有一些事情要先说在前面,使用Taro最好有微信小程序开发的经验,因为Taro的文档内容比较少,很多方便的效果其实是可以调用函数的,但是因为我之前都没用过,不知道可以调函数,比如,一个整体的loading效果,是可以调用 Taro.showLoading() ,但我开始不知道,直接用 TaroUI 做了一个loading效果出来,所以,如果你是一个新手没有微信小程序开发的经验,一定要先好好阅读微信的开发者文档,里面很多方法在Taro里面都是可以用的。
一、 Taro 的安装
-
首先是安装 taro ( npm 或者 yarn 全局安装@tarojs/cli
- npm install -g @tarojs/cli
-
初始化项目
-
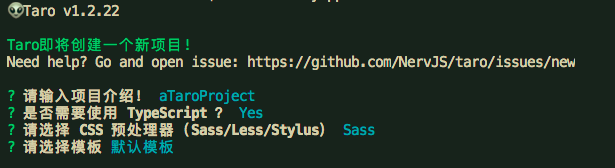
taro init myApp

直接一路回车就好了,会自动帮你安装依赖,这样就成功建立一个Taro项目
-
taro init myApp
二、 Taro UI 的安装
-
安装 Taro UI
- npm install taro-ui
-
TaroUI的引入
- 在 src/app.tsx 中引入就好了
-
import ‘taro-ui/dist/style/index.scss’


三、 微信开发者工具的安装
直接在官网上就可以下载了,这是微信小程序开发的重要工具,在h5页面开发,在开发者工具上测试,最后真机调试
https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
四、 在这里插入图片描述、 项目运行
可以看下官网,有各种小程序运行的方法,我这里就写一种h5的运行

五、 出现的问题
虽然是跟着官网的操作安装Taro的,但还是出现了一些问题
-
Module not found: Can’t resolve ‘@tarojs/taro-h5’ in ‘xxx/.temp’
- 这是因为里面某个包找不到了,这个时候重新安装就好了
- npm install @tarojs/taro-h5
-
Module not found: Can’t resolve ‘@tarojs/taro’ in ‘xxx/.temp’
- npm install @tarojs/taro
-
Module not found: Can’t resolve ‘nervjs’ in ‘xxx/.temp’
- npm install nervjs
-
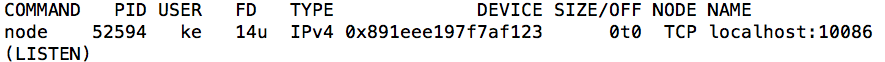
Error: listen EADDRINUSE 127.0.0.1:10086
- 这个是因为Taro运行要用10086端口,但是这个端口被占用了,所以就报错了,这个时候把占用这个端口号的程序kill掉就好了
-
sudo lsof -i tcp: 10086

- sudo kill -9 52594
参考链接:
https://nervjs.github.io/taro/docs/GETTING-STARTED.html
https://taro-ui.aotu.io/#/docs/quickstart
https://developers.weixin.qq.com/miniprogram/dev/devtools/devtools.html
版权声明:本文为kelly0721原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。