************************************问题背景***************************

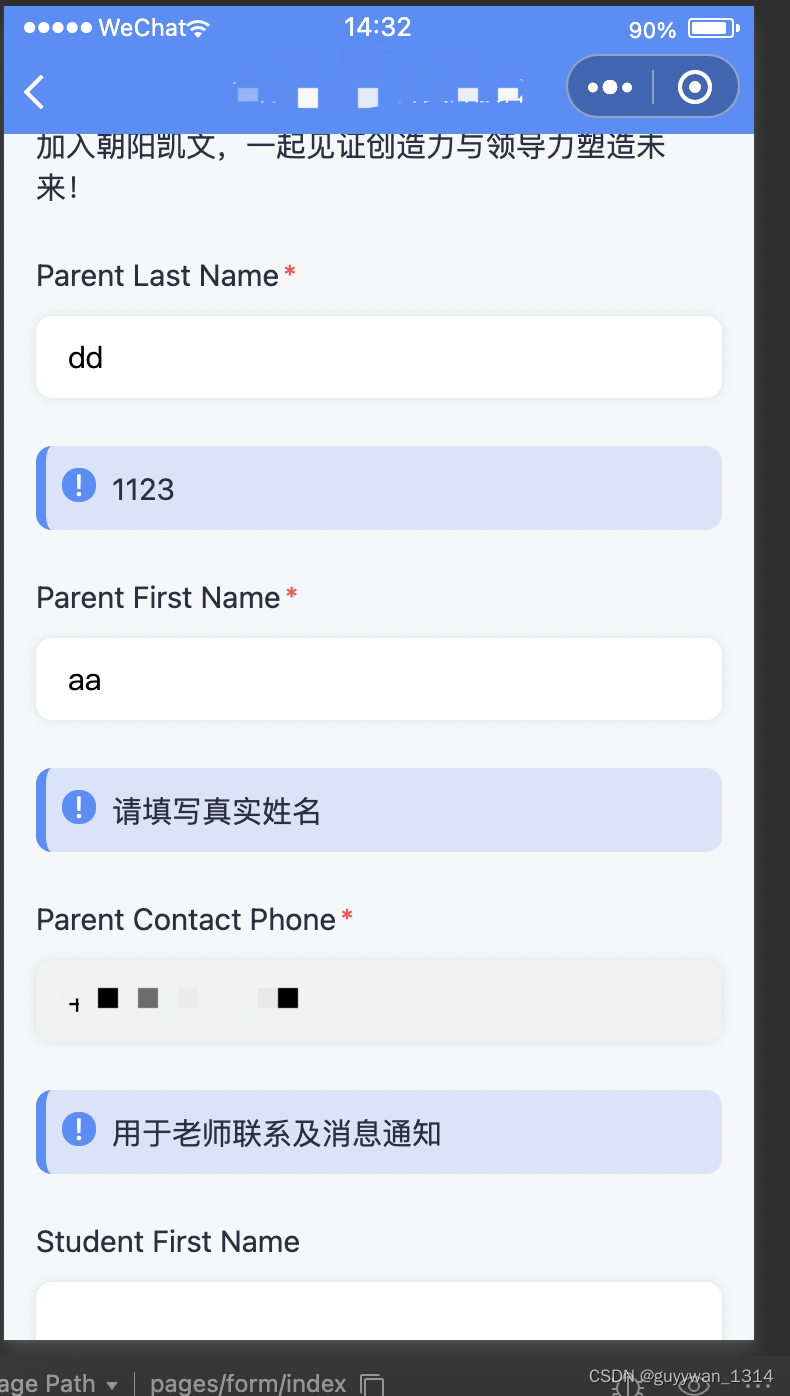
表单元素是动态渲染的,需要在点击‘提交’时校验所有元素,定位到第一个校验失败元素处。
************************************解决思路***************************
本来准备在元素组件内,校验失败时获取元素位置,然后 uni.pageScrollTo 移动滚动条
<view class="roll">dddddd</view>
const query = uni.createSelectorQuery().selectAll('.roll');
query
.boundingClientRect((res: any) => {
console.log(res);
})
.exec();res打印一直是null, 网上看到很多解决思路,我试了都不行~
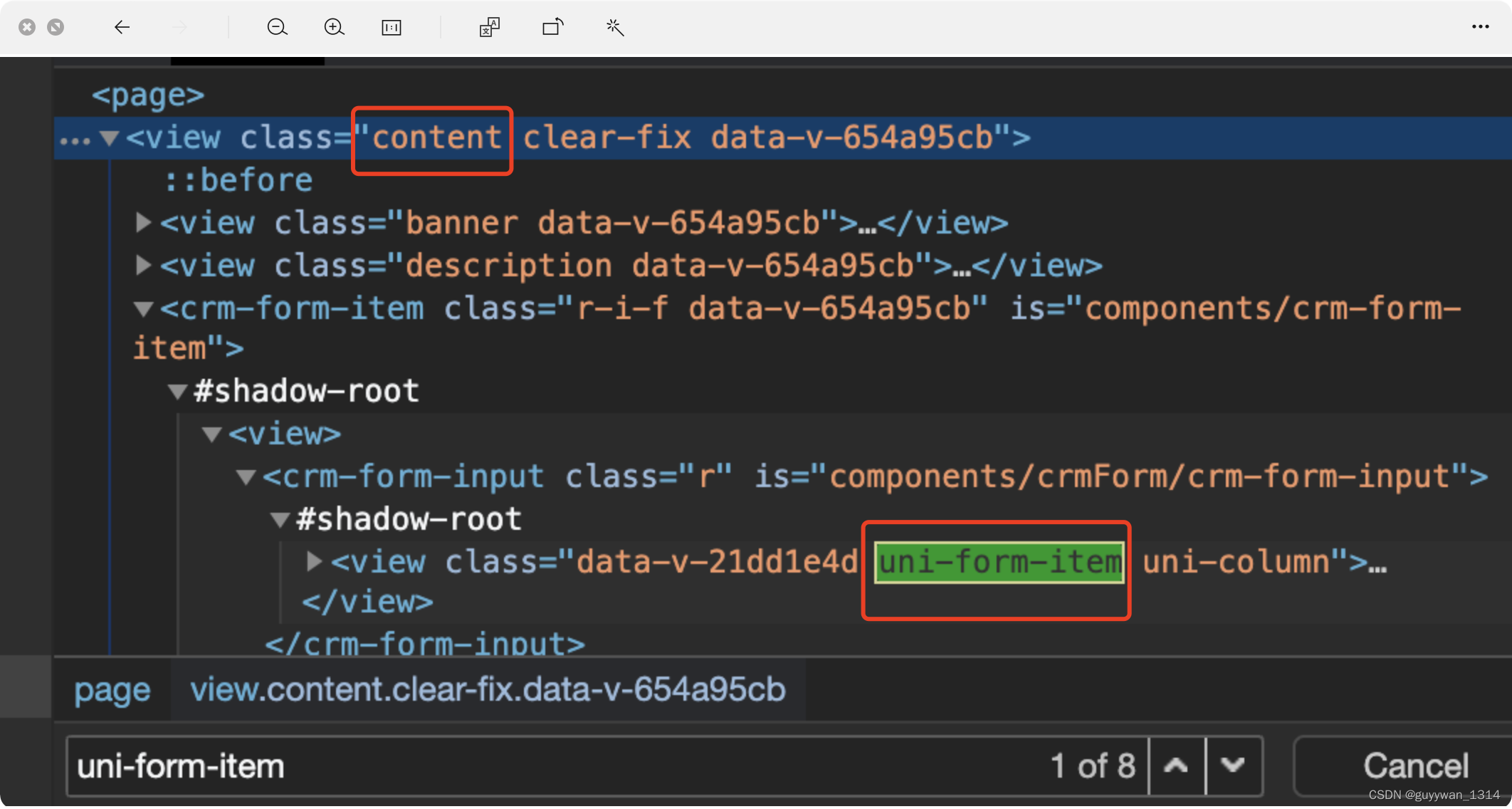
后来发现‘content’可以取到,’uni-form-item’取不到, 原来是shadow-root内部都取不到。延着这个思路,找到了解决方案。

