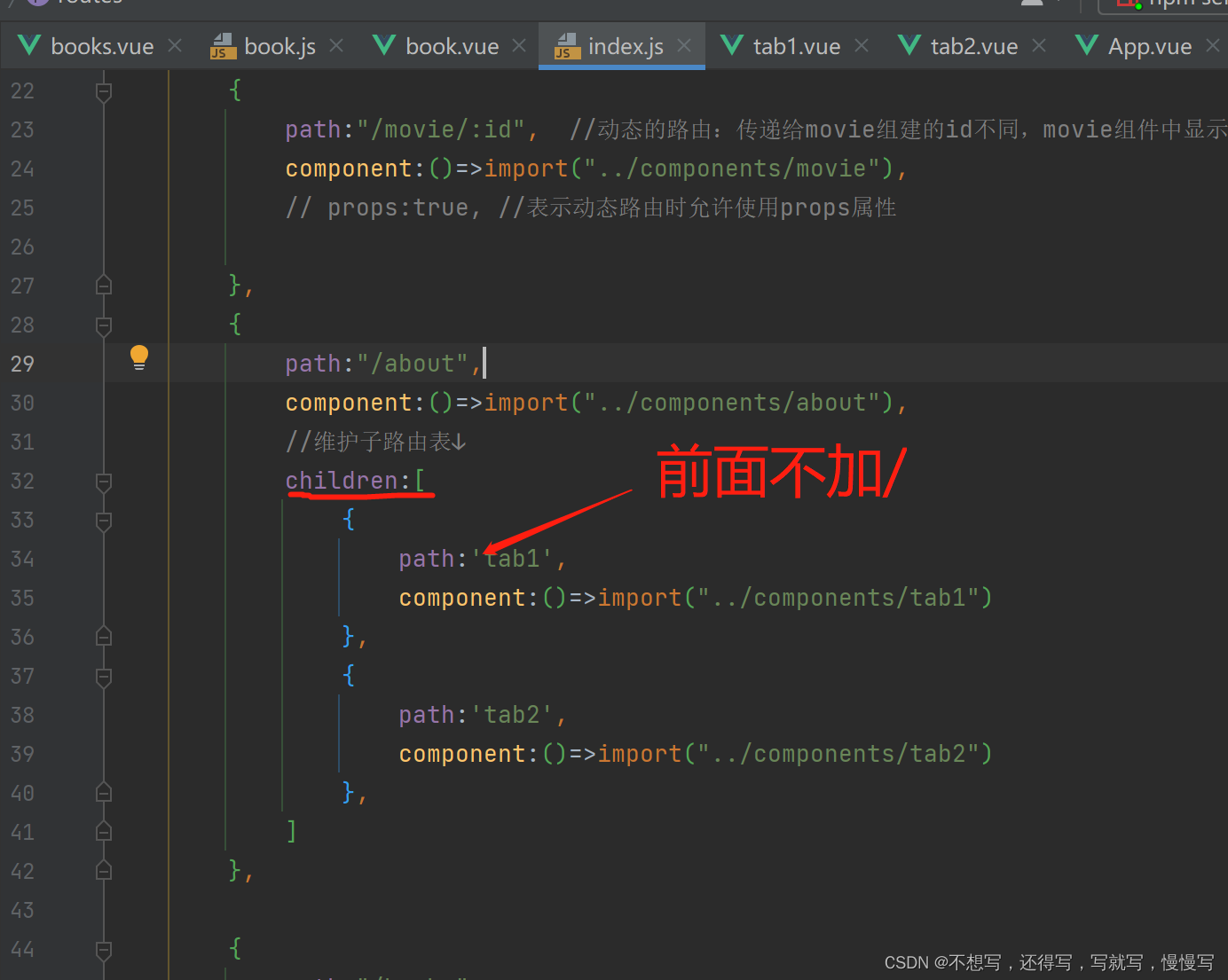
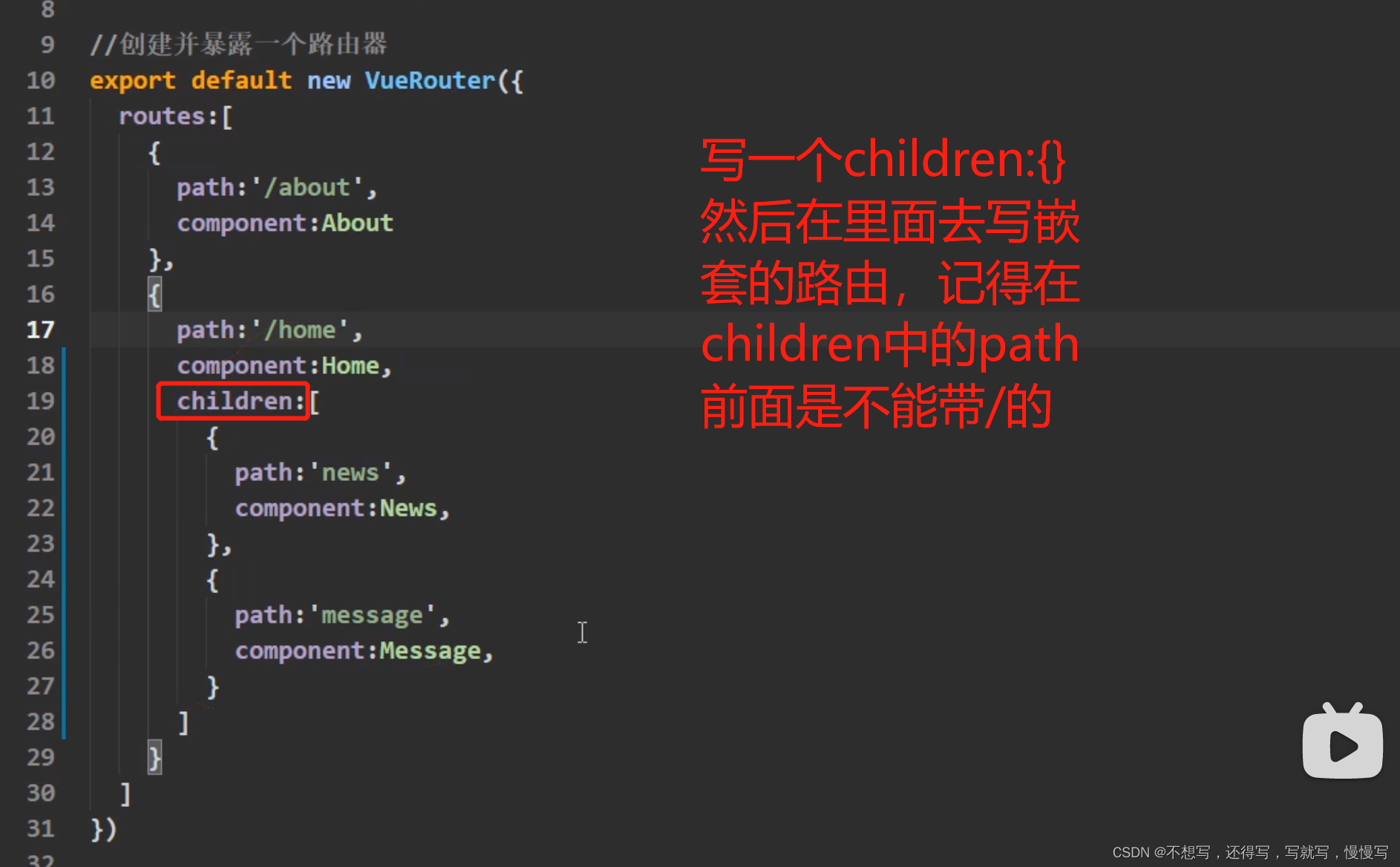
C、在路由表中给’/about’路径添加children属性,设置子路由规则

