目录
一,本地跨域
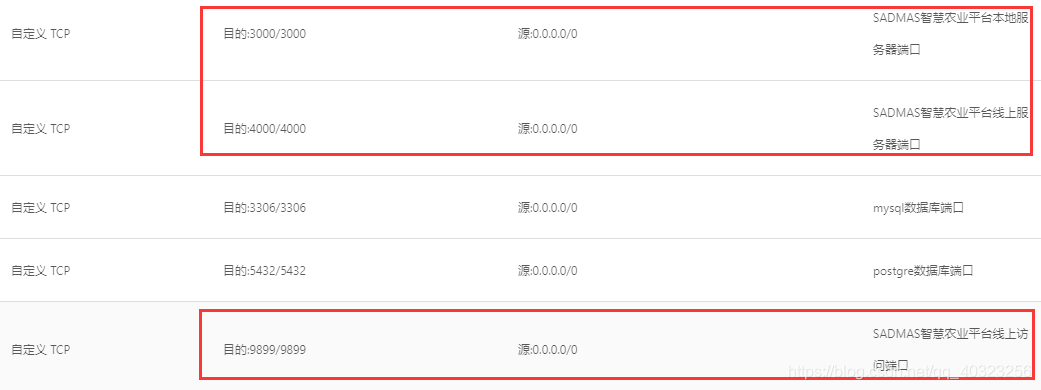
首先,本地服务器地址开放的是3000端口,云服务器上开发的是4000端口,项目线上访问端口为9899,如下:

由于本地项目默认为8080端口,所以访问本地项目地址为:
http://localhost:8080
这里线上开放的项目访问端口是9899,云服务器公网ip为:120.76.197.111,因此线上项目访问地址为:
http://120.76.197.111:9899
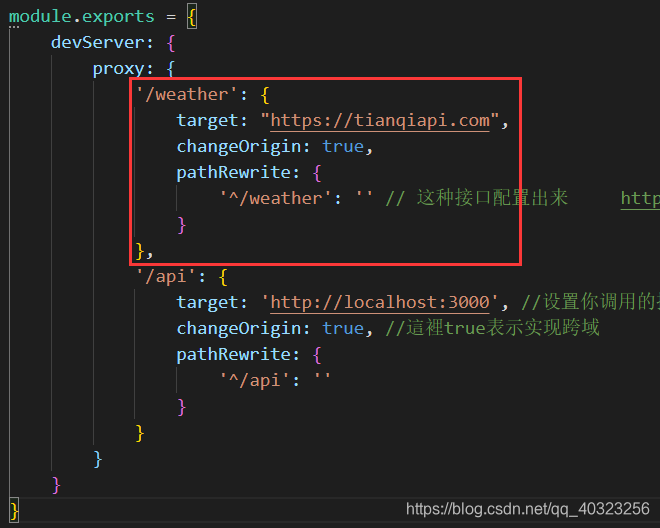
在根目录(和package.json同级)下创建vue.config.js,内容如下
vue.config.js
module.exports = {
devServer: {
proxy: {
'/api': {
target: 'http://localhost:3000', //本地服务器地址开放的是3000端口
changeOrigin: true, //這裡true表示实现跨域
pathRewrite: {
'^/api': ''
}
}
}
}
}这里是封装的axios.js
import axios from 'axios'
import qs from 'qs'
axios.defaults.timeout = 1000 * 60 * 2 //最长加载2分钟
axios.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded;charset=utf-8'
//请求拦截器
axios.interceptors.request.use(
config => {
return config
},
error => {
return Promise.reject(error)
}
)
//响应拦截器即异常处理
axios.interceptors.response.use(response => {
return response
}, err => {
console.log('err1', err)
return Promise.resolve(err.response)
})
export default {
get(url, params = {}) {
return new Promise((resolve, reject) => {
axios.get(url, {
params: params
}).then(res => {
resolve(res)
}).catch(err => {
reject(err)
})
})
},
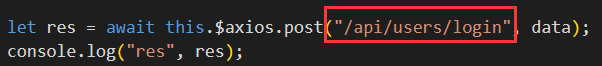
post(url, params = {}) {
return new Promise((resolve, reject) => {
axios.post(url, qs.stringify(params))
.then(response => {
resolve(response)
}).catch(err => {
reject(err)
})
})
}
}login

