因为之前一直用jQuery ajax get的方式传递参数, 默认没有设置过 contentType 的值。
|
1
2
3
4
5
6
7
8
9
10
11
12
|
|
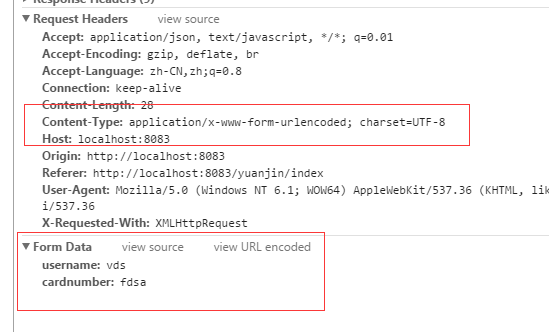
这时,在谷歌浏览器里看header是这样的:

这种情况下,后台通过Request.Form[“”]可以获取到值
而添加contentType后
|
1
2
3
4
5
6
7
8
9
10
11
12
|
|
这时,在谷歌浏览器里看header是这样的:

这样的话,后台通过Request.Form[“”]就获取不到了。
因此不要随意设置Content-Type的值