d 通过导入的方式把tab1和tab2中的内容导到about里面,然后再把about导入到app中

三、动态路由
第一种方法:
-
什么是动态路由:把url地址中可变的部分定义成参数项,根据不同的参数在组件中显示不同的内容
-
实现方法:在路由表中通过英文的冒号( : )来定义参数项

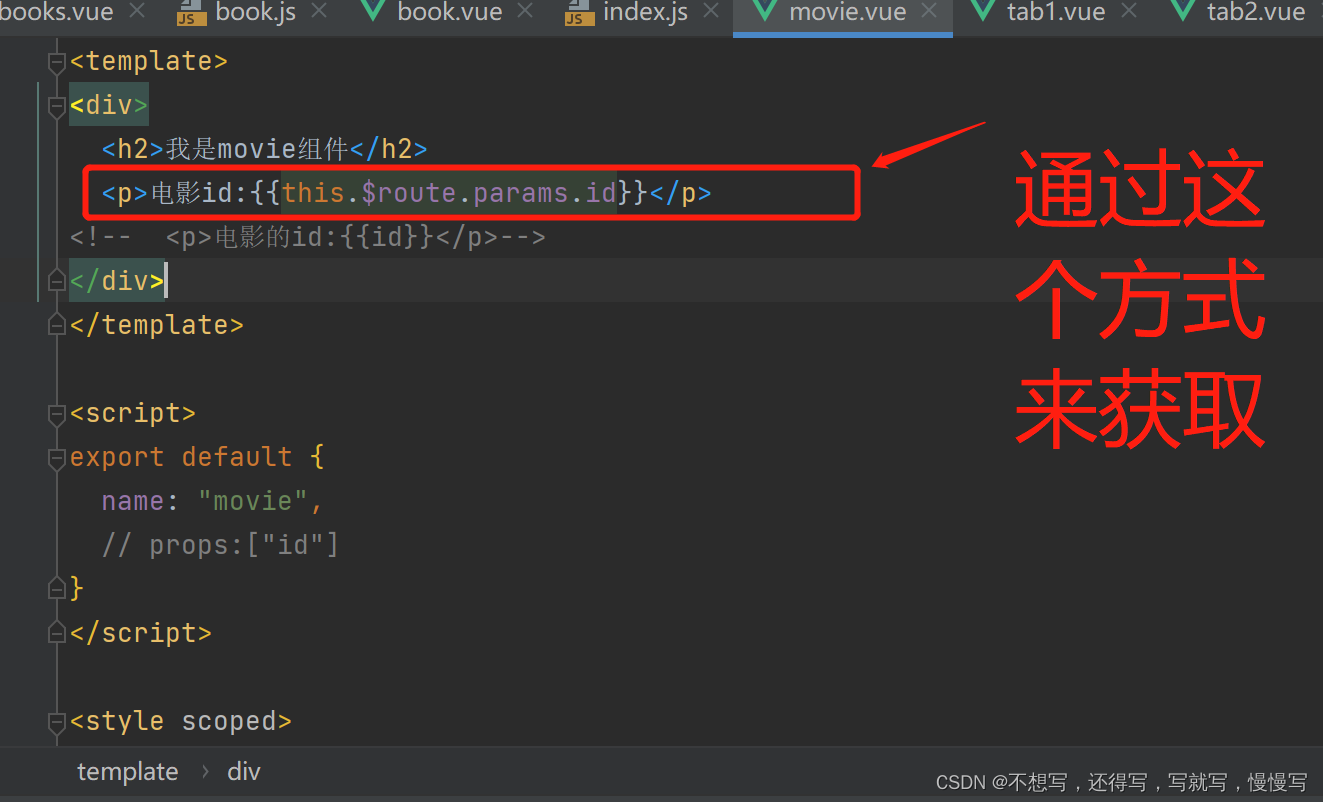
3、在组件中得到动态的路由参数:this.$route.params.参数名

强调:index文件中冒号后面的id和movie文件中params.id中的id是对应的(就是说index中写的是id,movie中就要对应的写id.)
