
目录
普通盒模型
一个盒子模型包括以下东西
怪异盒模型
ie6兼容性问题
什么是css hack
盒子高度不能低于默认字体高度
普通盒模型
CSS 盒子模型(Box Model),所有HTML元素可以看作盒子,在CSS中,”box model”这一术语是用来设计和布局时使用。CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实际内容。盒模型允许我们在其它元素和周围元素边框之间的空间放置元素。
一个盒子模型包括以下东西
content(内容区)、border(边框)、padding(内边距)、margin(外边距)
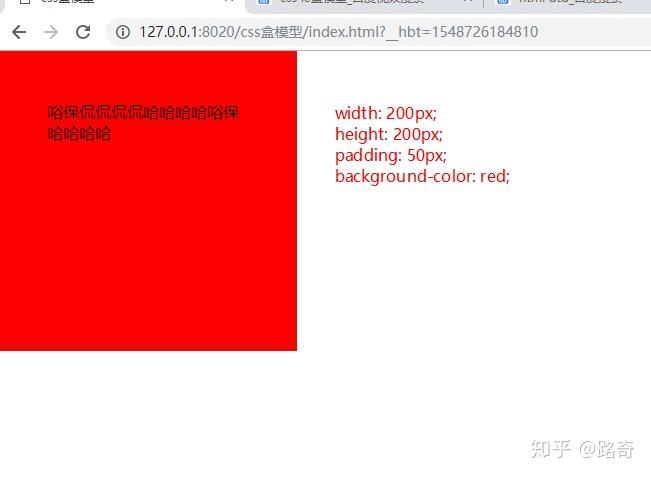
#box{
width: 200px;
height: 200px;
background-color: red;
padding: 50px;
border: 10px solid green;
margin: 50px 0 0 50px;
}
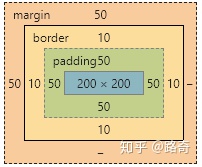
<div id="box"></div>示意图:

-
margin(外边距):
清除边框区域。margin没有背景颜色,它是完全透明 -
border(边框):
边框周围的填充和内容。边框是受到盒子的背景颜色影响 -
padding(内边距):
清除内容周围的区域。会受到框中填充的背景颜色影响 -
content(内容):
盒子的内容,显示文本和图像
最终元素的总宽度计算公式是这样的:
总元素的宽度=宽度+左填充+右填充+左边框+右边框+左边距+右边距 元素的总高度最终计算公式是这样的:
总元素的高度=高度+顶部填充+底部填充+上边框+下边框+上边距+下边距
怪异盒模型
标准模式是指,浏览器按W3C标准解析执行代码。怪异模式则是使用浏览器自己的方式解析执行代码,因为不同浏览器解析执行的方式不一样,所以我们称之为怪异模式。目前几乎所有主流浏览器都是使用的是普通盒模型。而在ie6以下则都是怪异盒模型。
ie6兼容性问题
浏览器解析CSS的两种模式:正常模式和怪异模式。
正常模式:宽高确定后,添加内边距,border盒子集体外扩。
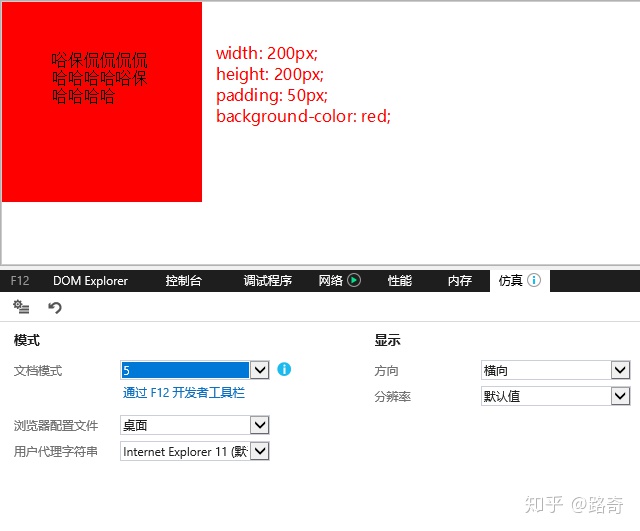
怪异模式:宽高确定后,添加内边距,border盒子会向内自减,实际书写内容区域变小。
正常状态下显示效果

