


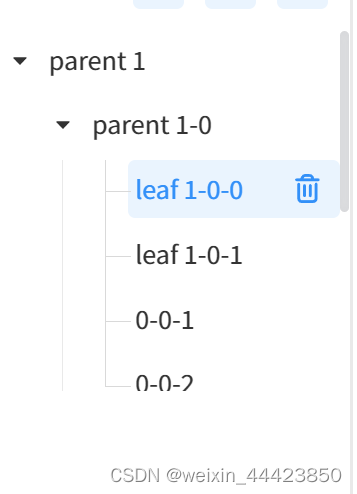
交互呈现
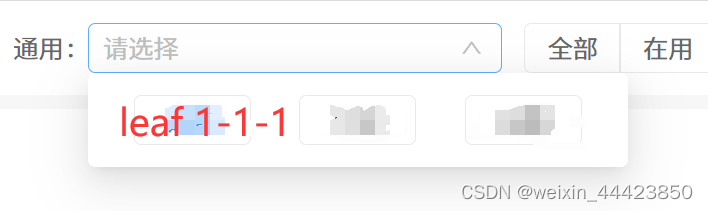
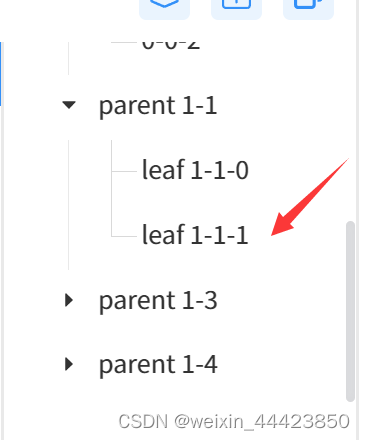
比如说我点击leaf 1-1-1的话 这个tree自动把leaf 1-1-1滚动到可视区域
实现方法

我是拿tree外层的div,设置ocerflow auto的,让外层div进行滚动,让选择元素呈现再可视区
1、滚动div已经确定
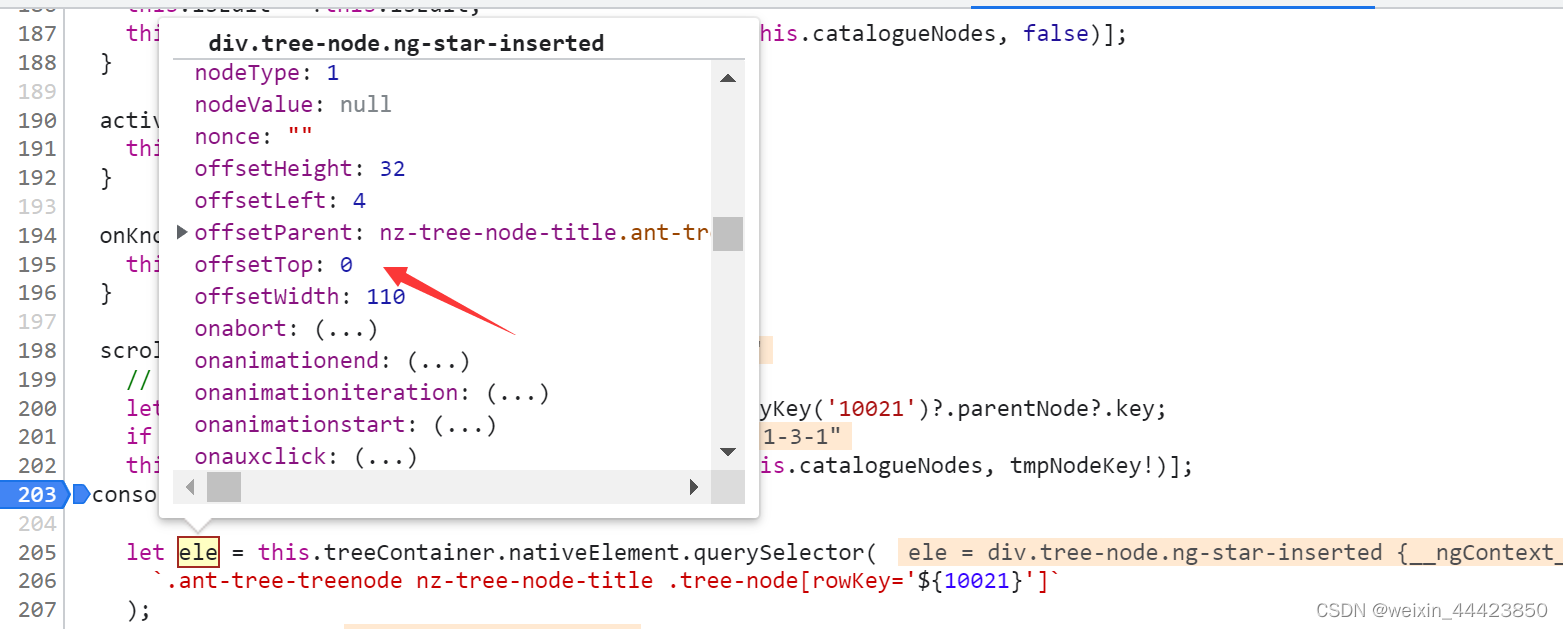
2、要拿取到选择元素在页面上的位置,也就是距离顶部的的距离,offsetTop,取offsetTop的时候会发现,选择元素的offsetTop拿取不到,那我们可以考虑拿取相邻的offsetTop,然后再减去相邻元素的自身高度就可以了

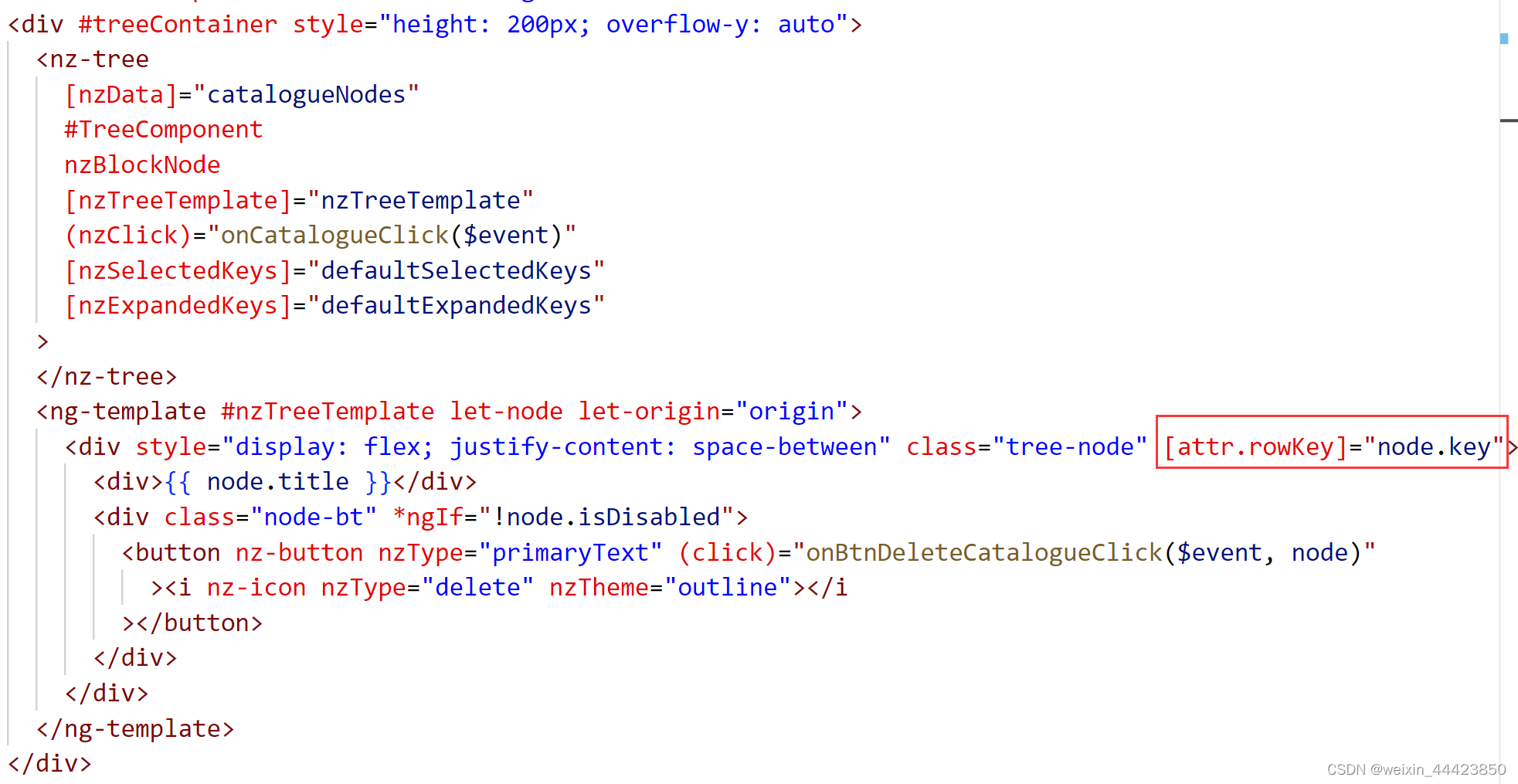
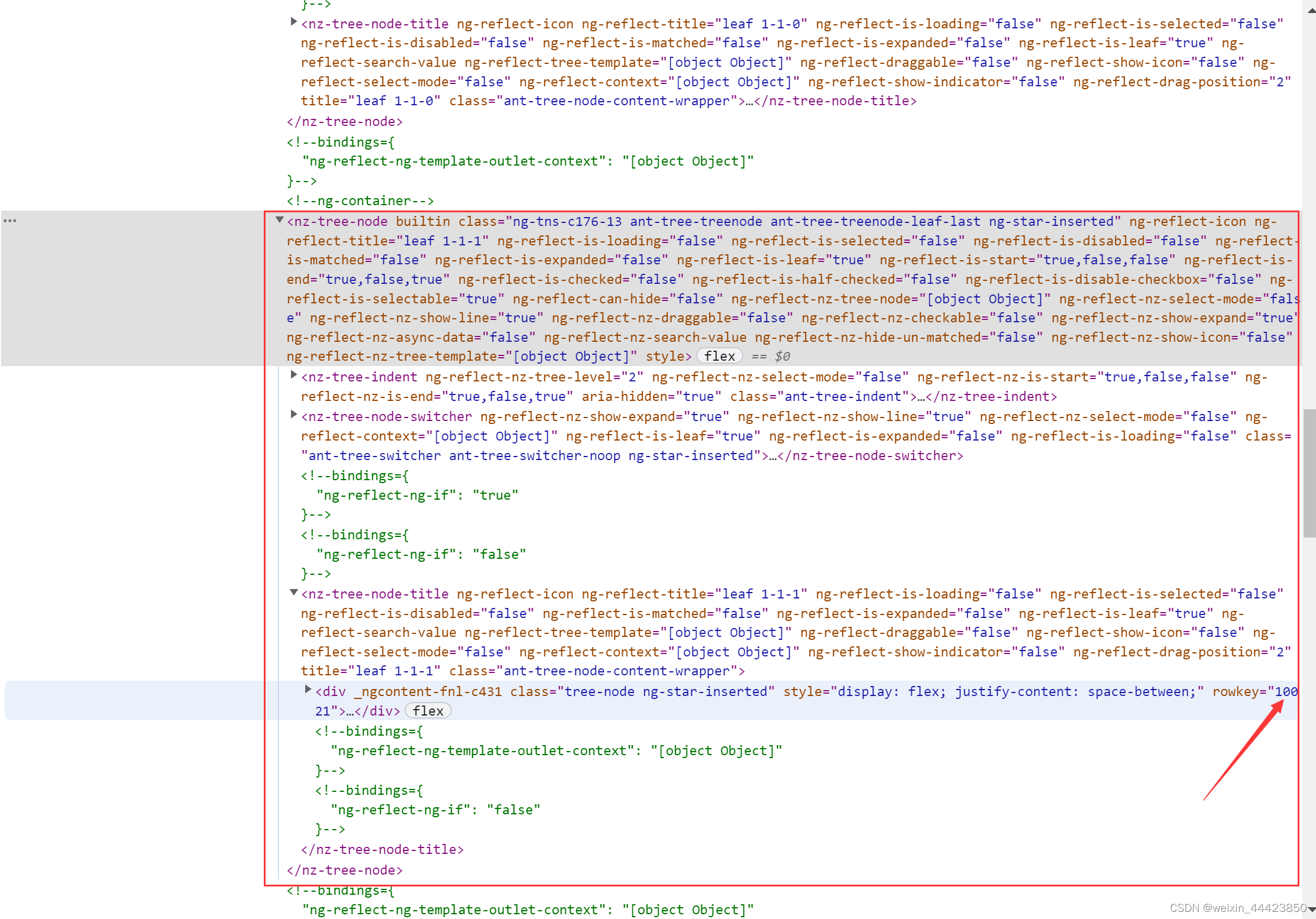
3、在选择元素进行滚动定位的过程中,会发现要取唯一值,直接查看dom发现只能取到titile,这个不是唯一值,所以要给dom添加key作为唯一值


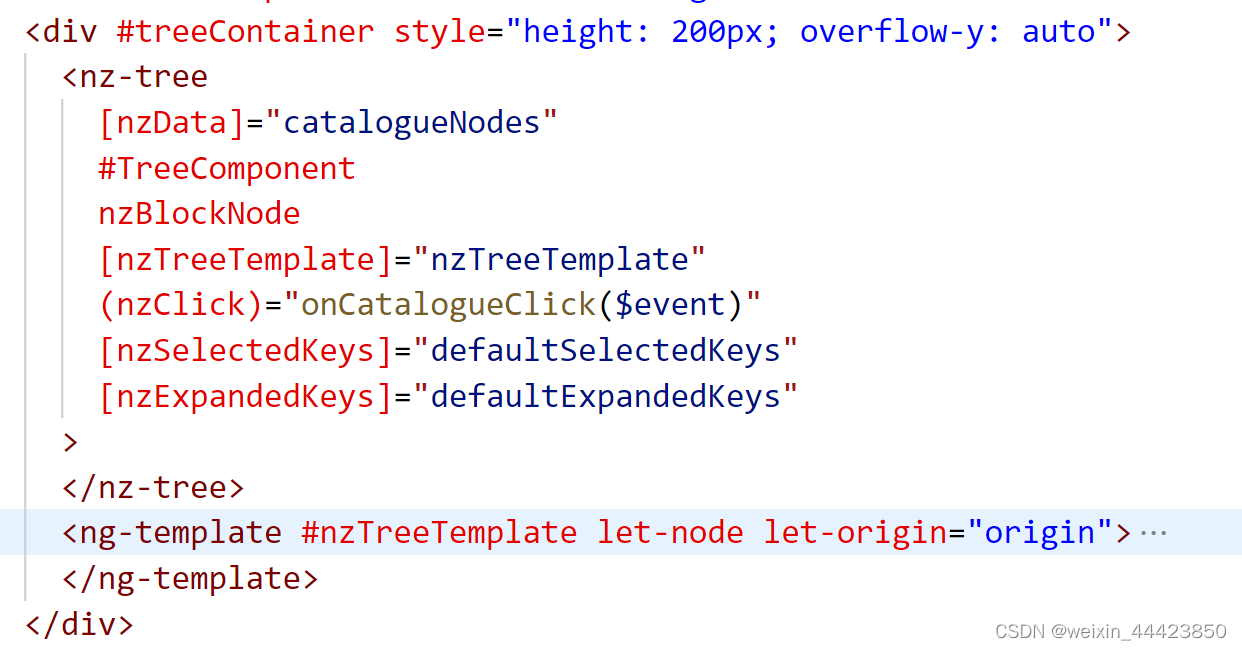
上代码
