首先 国内三大地图服务商 高德地图(AMap)腾讯地图(qqmap) 百度地图(BMap)
其中AMap 和 qqmap 使用的坐标系为 GCJ02 火星坐标系
BMap使用的坐标系为 BD09 百度坐标系,BD09是在GCJ02二次加密的基础上诞生的
下面进入正题
第一步
在public/index.html中引入bmap的script,注意在ak=后面填写自己申请的ak(百度地图开放平台)
!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<link rel="icon" href="<%= BASE_URL %>favicon.ico">
<!--引入百度地图-->
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=yourKey" ></script>
<!--引入百度热力图-->
<!-- <script type="text/javascript" src="http://api.map.baidu.com/library/Heatmap/3.0/src/Heatmap_min.js"></script> -->
<title></title>
</head>
<body>
<noscript>
<strong>We're sorry but navbar doesn't work properly without JavaScript enabled. Please enable it to continue.</strong>
</noscript>
<div id="app"></div>
<!-- built files will be auto injected -->
</body>
</html>注意:如果是单页面应用的页面,也可以在app/view/index.html中引用。
第二步
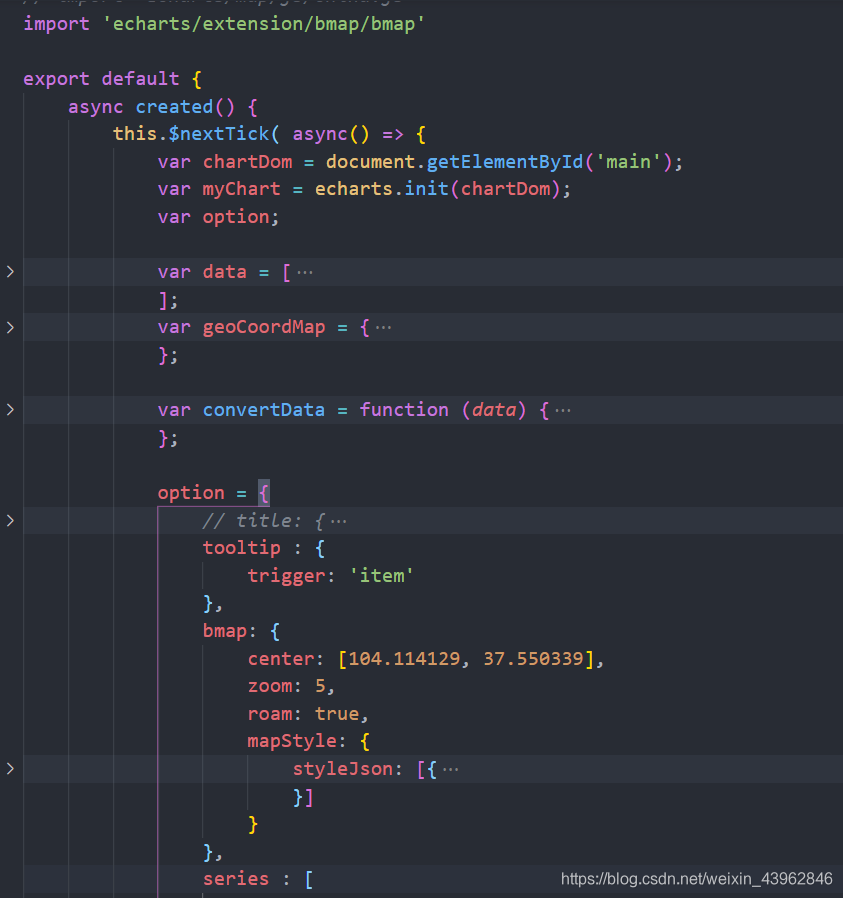
在你需要使用BMap的vue文件中import引入, 如下图
<template>
<!-- 热点图 -->
<div id="main" ref="mapChart">
</div>
</template>
<script>
const echarts = require("echarts");
import 'echarts/extension/bmap/bmap'
// ...
