前言
之前,我以为作用域和执行上下文是同一个概念,其实并不是,这里很多人都会把它们混淆了。
上下文 vs 作用域
每个函数调用都有与之相关的作用域和上下文。从根本上说,范围是基于函数(function-based)而上下文是基于对象(object-based)。换句话说,
作用域是和每次函数调用时变量的访问有关,并且每次调用都是独立的。上下文总是关键字 this 的值,是调用当前可执行代码的对象的引用。
作用域是函数定义的时候就确定好的了,函数当中的变量是和函数所处的作用域有关,函数运行的作用域也是与该函数定义时的作用域有关。
而上下文,主要是关键字this的值,这个是由函数运行时决定的,简单来说就是谁调用此函数,this就指向谁。
变量作用域
变量能够被定义在局部或者全局作用域,这导致运行时变量的访问来自不同的作用域。全局变量需被声明在函数体外,在整个运行过程中都存在,能在任何作用域中访问和修改。局部变量仅在函数体内定义,并且每次函数调用都有不同的作用域。这主题是仅在调用中的赋值,求值和对值的操作,不能访问作用域之外的值。
目前javascript不支持块级作用域,块级作用域指在if语句,switch语句,循环语句等语句块中定义变量,这意味着变量不能在语句块之外被访问。当前任何在语句块中定义的变量都能在语句块之外访问。然而,这种情况很快会得到改变,let 关键字已经正式添加到ES6规范。用它来代替var关键字可以将局部变量声明为块级作用域。
参考文献:http://www.css88.com/archives/7255
—————————————————————分割线————————————————————————-
感觉这个说法解释得比较清楚:
执行上下文和作用域的理解
执行上下文
函数每调用一次,都会产生一个新的执行上下文环境。因为不同的调用可能就有不同的参数。
因此执行上下文是在执行的时候定义的。
function fn(x) {
console.log(arguments)
console.log(x)
}
fn(20)
fn(10) // 不同的调用可能有不同的参数
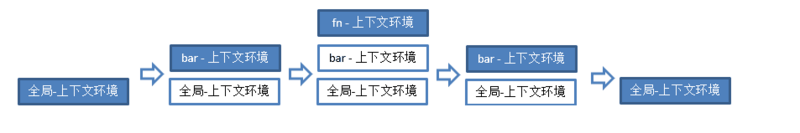
执行上下文栈
执行全局代码时,会产生一个执行上下文环境,每次调用函数都又会执行上下文环境。当函数调用完成时,这个上下文环境以及其中的数据都会被消除(当然了闭包并不会乖乖就范),处于活动状态的执行上下文环境只有一个。
/ 这是一个压栈出栈的过程--执行上下文栈
let a = 10, fn, // 1、进入全局上下文环境
bar = function(x) {
let b = 5
fn(x + b) // 3、进入fn函数上下文环境
}
fn = function(y) {
let c = 5
console.log(y + c)
}
bar(10) // 2、进入bar函数上下文环境(1)执行代码之前,首先创建全局上下文环境。(活动状态)
// 全局上下文环境
a: undefined
fn: undefined
bar: undefined
this: window
然后执行代码,代码到10行之前,上下文环境中的变量都在执行过程中被赋值。
// 全局上下文环境
a: 10
fn: function
bar: function
this: window
(2)然后执行到11行,调用bar函数。
跳转到bar函数内部,执行函数体语句之前,会创建一个新的执行上下文环境。
// bar执行上下文环境
b: undefined
x: 10
arguments: [10]
this: window然后将bar执行上下文环境压栈,设置为活动状态(当前唯一)
(3)然后执行到第4行,调用fn函数。
调到fn函数内部,执行函数体语句之前,会创建一个新的执行上下文环境
// fn执行上下文环境
c: undefined
y: 15
arguments: [15]
this: window然后将fn执行上下文环境压栈,设置为活动状态(当前唯一)
(4)fn执行完毕后,调用fn函数生成的fn上下文环境出栈,被销毁。
然后bar执行完毕后,调用bar函数生成的上下文环境出栈,被销毁。然后剩下全局上下文环境,出栈销毁。
ps:this只是执行上下文中的一部分
作用域
JS没有块级作用域,除了全局作用域,函数会创建自己的作用域。
作用域在函数定义时就已经确定了
,不是在函数调用确定(区别于执行上下文环境,当然this也是上下文环境里的成分)
// 全局作用域
let x = 100
// fn作用域
function fn(x) {
// bar作用域
function bar(x) {
console.log(x)
}
}
let f1 = fn(5)
let f2 = fn(10)
f1() // 5
f2() // 10
作用域只是一个“地盘”,其中没有变量。
变量是通过作用域对应的执行上下文环境中的变量对象来实现的
。
所以作用域是静态观念的,而执行上下文环境是动态上的,两者并不一样。
有闭包存在时,一个作用域存在两个上下文环境也是有的。
也就是说,作用域只是用于划分你在这个作用域里面定义的变量的有效范围,出了这个作用域就无效
同一个作用域下,对同一个函数的不同的调用会产生不同的执行上下文环境,继而产生不同的变量的值,
所以,作用域中变量的值是在执行过程中确定的,而作用域是在函数创建时就确定的。
如果要查找一个作用域下某个变量的值,就需要找到这个作用域对应的执行上下文环境,再在其中找到变量的值。
作用域链
函数在定义的时候(不是调用的时候)就已经确定了函数体内部自由变量的作用域。
自由变量:比如a,是在fn作用域使用,但是并没有在fn作用域定义,这就是自由变量。
let a = 100
function fn() {
let b = 20
function bar() {
console.log(a + b) // a是自由变量
}
return bar
}
let x = fn(), b = 200
x() 那么自由变量是如何得到的呢?这就引出了作用域链。
bar要取得a的值,就要到创建bar这个函数的作用域中取值(这里是fn作用域),fn作用域也没有a,就到创建fn这个函数的作用域中取值(这里是全局作用域),找到了就结束了。这就是作用域链。