************************************问题解决***************************
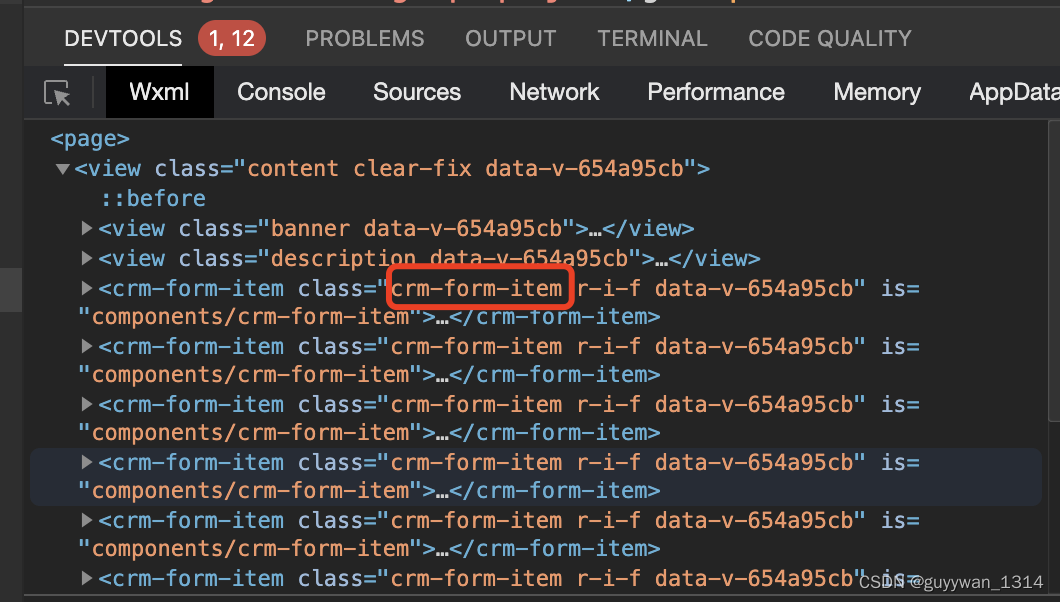
首先,给我的表单元素组件加class,可以在微信开发工具看到dom结构。

<crm-form-item
class="crm-form-item"
v-for="(field, index) in crmForm.crmFormFields || []"
:key="field.fieldId + index"
:item="field"
:initValue="field.initValue"
:ref="setColumnRefs"
v-model:dialogValue="formValues"
@update="updateValue"
>利用css深度选择器:const query = uni.createSelectorQuery().selectAll(‘.crm-form-item>>>.roll’);就可以取到了。
版权声明:本文为guyywan_1314原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。