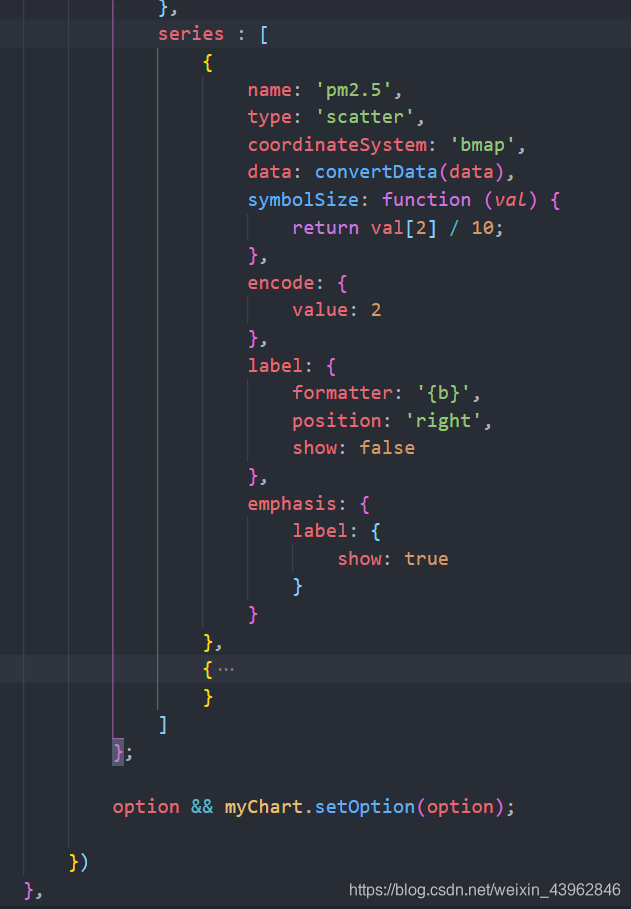
第三步
就可以直接调用bmap了


第四部
定制自己的地图样式
var bmap = myChart.getModel().getComponent('bmap').getBMap();
bmap.setMapStyle({ //设置模板的初始风格
// style:'midnight',
styleJson: [
{
'featureType': 'water',
'elementType': 'all',
'stylers': {
'color': '#131c34'
}
},
{
'featureType': 'land',
'elementType': 'all',
'stylers': {
'color': '#060e21'
}
},
{
'featureType': 'railway',
'elementType': 'all',
'stylers': {
'visibility': 'off'
}
},
{
'featureType': 'highway',
'elementType': 'all',
'stylers': {
'color': '#fdfdfd',
'visibility': 'off'
}
}, {
'featureType': 'highway',
'elementType': 'labels',
'stylers': {
'visibility': 'off'
}
}, {
'featureType': 'arterial',
'elementType': 'geometry',
'stylers': {
'color': '#fefefe',
// 'visibility': 'off'
}
}, {
'featureType': 'arterial',
'elementType': 'geometry.fill',
'stylers': {
'color': '#fefefe',
// 'visibility': 'off'
}
}, {
'featureType': 'poi',
'elementType': 'all',
'stylers': {
'visibility': 'off'
}
}, {
'featureType': 'green',
'elementType': 'all',
'stylers': {
'visibility': 'off'
}
}, {
'featureType': 'subway',
'elementType': 'all',
'stylers': {
'visibility': 'off'
}
}, {
'featureType': 'manmade', // 人造
'elementType': 'all',
'stylers': {
'color': '#d1d1d1',
'visibility': 'off'
}
}, {
'featureType': 'local',
'elementType': 'all',
'stylers': {
'color': '#d1d1d1',
// 'visibility': 'off'
}
}, {
'featureType': 'arterial',
'elementType': 'labels', // 动脉
'stylers': {
'visibility': 'off'
}
}, {
'featureType': 'boundary', // 边界
'elementType': 'all',
'stylers': {
'color': '#fefefe'
}
}, {
'featureType': 'building',
'elementType': 'all',
'stylers': {
'color': '#d1d1d1',
'visibility': 'off'
}
}]
});
// 还可以选择自己添加的样式id, 可参考 https://lbsyun.baidu.com/index.php? title=jspopularGL/guide/custom
bmap.setMapStyleV2({
styleId: '你已经发布的样式id'
});
bmap.addEventListener("zoomend",()=>{
var bssw = bmap.getBounds().getSouthWest(); //可视区域左下角
var bsne = bmap.getBounds().getNorthEast(); //可视区域右上角
// console.log('可视区域左下角',bmap.getBounds().getSouthWest())
// console.log('可视区域右上角',bmap.getBounds().getNorthEast())
console.log(("当前地图可视范围是:" + bssw.lng + "," + bssw.lat + "到" + bsne.lng + "," + bsne.lat));
});
bmap.addControl(new BMap.ScaleControl());//平移和缩放至此完成
当然也可以使用github上相关的插件 比如 vue-amap等,具体方式大家可自行尝试。
另外去除百度地图的标志可以在app.vue中使用以下css样式:
.BMap_cpyCtrl {
display: none;
}
.anchorBL {
display: none;
}
版权声明:本文为weixin_43962846原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。