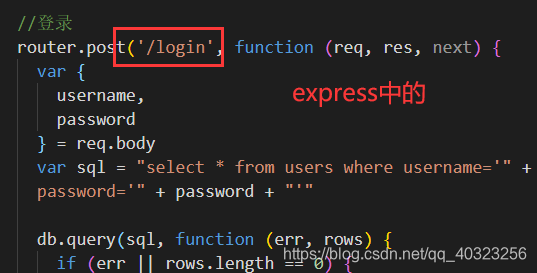
express里面的app.js
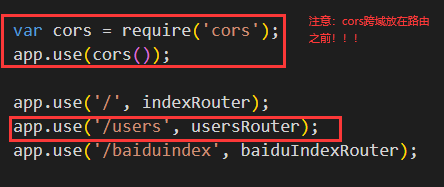
var cors = require('cors');
app.use(cors());注意:cors跨域放在路由(/user)之前


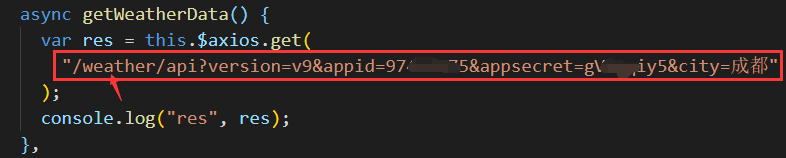
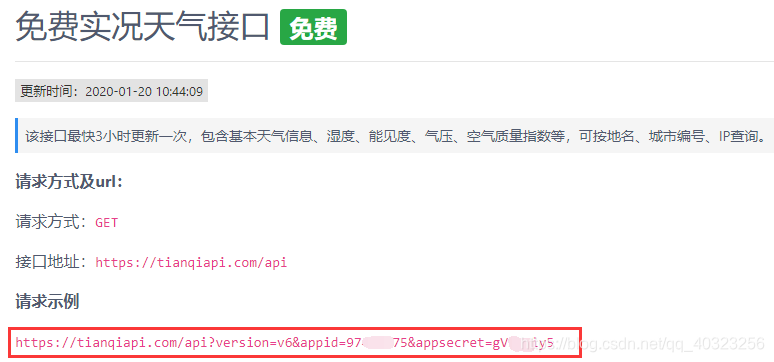
如果要引入天气接口,解决跨域如下:



天气接口网站:
https://www.tianqiapi.com
(有访问次数限制)
二,线上跨域
当本地跨域处理好后,将打包生成的dist文件夹上传到云服务器中,会发现先生依然会跨域。
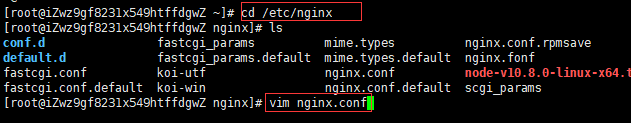
解决方法很简单,就是使用nginx
首先要在云服务器中安装nginx,具体的安装百度有很多,这里主要就说一下跨域的问题


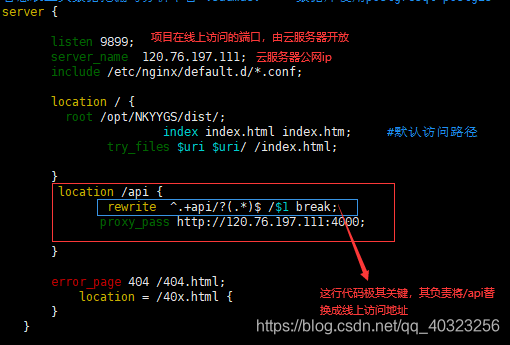
注意:这里的proxy_pass后面为线上服务器地址
server {
listen 9899;
server_name 120.76.197.111;
include /etc/nginx/default.d/*.conf;
location / {
root /opt/NKYYGS/dist/;
index index.html index.htm; #默认访问路径
try_files $uri $uri/ /index.html;
}
location /api {
rewrite ^.+api/?(.*)$ /$1 break;
proxy_pass http://120.76.197.111:4000;
}
error_page 404 /404.html;
location = /40x.html {
}
}