<div #treeContainer style="height: 200px; overflow-y: auto">
<nz-tree
[nzData]="catalogueNodes"
#TreeComponent
nzBlockNode
[nzTreeTemplate]="nzTreeTemplate"
(nzClick)="onCatalogueClick($event)"
[nzSelectedKeys]="defaultSelectedKeys"
[nzExpandedKeys]="defaultExpandedKeys"
>
</nz-tree>
<ng-template #nzTreeTemplate let-node let-origin="origin">
<div style="display: flex; justify-content: space-between" class="tree-node" [attr.rowKey]="node.key">
<div>{{ node.title }}</div>
<div class="node-bt" *ngIf="!node.isDisabled">
<button nz-button nzType="primaryText" (click)="onBtnDeleteCatalogueClick($event, node)"
><i nz-icon nzType="delete" nzTheme="outline"></i
></button>
</div>
</div>
</ng-template>
</div> @ViewChild('treeContainer') treeContainer!: ElementRef;
@ViewChild('TreeComponent') treeComponent!: NzTreeComponent;
scrollKnowledge(key: string) {
// 展开对应的父节点
let tmpNodeKey = this.treeComponent.getTreeNodeByKey('10021')?.parentNode?.key;
if (!tmpNodeKey) tmpNodeKey = key;
this.catalogueNodes = [...this.expandNodeData(this.catalogueNodes, tmpNodeKey!)];
let ele = this.treeContainer.nativeElement.querySelector(
`.ant-tree-treenode nz-tree-node-title .tree-node[rowKey='${10021}']`
);
// ele.parentNode.parentNode.nextElementSibling 父亲节点父亲节点的相邻节点
let offsetTop =
ele.parentNode.parentNode.nextElementSibling.offsetTop -
ele.parentNode.parentNode.nextElementSibling.offsetHeight * 1;
this.treeContainer.nativeElement.scrollTo(0, offsetTop);
}
/**
* 展开指定节点
* @param data NzTreeNodeOptions[]
* @param key string
* @returns NzTreeNodeOptions[]
*/
expandNodeData(data: NzTreeNodeOptions[], key: string): NzTreeNodeOptions[] {
for (let i = 0; i < data.length; i++) {
if (data[i].key === key) {
data[i].expanded = true;
break;
}
if (data[i].children) {
this.expandNodeData(data[i].children!, key);
}
}
return data;
}我这里数据写死掉了 你们可以用传进来的key去对应
版权声明:本文为weixin_44423850原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。