4、在app中导入展示组件

-
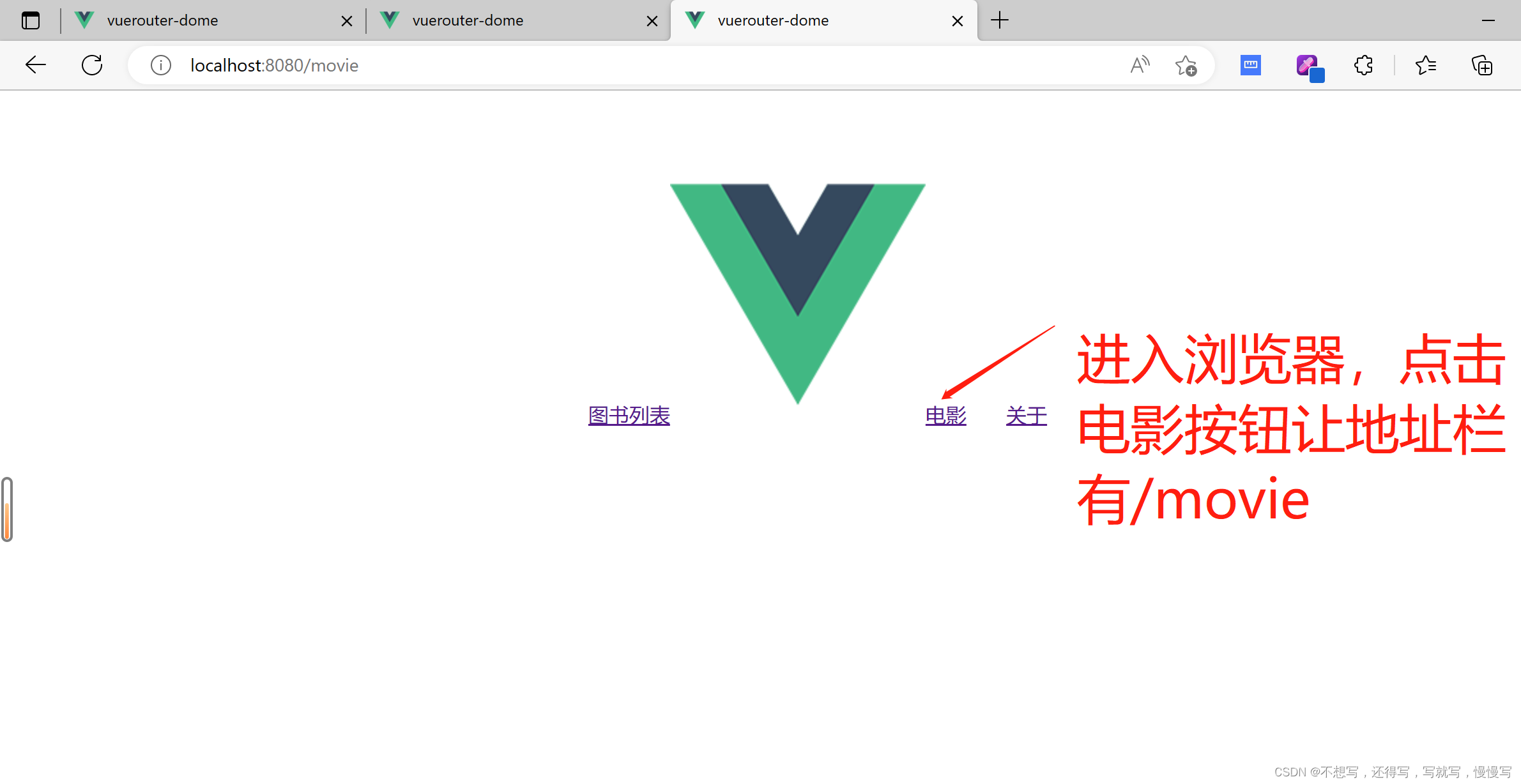
测试:


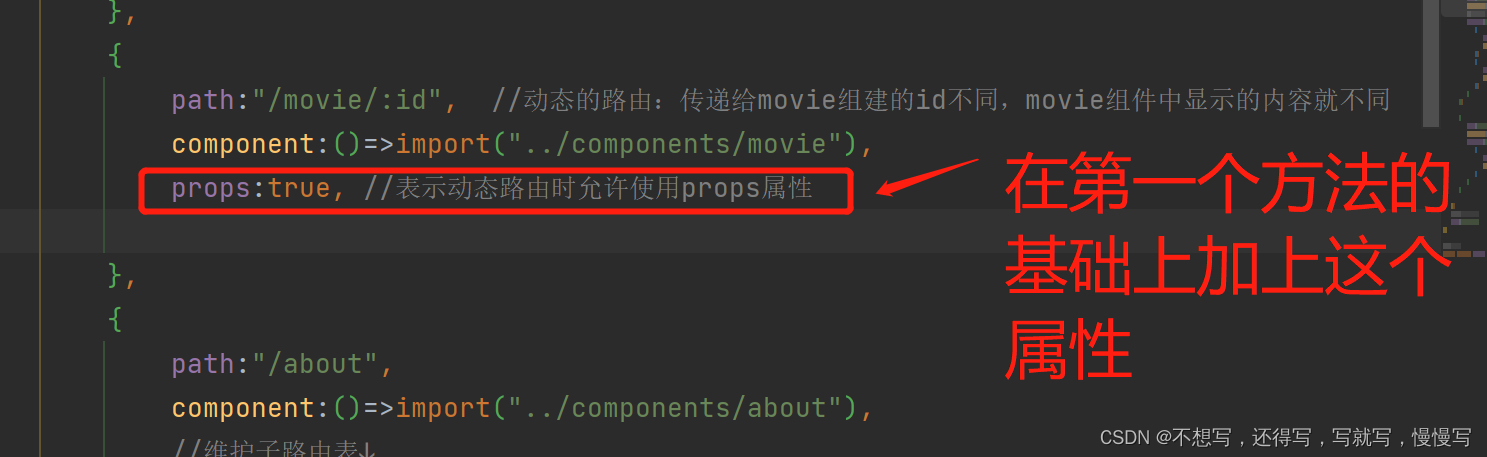
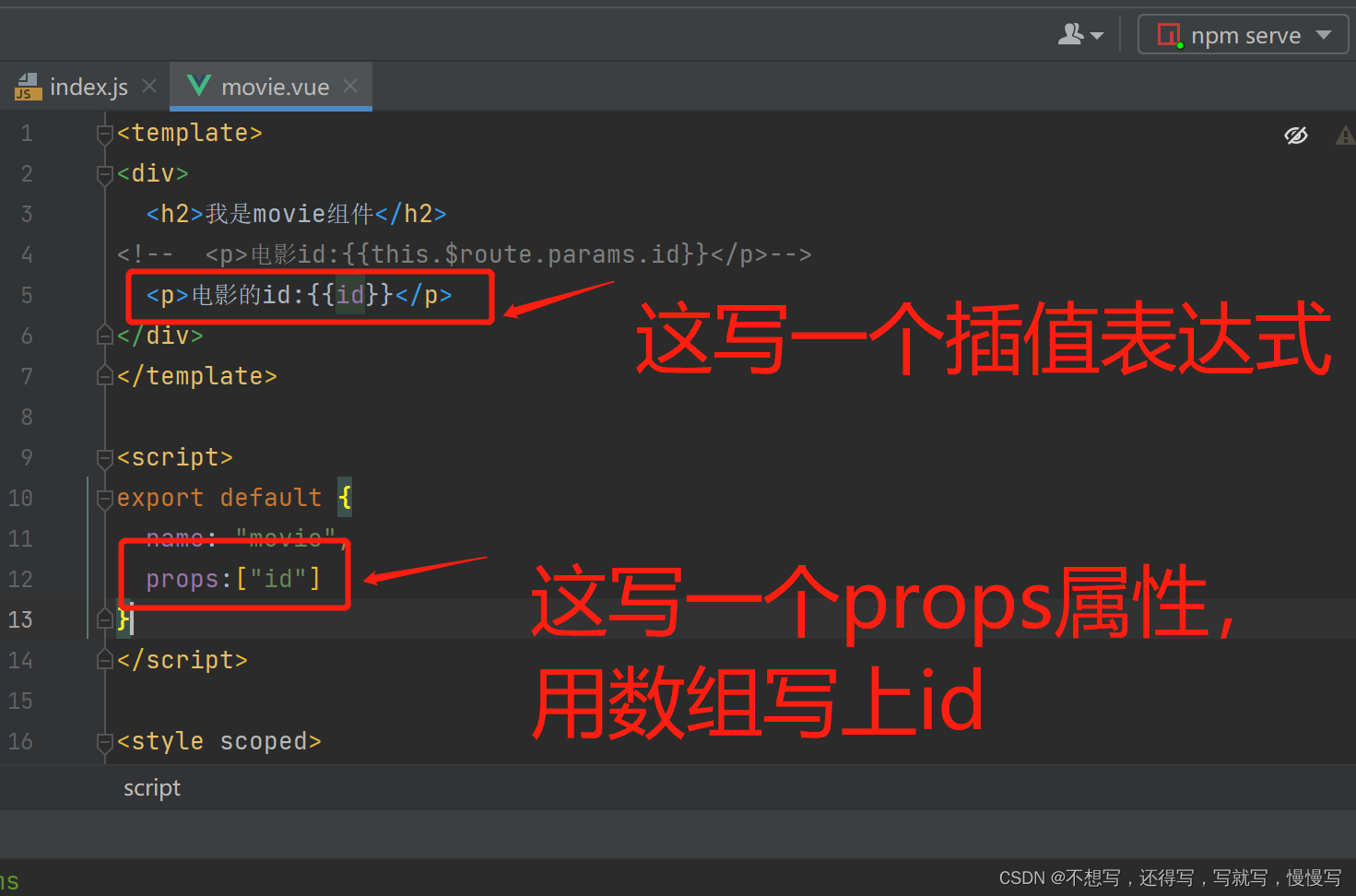
