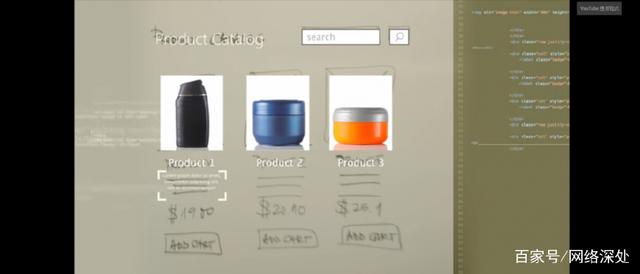
微软在其AI.lab网站发表了Sketch2Code专案,并且于GitHub中开源,使用者只要在白板或笔记本中画出网页的接口设计,Sketch2Code就能透过影像识别,将接口设计草稿转成HTML线框图,来帮助简化网页应用程式开发的流程。

微软指出,使用者接口设计需要许多创意以及时间,而在设计师绘制设计后,还要花费许多时间把草稿转为HTML线框图,以便在网页浏览器中开启,而这个过程需要花费一定的心力,同时也延迟了开发流程。因此微软想要用人工智能技术,来加速这个过程,他们建构了一个系统,能够理解设计师在白板上绘制的内容,并将这些理解转化成HTML,使得设计可以马上转为HTML页面呈现,以加速设计开发流程。
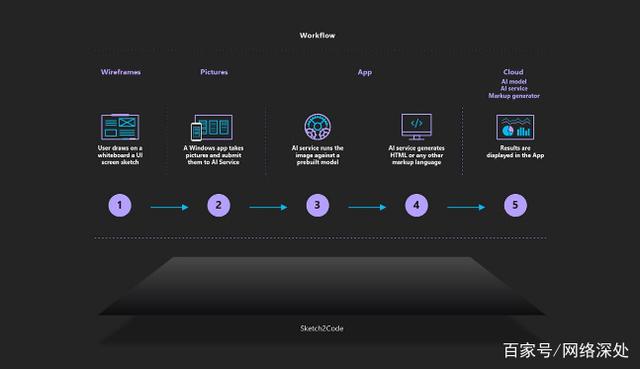
这个系统让用户可以上传图像,并从定制的视觉模型中,推测出图像中的HTML元素及其位置,并识别手写文字,推测元素内的文字,接着利用布局算法,推测元素的边界以生成格框结构等空间资讯,最后使用HTML生成引擎,综合上述各阶段的信息来产生HTML线框语法文件

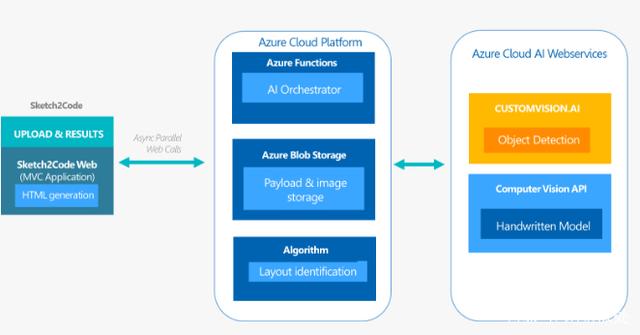
要满足Sketch2Code系统的第一个阶段功能,识别设计师手绘草稿,需要建构一个定制模型,并使用手绘元素的图像进行训练,像是下拉选单、按钮或是文字输入格等HTML元素,Sketch2Code使用了微软定制视觉服务(Custom
Vision Service)来制作定制模型,并执行物件侦测。
在获得HTML物件后,接着使用微软电脑视觉服务(Computer
Vision
Service)中的文字识别功能,来识别设计草稿上的手写文字。透过前两个阶段所获得的HTML元素及文字资讯,产生数个HTML片段,接着从已识别的元素位置,推断出整个设计的布局,并生成最终的HTML程序源码。

在整个识别与生成HTML程序源码的过程,系统会把图像、推测结果和布局分组等资讯储存在Azure
Blob储存中,并以Azure Function作为后端进入点,透过与所有云服务交互沟通来协调生成的过程,产生的结果放置在Azure
WebSite,作为与使用者互动的前端,供查看产生的HTML页面。
