v-show=“true” 展示元素
v-show=“false” 隐藏元素
无论展示还是隐藏,元素都存在于页面上
v-if 渲染或者不渲染元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>vue的基本使用</title>
<!--步骤1 引入vue.js-->
<script src="js/vue.js"></script>
<!--也可以使用在线引用-->
<!-- <script src="https://cdn.jsdelivr.net/npm/vue@2.6.14"></script> -->
</head>
<body>
<div id="app">
<ul>
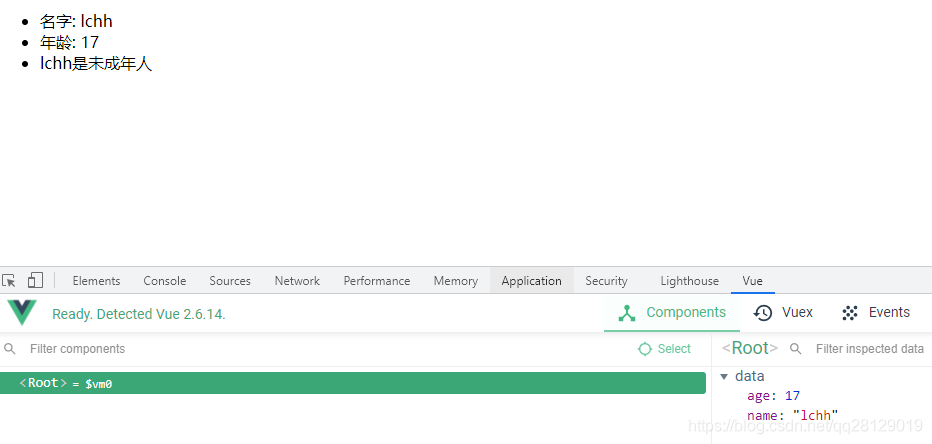
<li>名字: {{name}}</li>
<li>年龄: {{age}}</li>
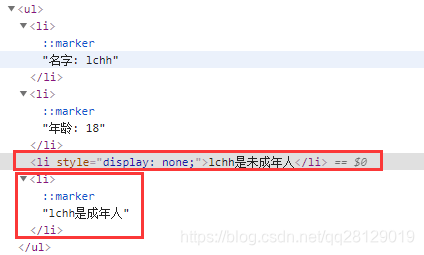
<li v-show="age<18">{{name}}是未成年人</li>
<li v-show="age>=18">{{name}}是成年人</li>
</ul>
</div>
<script>
//步骤2 创建vue实例对象
let vue = new Vue({
//步骤3 指定vue对象控制的HTML区域
el: "#app",
//步骤4 指定vue对象控制的HTML区域的数据
data: {
name: "lchh",
age: 18,
},
});
</script>
</body>
</html>

然后看下 html页面

两个 <li> 都是已经渲染到页面上去了
版权声明:本文为qq28129019原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。