第二种方法:
A.在index文件,添加属性props:(传值属性,父传子)

B.用父传子的方法把组件传过来。

props:[“id”],对应的是index中冒号后面的id
跟第一种方式出来的效果是一样的,喜欢用那种用那种,个人感觉第一种比较方便
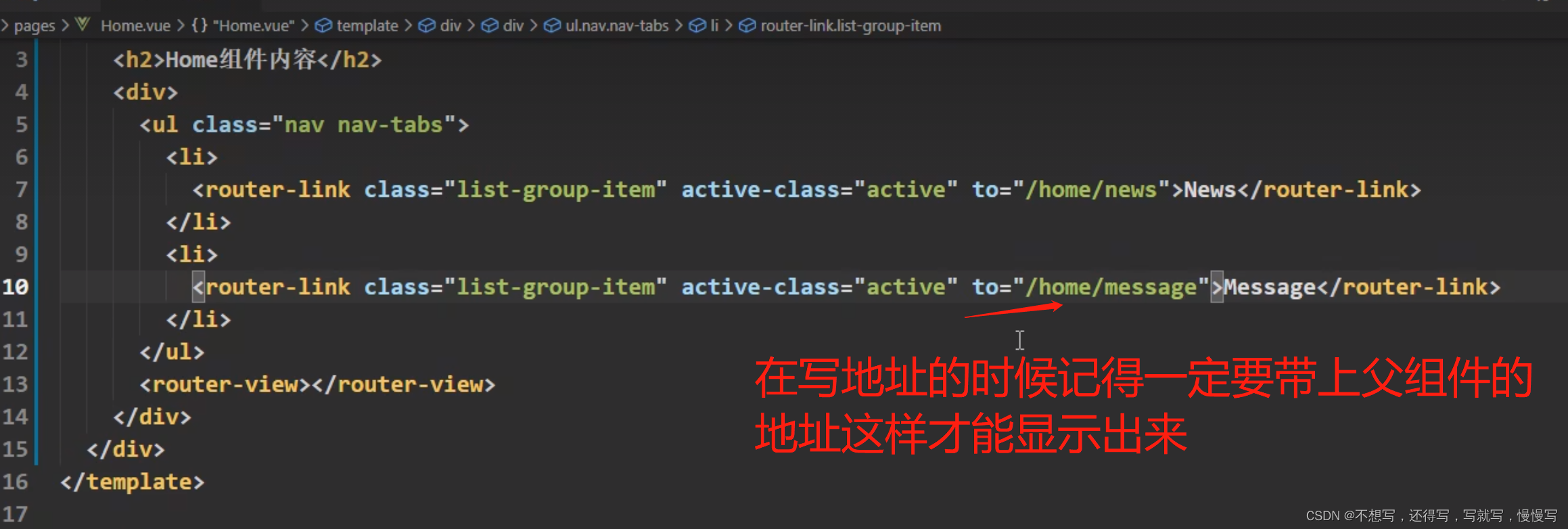
四:嵌套路由:

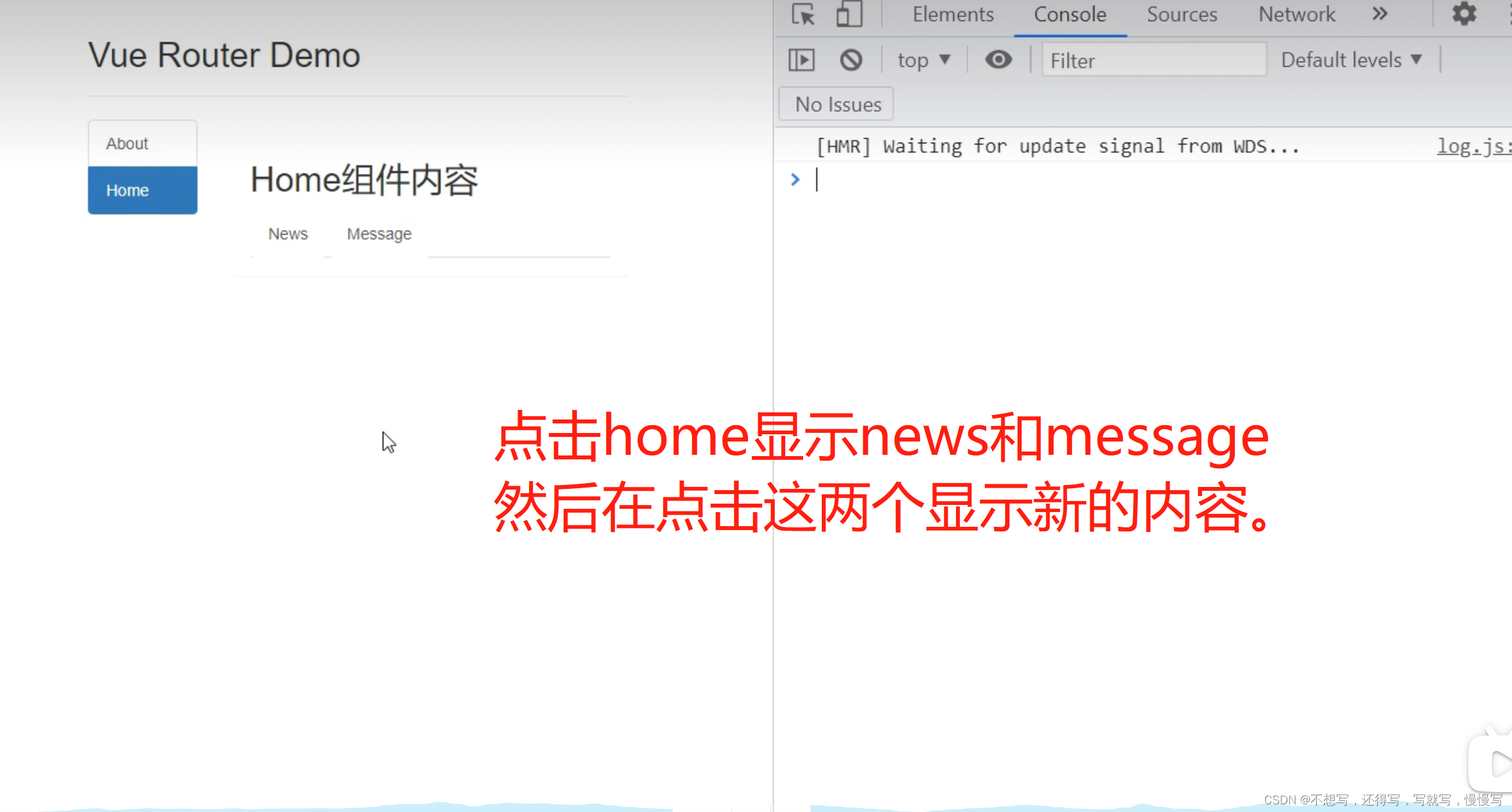
显示的时候记得地址一定要加上之前写的父组件的否则访问不到

展示效果↓

