安装:
npm install koa koa-router koa-body @koa/cors koa-json -S
npm install koa-combine-routers -S // 管理路由
koa-combine-routers – npm
// 查看源代码
第一步:初始化package.js
npm init -y
第二步:
npm install koa koa-router koa-body @koa/cors koa-json -S
npm install koa-combine-routers -S // 管理路由
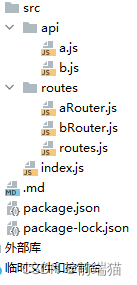
第三步:目录

在api的a.js
function a (ctx){
ctx.body = {
"messgae":"a"
}
}
module.exports = {
a
}在api的b.js
function a (ctx){
ctx.body = {
"messgae":"b"
}
}
module.exports = {
b
}
routes文件的aRouter.js
const KoaRouter = require('koa-router')
const a = require("../api/a.js")
const router = new KoaRouter()
router.get('/a',a)
module.exports = router
routes文件的bRouter.js
const KoaRouter = require('koa-router')
const b = require("../api/b")
const router = new KoaRouter()
router.get('/b',b)
module.exports = router合并路由
const combineRoutes = require('koa-combine-routers')
const aRouters = require("./aRouter")
const bRouters = require("./bRouter")
module.exports = combineRoutes (
aRouters,
bRouters
)
src文件下的index.js
// 入口文件
const koa = require('koa')
const app = new koa()
const router = require('./routes/routes')
app.use(router())
app.listen(3000)
版权声明:本文为m0_60559048原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。