由于学习需要,最近需要写一个课表来展示爬虫爬取到的相关课程。在网上查阅许多资料后,感觉GridLayout布局并不能很灵活的去使用,因此自己做了一个基于RelativeLayout与LinearLayout的具体课表实现,
实现效果如图
:
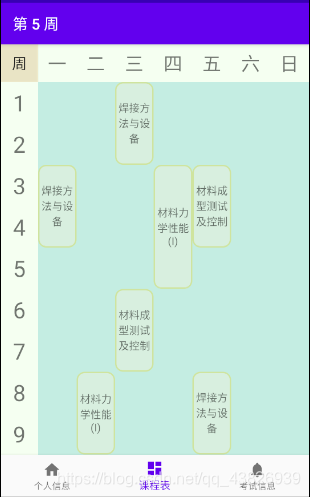
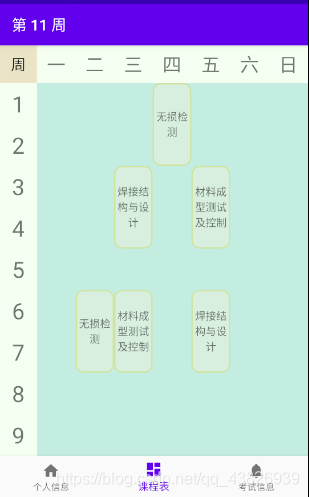
课表页面

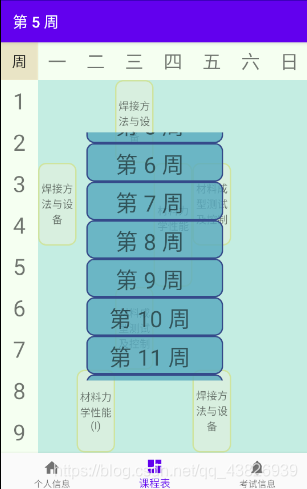
选择周数(显示周的布局可自行设定)


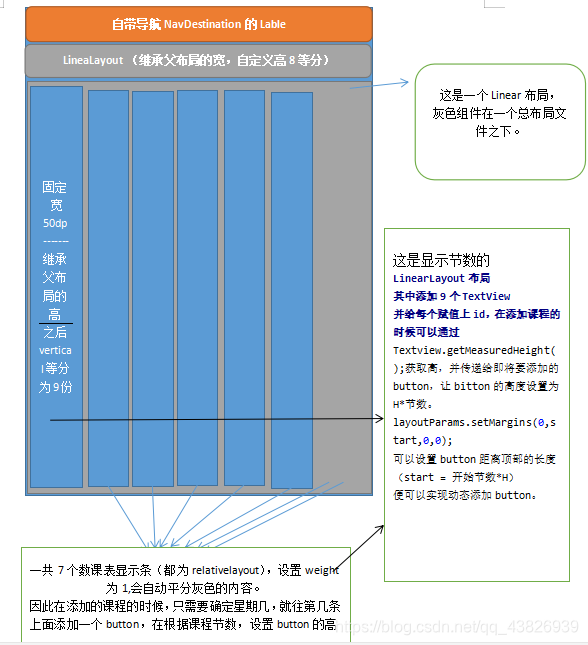
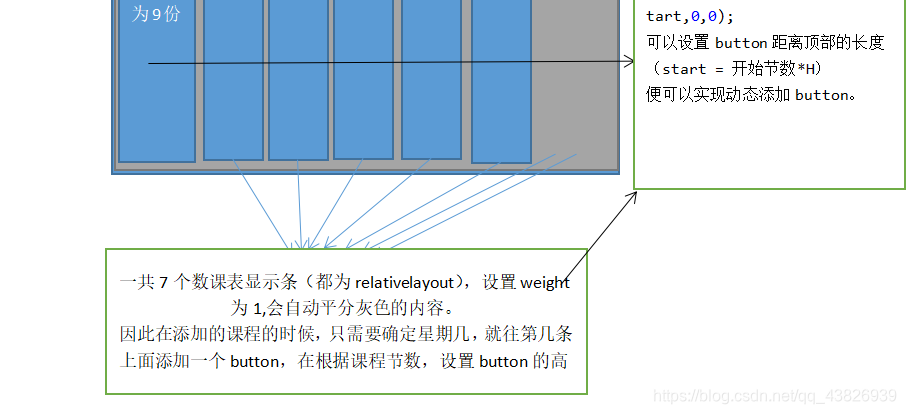
这里简单介绍一下实现课表布局的原理:

文字内容如下:
这是显示节数的LinearLayout布局
其中添加9个TextView
并给每个赋值上id,在添加课程的时候可以通过Textview.getMeasuredHeight();获取高,并传递给即将要添加的button,让bitton的高度设置为H
节数。
layoutParams.setMargins(0,start,0,0);
可以设置button距离顶部的长度(start = 开始节数
H)
便可以实现动态添加button。

一共7个数课表显示条(都为relativelayout),设置weight为1,会自动平分灰色的内容。
因此在添加的课程的时候,只需要确定星期几,就往第几条上面添加一个button,在根据课程节数,设置button的高

个人思路如图,已经可以实现,还可以通过内部代码进行课程判重,但
判重代码
与
计算起始宽高、控件高度
会因课程的数据结构而异。
- 比如你的课程节次定义为:section = “3-4-5”
- 根据你的TextView测量的高度为H
所以你得出的 start 位置就应该是
start = (Integer.parase(section.split(”-“)[0] ) -1 ) * H
button 高度为 buttonH = H * section.split(“-“).length
最后欢迎大家提出疑问,指出可以改进的地方。由于项目还在完善,需要代码的可以留言哈