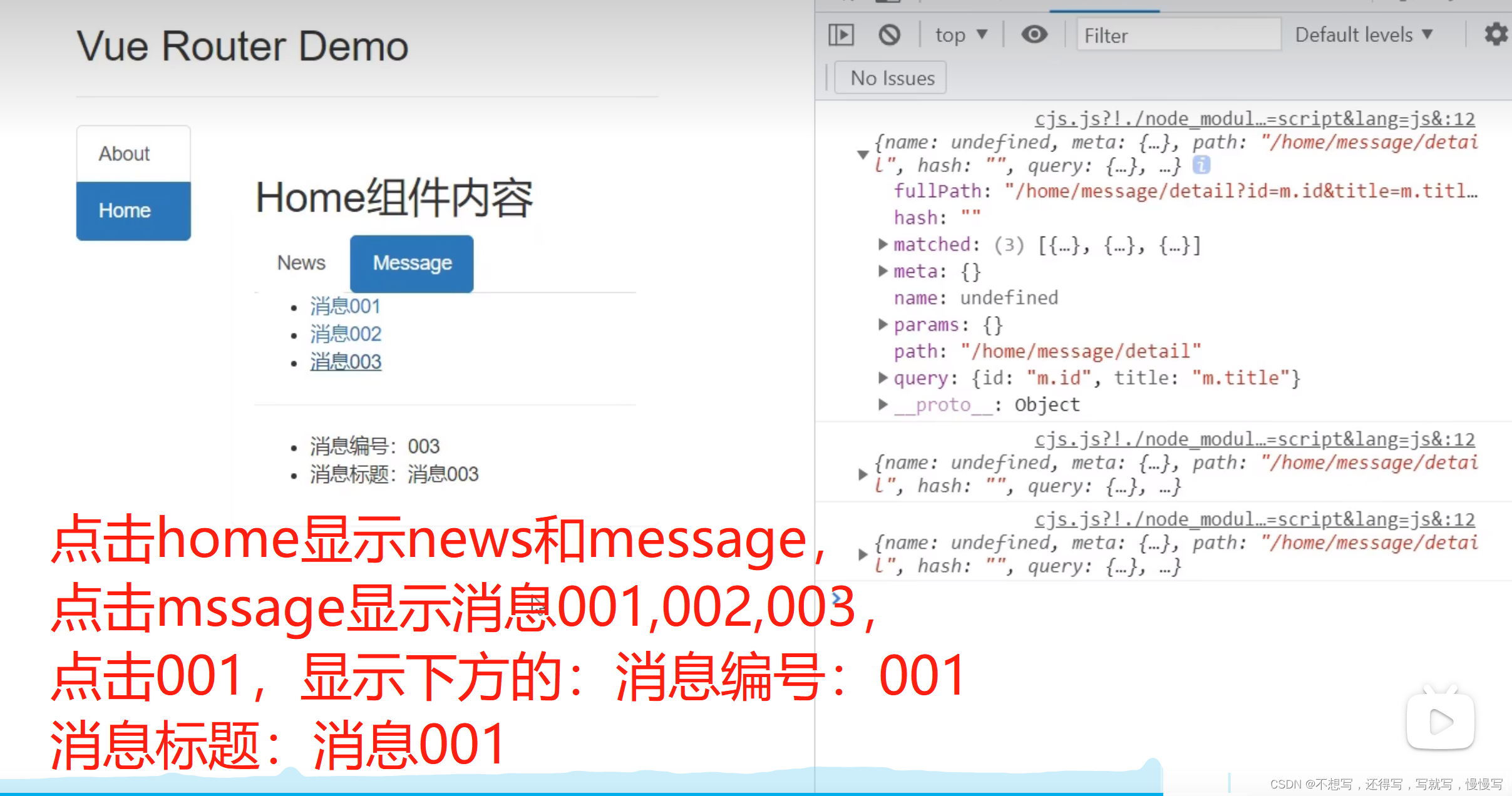
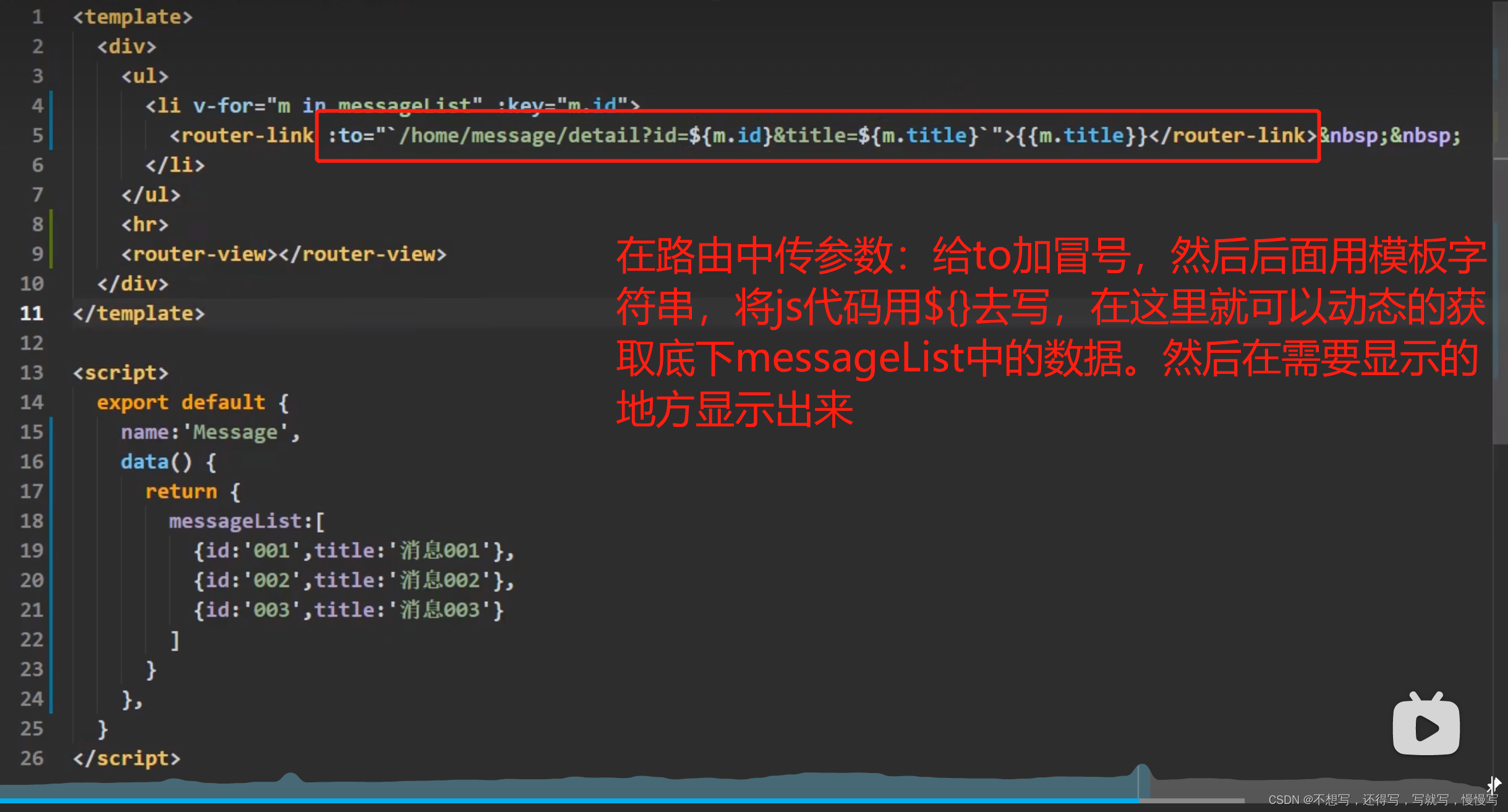
五.动态的通过路由组件去传参数(点这个显示一个组件里面有若干个可以点击的router-link,再点击若干个router-link又可以动态的显示不同的数据)
