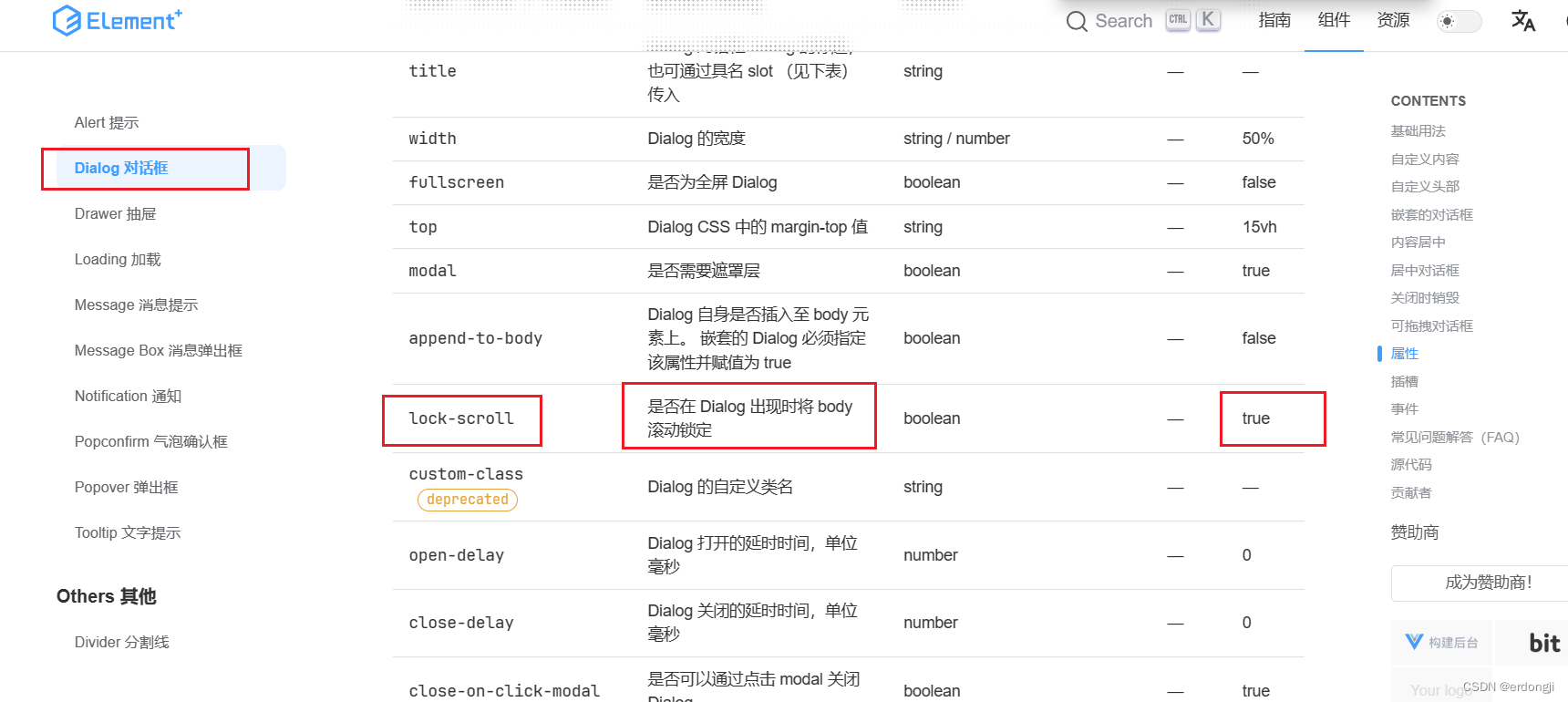
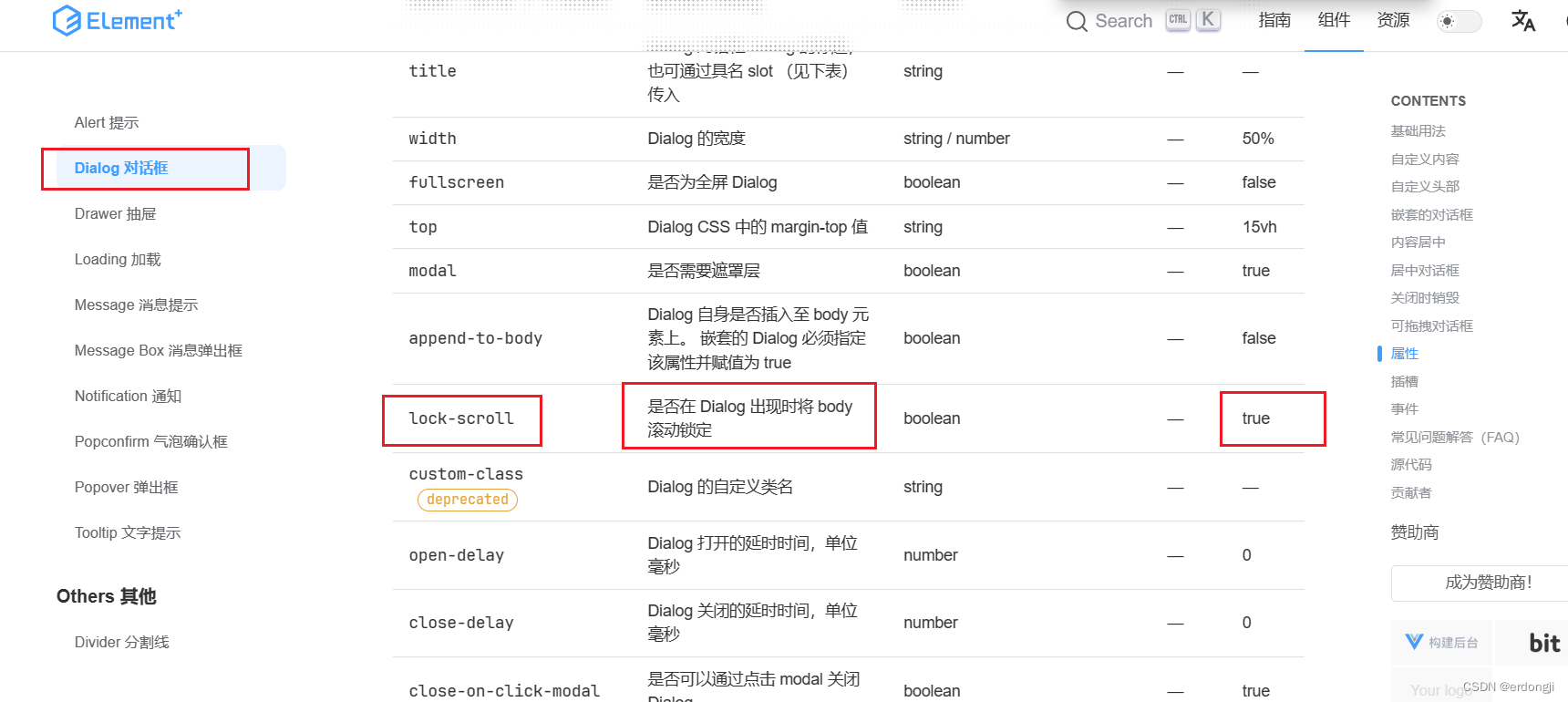
