这篇博客和我的博客:
原生 JS 实现打印机效果,一个字一个字出现,再一个字一个字消失,如此循环
是实现的相同功能——打字机效果。即,一个字一个字出现,再一个字一个字消失,如此循环。如下图为大概样子:

我是在用原生js实现后看到
typed.js
这个js插件,进而找到了
vue-typed-js
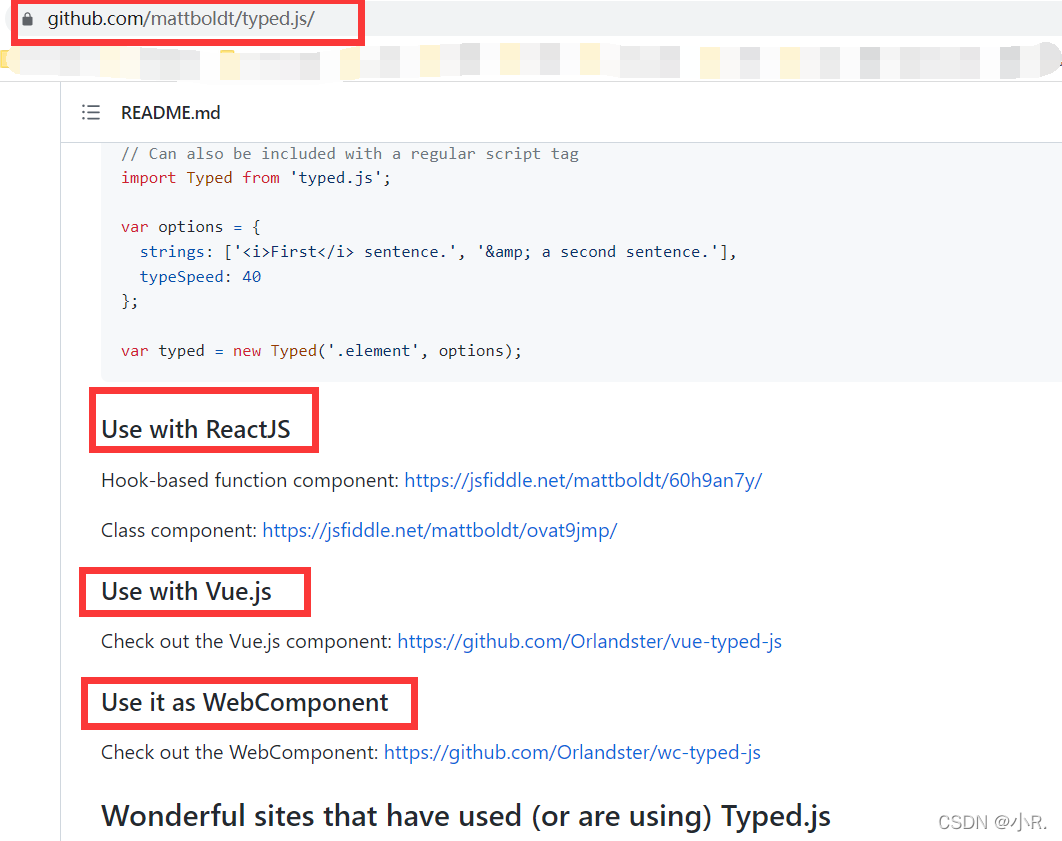
这个插件的,上面还有react的,位置如下图所示。

下面说一下
vue-typed-js
这个插件的使用。
一、安装
npm install --save vue-typed-js
二、引入
import Vue from 'vue'
import VueTypedJs from 'vue-typed-js'
Vue.use(VueTypedJs)
三、使用
首先是
<template></template>
标签里的代码,代码如下所示:
其中,
loop
为
true
是为循环执行;
strings
是想要展示打印机效果的文字;
typeSpeed
是以毫秒为单位输入速度;
backSpeed
是以毫秒为单位的退格速度;
startDelay
是以毫秒为单位的输入前的时间;想要添加额外的设置可以去看我最下面附的
github
地址。
注意:这里的
class="desc"
是我为了添加额外的css样式,额外添加的。
<vue-typed-js
class="desc"
:strings="typingTexts"
:loop="true"
:startDelay="300"
:typeSpeed="100"
:backSpeed="50"
>
<span class="typing"></span>
</vue-typed-js>
然后附一下 js 代码,只需设置个data即可。代码如下:
data() {
return {
typingTexts: [
"纠正一个错误的方法有很多,",
"而解决一个错误的终极方法,就是不给它发生的机会。",
],
};
},
最后附一下
vue-typed-js
这个插件的地址:
https://github.com/Orlandster/vue-typed-js
总得来说,挺好用的。