下面的代码是一个三级导航,这里展示的是点击第二级显示第三级的过程中如何动态的把数据传过去。
如何写三级导航,看上面

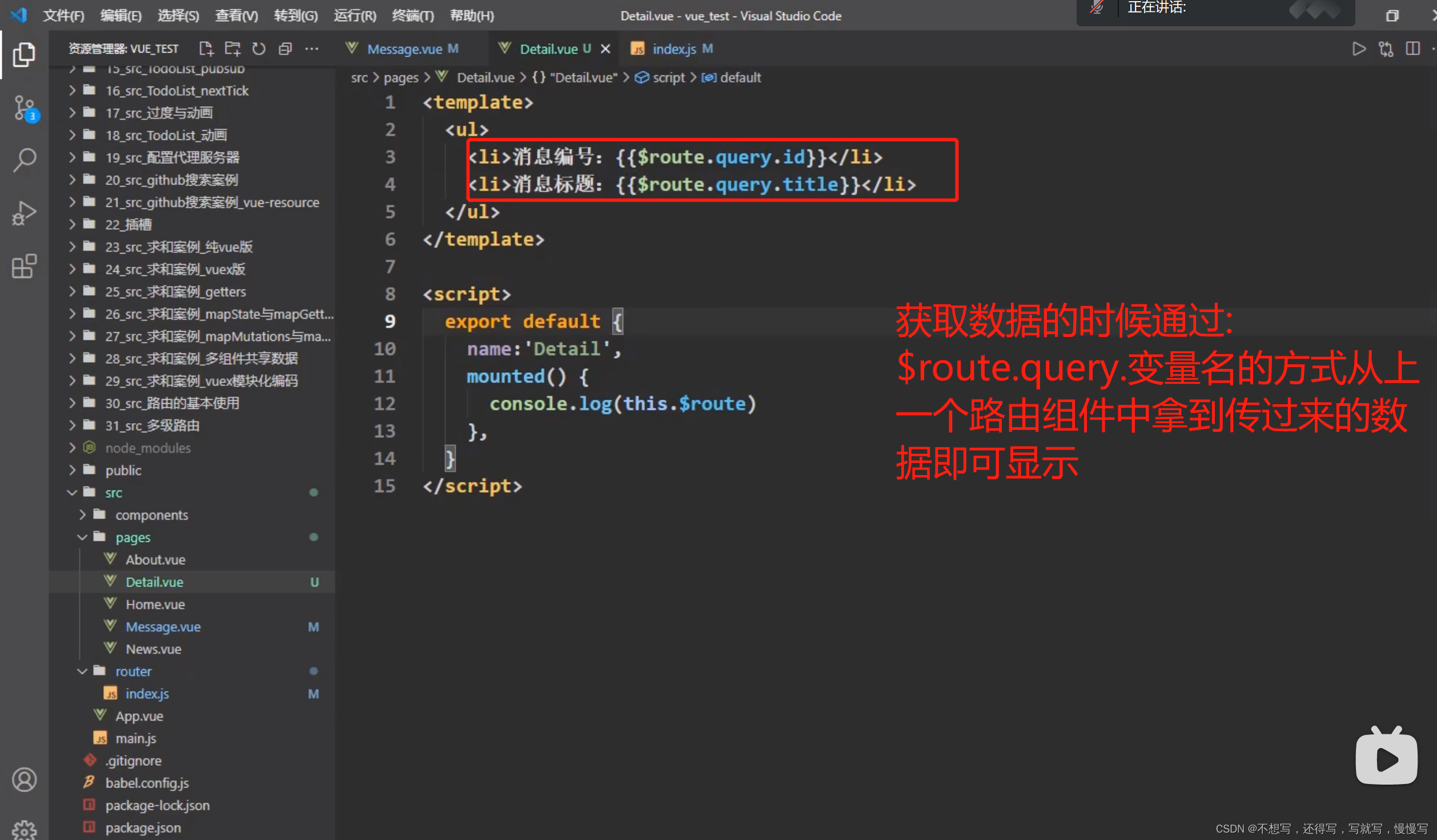
如何获取传过来的动态数据↓

呈现效果↓