Android开发基础之屏幕显示
老子 ——– 天下难事必作于易,天下大事必作于细.
-
像素
-
颜色
-
屏幕分辨率
像素
Android中支持的像素单位有:
px
(像素),
in
(英寸),
mm
(毫米),
pt
(英镑,1/72英寸),
dp
(与设备无关的现实单位),
dip
(就是dp),
sp
(用于设置字体大小).
其中常用的有:
px
,
dp
和
sp
三种.
px: 手机屏幕上可显示的最小单位,与物理设备的显示屏有关,像素密度越高,以 px 计量的分辨率越大,屏幕越清晰;
dp: 与物理设备无关,只与屏幕尺寸有关,一般来说,同尺寸的屏幕,以 dp 计量的分辨率是一样的,无论这个手机屏幕是哪个手机厂家生产的, dp 大小都一样;
sp: 原理与 dp 差不多,专门用于设置字体大小,但是 dp 与系统设置的字体大小没有关系, sp 会随着系统设置的字体大小变大或者变小.所以,系统设置普通字体大小时,同数值的 dp 和 sp 的文字看起来一样大
dp 和 px 的联系取决于具体设备上的像素密度, 像素密度就是 DisplayMetrics 里的 density 参数. 当 density = 1.0 时, 表示一个 dp 值对应一个 px值; 当 density = 1.5 时, 表示 两个 dp 值对应 三个 px值, 具体转换函数如下:
/**
* Created by Mr.Fu on 2018/2/27 0027.
* dp(dip) 与 px 之间相互转换
*/
public class Utils {
/**
* 根据手机的分辨率从 dp 的单位转成 px(像素)
* @param context
* @param dpValue
* @return
*/
public static int dip2px (Context context, float dpValue) {
float scale = context.getResources().getDisplayMetrics().density;
return (int) (dpValue * scale + 0.5f);
}
/**
* 根据手机的分辨率从 px(像素)转成 dp 的单位
* @param context
* @param pxValue
* @return
*/
public static int px2dip (Context context, float pxValue) {
float scale = context.getResources().getDisplayMetrics().density;
return (int) (pxValue / scale + 0.5f);
}
}
使用:
1. 在 XML 布局文件中, 为了让不同的设备屏幕拥有统一的显示效果, 除了 sp 用于设置字体大小以外, 其他使用大小的地方都是用 dp.
2. 在代码中情况又有所不同, Android 中用于设置大小的函数都是以 px 为单位的, 所以要在代码中设置布局的大小或间距, 都需要先把 dp 值转换成 px 值 (
设置字体大小时不用进行转换,直接使用 sp 的数值
),
示例代码如下:
TextView tv_padding = findViewById(R.id.tv_padding);
TextView tv_hello = findViewById(R.id.tv_hello);
int padding = Utils.dip2px(this, 8.0f);
tv_padding.setPadding(padding, padding, padding, padding); // 设置内间距
tv_padding.setTextSize(20); // 设置字体大小
float size = tv_padding.getTextSize();
Log.i(TAG, "padding 字体大小: " + size); // size = 60.0
float size2 = tv_hello.getTextSize();
Log.i(TAG, "hello 字体大小: " + size2); // size2 = 60.0 在 xml布局文件中设置 textSize = 20布局文件:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.fu.mr.screendisplay.MainActivity">
<TextView
android:id="@+id/tv_hello"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="8dp"
android:background="@color/colorPrimary"
android:textSize="20sp"
android:text="Hello World!" />
<TextView
android:id="@+id/tv_padding"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@color/colorAccent"
android:text="Hello World!" />
</LinearLayout>
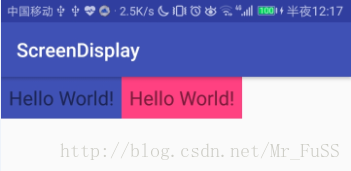
运行效果:

颜色
在 Android 中,颜色值由
透明度 alpha
和
RGB (红, 绿, 蓝)
三原色组成, 有八位十六进制数和六位十六进制数两种编码
1. 八位编码, 如
FFEEDDCC
, 其中
FF
表示透明度,
EE
表示红色浓度,
DD
表示绿色浓度,
CC
表示蓝色浓度
(透明度为 FF, 表示完全不透明, 为 00 表示完全透明, RGB 三原色的数值越大颜色越浓也就越亮, 数值越小颜色越暗, 亮到极致就是白, 暗到极致就是黑)
;
2. 六位编码有两种情况, 在 XML 布局文件中默认不透明
(透明度为 FF)
, 在代码中默认透明
(透明度为 00)
,所以在代码中使用六位编码看不到任何背景(颜色)
在 Android 中,使用颜色有下列 3 种方式:
-
使用系统已定义的颜色常量(12种, android.graphics.Color 类中)
Color.BLACK 黑色 Color.BLUE 蓝色 Color.CYAN 青绿色 Color.DKGRAY 灰黑色 Color.GRAY 灰色 Color.GREEN 绿色 Color.LTGRAY 浅灰色 Color.MAGENTA 红紫色 Color.RED 红色 Color.TRANSPARENT 透明 Color.WHITE 白色 Color.YELLOW 黄色 -
使用十六进制的颜色编码
在布局文件中设置颜色需要在色值前面加 **"#"**, 如 android:textColor="#FF34fd45" 在代码中设置颜色, 可以直接使用八位十六进制数值, 如 tv_padding.setTextColor(0xff00ff00); 因为六位编码在代码中设置默认为透明,所以一般不使用六位编码 -
使用 colors.xml 中定义的颜色
res/values 目录下有个 colors.xml 文件,是颜色常量的定义文件, 在布局文件中使用 XML 颜色常量, 可引用 "@color/ 颜色常量名", 如: android:background="@color/colorAccent" , 在代码中使用 XML 颜色常量, 可通过这样代码获取: tv_hello.setBackgroundColor(getResources().getColor(R.color.colorAccent));
(未完, 待续 … …)
屏幕分辨率