1.首先,我们的需求是默认只显示一条平均分图例,我想看哪个的再手动点亮图例按钮展示,效果如下:
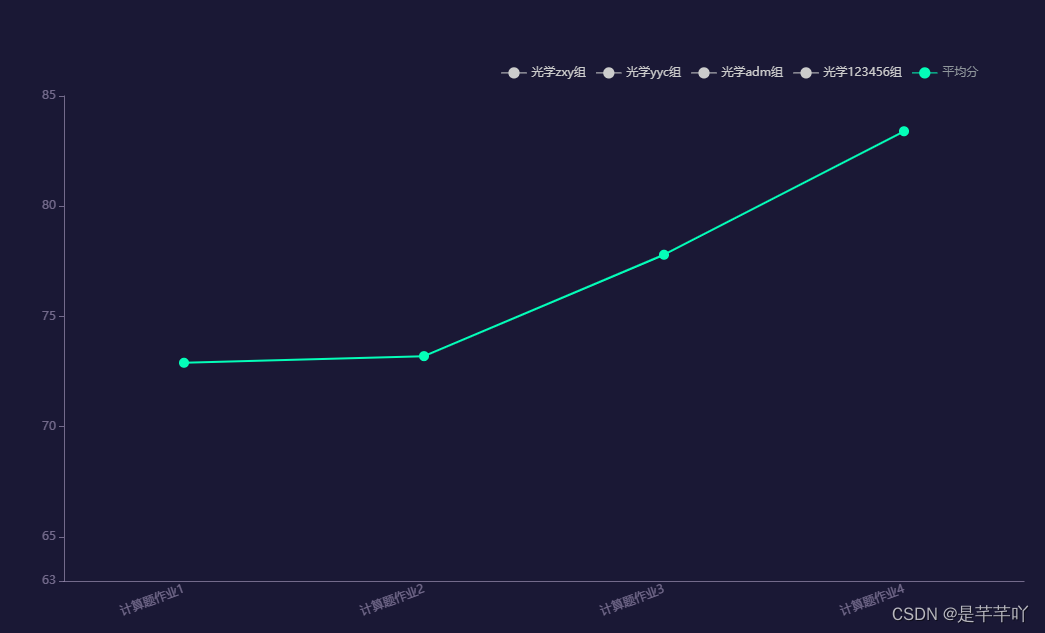
默认:

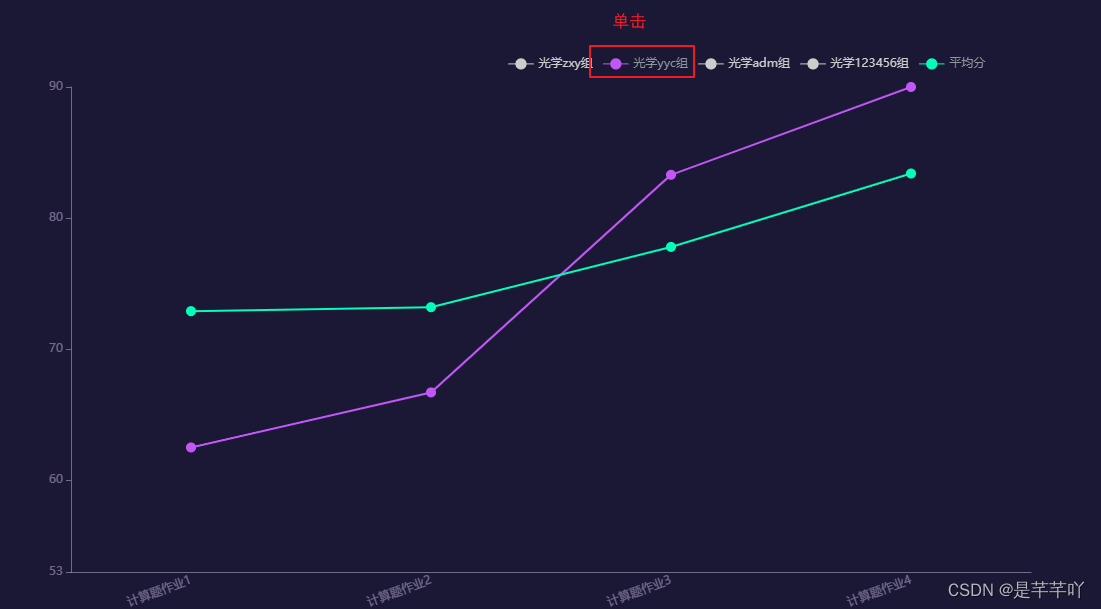
手动点亮图例:

涉及代码如下:
// legendData表示我这里的分组数组
let selectedLegent = {}; // 定义一个对象
for(let i in legendData) {
// 将除了平均分的其他图例都置为false,这里可以根据需求也显示部分其他的: &&legendData[i].indexOf('XXX')==-1
if(legendData[i].indexOf('平均分')==-1) {
selectedLegent[legendData[i]]=false
}
}
option = {
...
legend: {},
data: legendData,
selected: selectedLegent // 将selectedLegent 对象赋值到这里
},
series: seriesData
};
如果你的数据是静态的,想要哪个图例默认不展示,按下面这个
legend: {
data: ['Email', 'Union Ads', 'Video Ads', 'Direct', 'Search Engine'],
selected: {
'Email': false,
'Direct': false
}
},

版权声明:本文为Xiu_Xiu_cdx原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。