其实原因就是弹出时,element 默认把body的滚动条隐藏了,消失后重现展示滚动条,这就会导致页面右边拉长和缩短,造成抖动
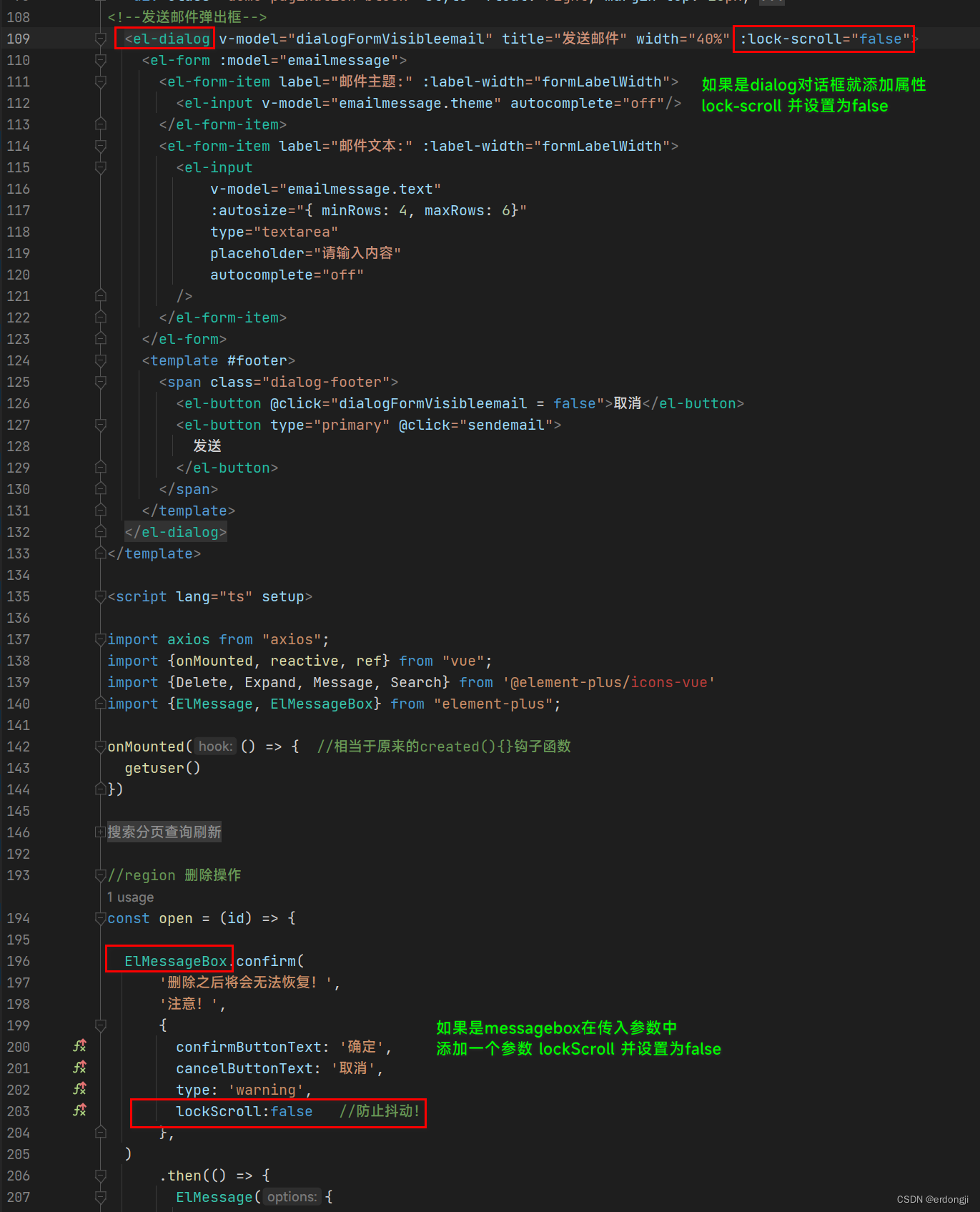
