Table tr th td html表格标签教程—— html table tr td,html table tr th表格机关标签教程篇
深造DIV CSS回头再来学习Table表格标签组合就对比容易。再借助DW软件布局TABLE表格愈加方便得心应手。
一、html表格语法
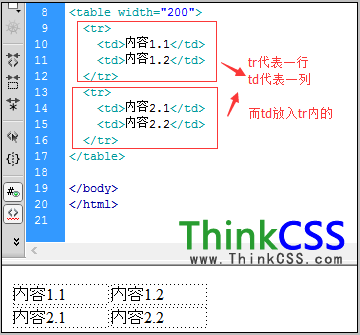
1、根蒂table tr td结构代码
| 内容1.1 | 模式1.2 |
| 形式2.1 | 模式2.2 |

table tr td表格示例代码根蒂结构成绩截图
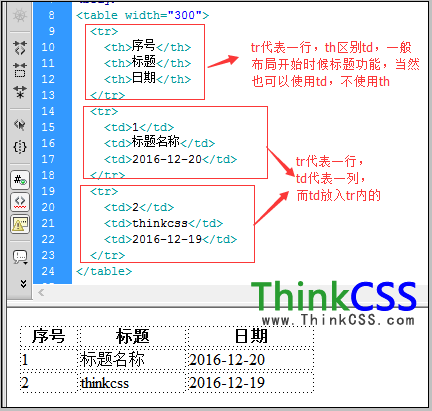
2、底子table tr th td组合代码结构代码
| 序号 | 标题问题 | 日期 |
|---|---|---|
| 1 | 标题问题称呼 | 2016-12-20 |
| 2 | CSS5 | 2016-12-19 |

html表格代码与成绩截图
结构表格数据列表类型的形式,一般咱们使用table表格布局优于div构造,而数据列表布局采用table长短常容易并且代码也比div少很多,坚守和智能也优和div布局,当然只有table表格配合css技俩,越发能组织出本身必要的秀美内容。
二、dw软件倏地插入表格代码
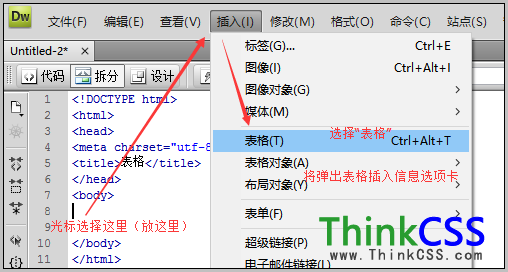
1、将鼠标光标移到重要插入表格标签代码中央,点击DW软件“插入”,再弹出下拉菜单鼠标点击选择“表格”

找到插入表格东西
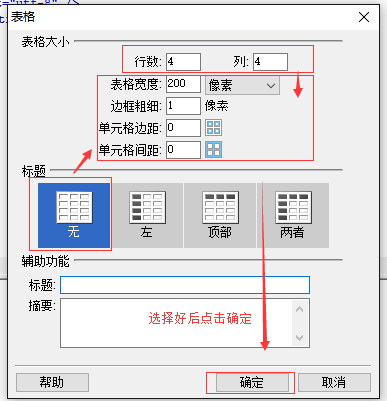
2、决议好需求插入表格静态,插入表格

填写抉择好表格需求静态后点击确定
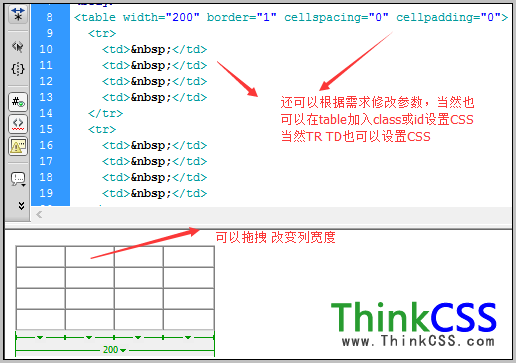
3、插入表格代码

插入HTML表格代码和成果
以上即可疾速运用DW粗略输出html表格代码,新建好结构好表格。再遵照需求或许对tr或table或td配置必要外部CSS(应用id class)。
多实践就可神速驾驭学会table布局。
//www.css5.com.cn/jiqiao/4.shtml
这里模式就运用了table+css结构出css定名大全列表。
三、利用dw软件分开和会萃表格行和列
html 表格table机关深造之吞并和拆分表格,无心插入表格代码紧要合并或(归并后需要)拆分这个时辰,初学者可使用dw软件来倏地完成况且正确简单,又能主宰table表格结构。
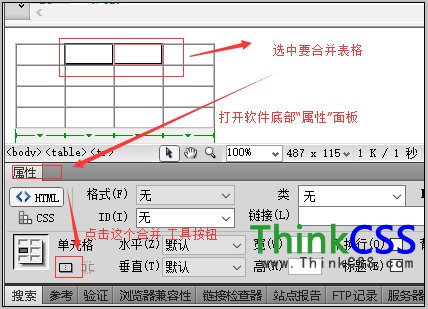
1、吞并表格操纵截图(教程)

兼并表格图文教程
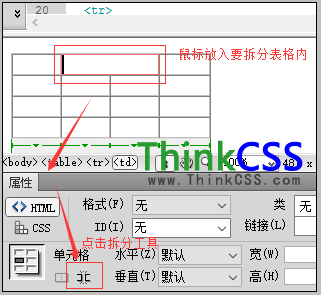
2、拆分table表格把持教程

拆分表格单元图文教程