怪异状态下显示效果

那遇到这种情况怎么解决呢?这才是重点,我之前对于这个问题百度了一下,发现大多数的答案那是要加文档dtd,而我测试的结果则是失败。所以我又想了一个方案,可以解决这个问题。那就是利用css hack的方式去改变元素的width和height。
.box{
width: 200px;
height: 200px;
padding: 50px;
background-color: red;
_width: 300px;
_height: 300px
} 这种方法的思路很简单,在ie6以下,给它在padding它是内减的,所以我们直接把它减去的宽高直接又加到该元素宽高上,使用css hack,_width和_height这两句样式只有在ie6下才会起作用,把这两句放在最后,根据后者覆盖前的特点,就能解决这个问题。如果项目要兼容ie6就用这种方式,不然少用为妙,css hack本来就是针对一些老浏览器而存在的。
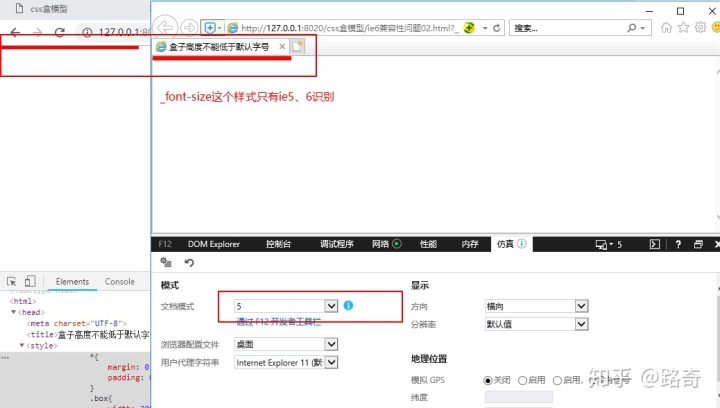
解决方案:如果项目要兼容ie5、6,则需要使用css hack
什么是css hack
CSS hack由于不同厂商的浏览器,比如Internet Explorer,Safari,Mozilla Firefox,Chrome等,或者是同一厂商的浏览器的不同版本,如IE6和IE7,对CSS的解析认识不完全一样,因此会导致生成的页面效果不一样,得不到我们所需要的页面效果。 这个时候我们就需要针对不同的浏览器去写不同的CSS,让它能够同时兼容不同的浏览器,能在不同的浏览器中也能得到我们想要的页面效果。简单的说,CSS hack的目的就是使你的CSS代码兼容不同的浏览器。当然,我们也可以反过来利用CSS hack为不同版本的浏览器定制编写不同的CSS效果。
我之前也写过关于css hack的东西,有兴趣可以参考一下:
路奇:HTML之判断IE版本zhuanlan.zhihu.com

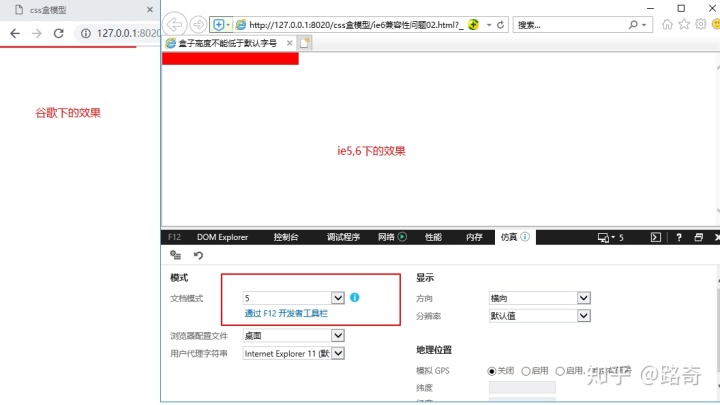
盒子高度不能低于默认字体高度
ie5、6默认是18px,也就是你元素设置的高度最少也要是18px,如果低于18px就以18px显示。其它浏览器照常显示。解决方案也是有的:就是在元素上加上_font-size。这个也是只有在ie6以下才会显示 ,和font-size的效果是一样的。

解决方案:要设置高度的盒子单独设置一个字号属性,属性值小于或者等于要设置的盒子高度