实现代码:
<div id="main" style="width: 31.25rem;height: 25rem;"></div>
<script type="text/javascript">
var myChart = echarts.init(document.getElementById('main'));
var option ={
title:{
text:'echarts demo'
},
tooltip:{},
color:['#4472C5','#ED7C30','#80FF80'],
legend:{
data:['销量','销量1','销量2'],
icon: "circle", // 设置形状 类型包括 circle,rect ,roundRect,triangle,diamond,pin,arrow,none
itemWidth: 10, // 设置宽度
itemHeight: 10, // 设置高度
itemGap: 20 // 设置间距
},
xAxis:{
data:["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"],
},
yAxis:{ },
series:[{
name:'销量',
type:'bar',
data:[5, 20, 36, 10, 10, 20]
},{
name:'销量1',
type:'bar',
data:[15, 20, 36, 10, 10, 20]
},{
name:'销量2',
type:'bar',
data:[20, 20, 36, 10, 10, 20]
}]
};
myChart.setOption(option);
</script>
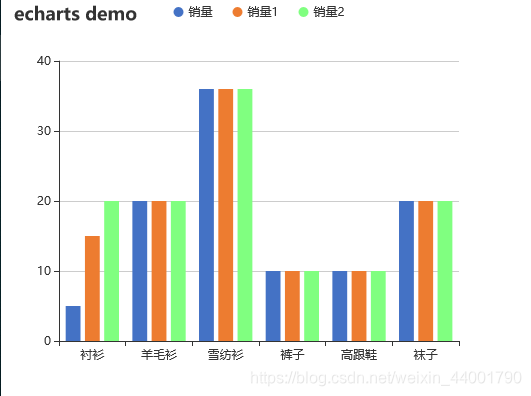
实现效果:

版权声明:本文为weixin_44001790原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。