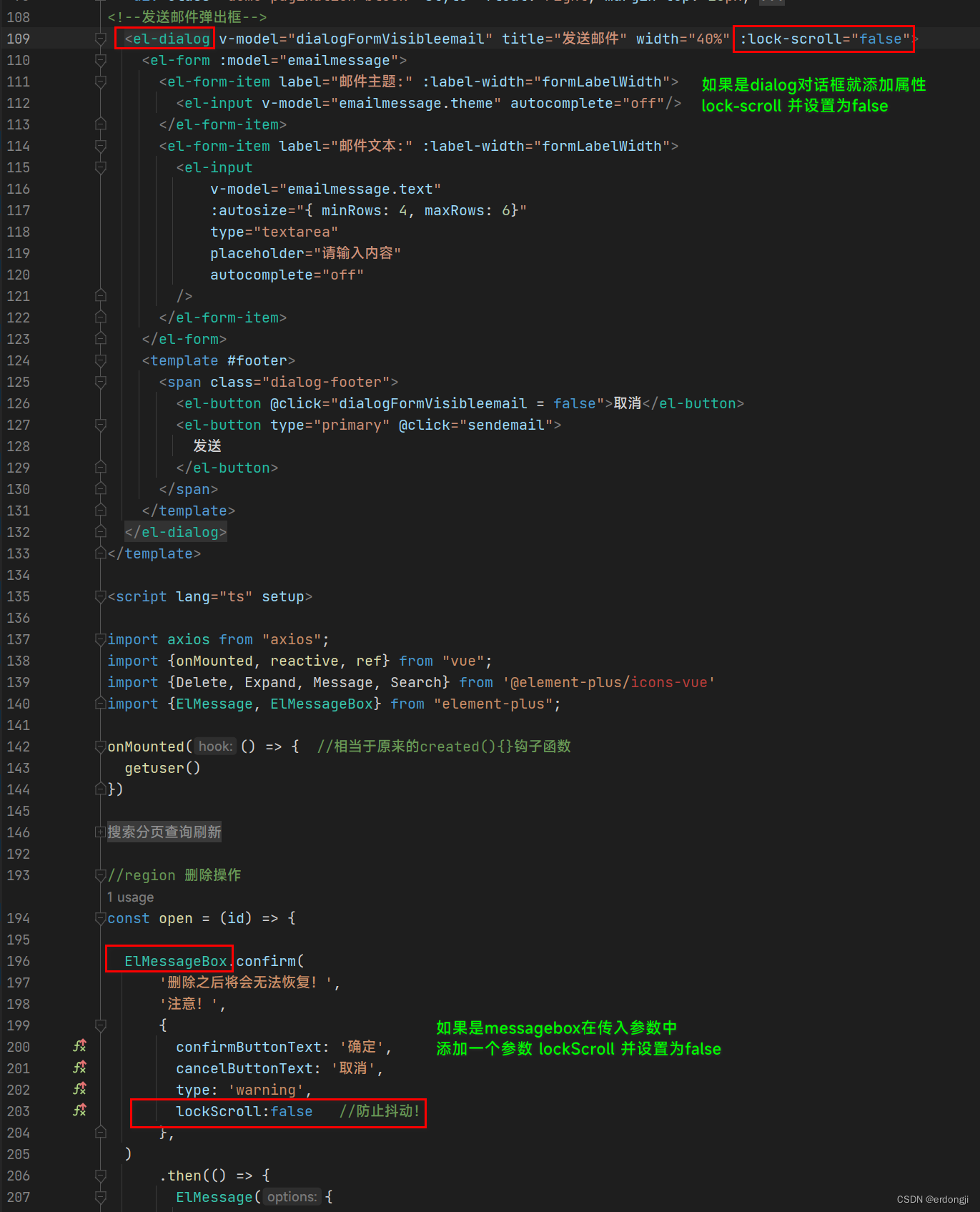
解决办法



版权声明:本文为qq_51913289原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
其实原因就是弹出时,element 默认把body的滚动条隐藏了,消失后重现展示滚动条,这就会导致页面右边拉长和缩短,造成抖动
解决办法