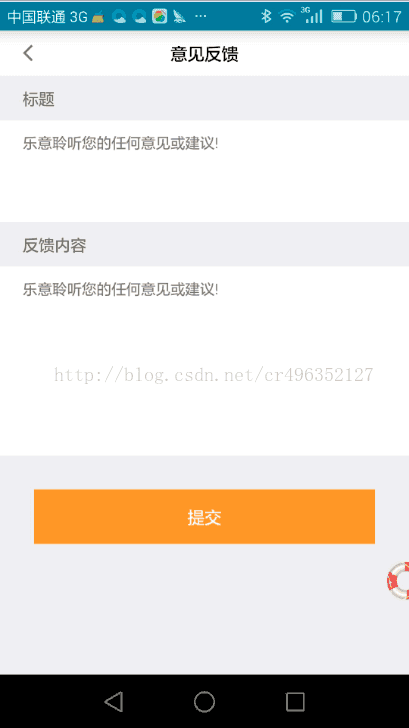
Android简单UI界面的XML实现
1.
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:id="@+id/textView1"
android:layout_width="match_parent"
android:layout_height="30dp"
android:gravity="center"
android:text="意见反馈"
android:textSize="18dp" />
<TextView
android:id="@+id/textView1"
android:layout_width="match_parent"
android:layout_height="30dp"
android:background="#C4C4C4"
android:gravity="center|left"
android:text="标题"
android:textSize="15dp" />
<EditText
android:id="@+id/editText1"
android:layout_width="match_parent"
android:layout_height="80dp"
android:gravity="top|left"
android:textSize="15dp"
android:ems="10"
android:hint="乐意聆听您的任何意见或建议!" >
</EditText>
<TextView
android:id="@+id/textView2"
android:layout_width="match_parent"
android:layout_height="30dp"
android:background="#C4C4C4"
android:gravity="center|left"
android:text="反馈内容"
android:textSize="15dp" />
<EditText
android:id="@+id/editText2"
android:layout_w
版权声明:本文为cr496352127原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。