一、安装node
nodejs 官网地址https://nodejs.org/zh-cn/
Node.js 安装配置
注、子邱营业收费系统要求node版本>=12,我这里目前安装的版本是14.3.0,能正常运行
二、clone项目
注:记得带端口号
git clone http://172.16.100.6:8081/leiy/ziqiu-water-yysf-web.git
三、安装依赖
进入cmd命令行
1、安装yarn并配置淘宝源
npm install -g yarn --registry=https://registry.npm.taobao.org
yarn config set registry https://registry.npm.taobao.org -g
2、进入项目根目录进行安装
yarn install
四、运行项目
在根目录下运行
npm run dev
出现如下地址,说明运行成功,把地址复制到浏览器即可运行项目

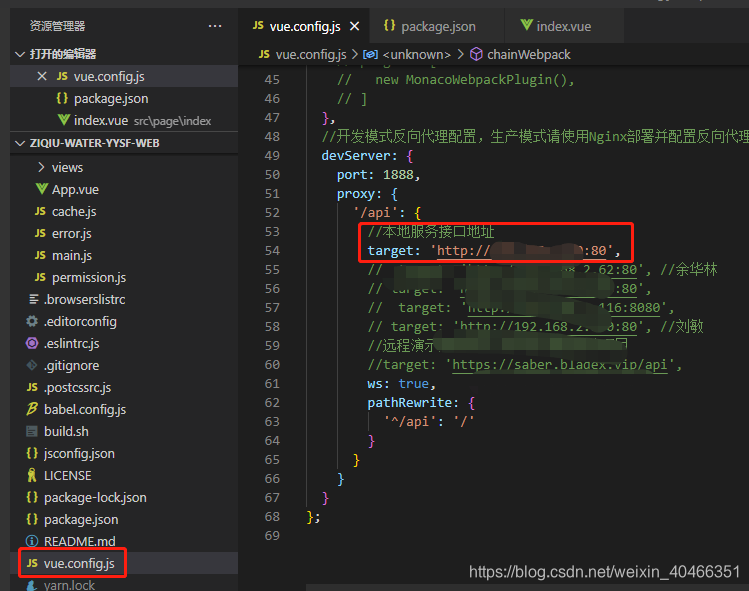
五、修改后端代理地址
修改此目录下的地址,即可请求自己的后端服务,便于测试后端接口

版权声明:本文为weixin_40466351原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。