Echarts雷达图radar实现label显示单轴数据
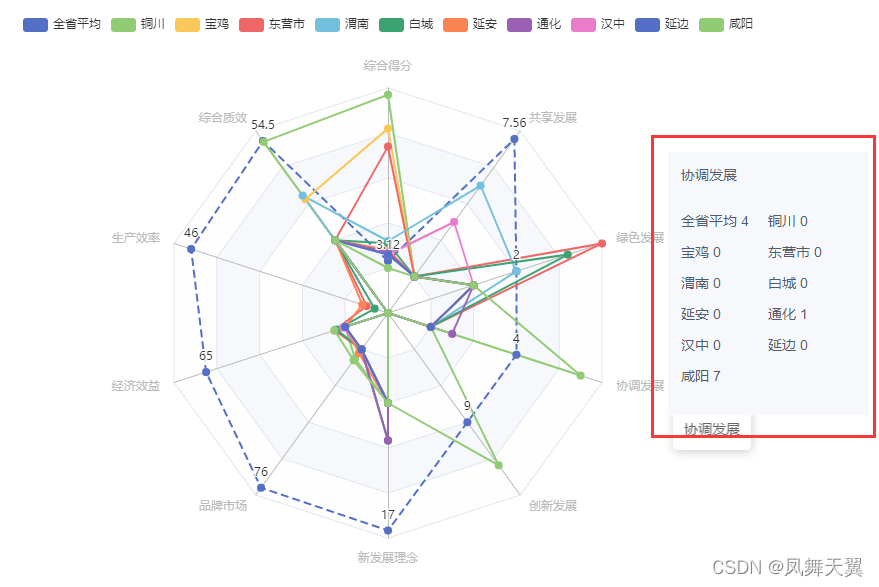
需求:现在有一个有十个指标值的雷达图,我需要在鼠标移动到某个label上时用弹框显示所有城市该指标的值。最终效果如图:

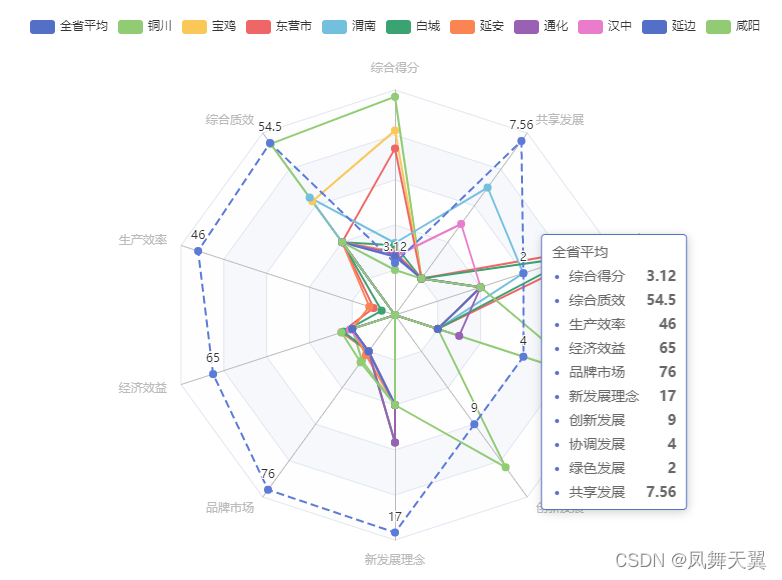
雷达图的默认的tooltip只能在鼠标移动到某一条城市数据时显示所有指标的值,如图:

所以得自己写一个labeltooltip模块来显示数据。雷达图组件完整代码如下所示:
<template>
<div class="empty-chart" ref="emptyChartBox">
<!-- 雷达图-->
<div class="chart-container" ref="emptyChart"></div>
<!-- labelToolTip-->
<div class="label-tooltip" ref="LabelToolTip">
<div class="tooltip-title">{{ labelName }}</div>
<div class="tooltip-content">
<div class="pt5">
<div class="item" v-for="(x, i) in normalList" :key="i">{{x.name}} {{ x.value}}</div>
</div>
</div>
</div>
</div>
</template>
<script>
import config from '@/config/config';
import utils from '@/libs/util';
import * as echarts from 'echarts';
export default {
name: "radarChart",
props: {
dataList: {
type: Array,
default: () =>[],
required: true
}
},
data() {
return {
chartOption: {},
indicator: [
{ name: '综合得分'},
{ name: '综合质效'},
{ name: '生产效率'},
{ name: '经济效益'},
{ name: '品牌市场'},
{ name: '新发展理念'},
{ name: '创新发展'},
{ name: '协调发展'},
{ name: '绿色发展'},
{ name: '共享发展'}
],
labelName:'',
normalList:[]
}
},
methods: {
drawChart(option){
let self = this;
this.char&&this.chart.dispose();
option = option || {};
this.chartOption = option;
let chart = this.chart = echarts.getInstanceByDom(this.$refs.emptyChart) || echarts.init(this.$refs.emptyChart);
chart.setOption(option, true);
//设置鼠标事件
chart.on("mouseover", function(params){
if(params.componentType === 'radar'){
self.$refs.LabelToolTip.style.visibility = "visible";
const h = self.$refs.LabelToolTip.offsetHeight;
self.labelName = params.name
self.$refs.LabelToolTip.style.top = `${params.event.offsetY + 15 - h}px`;
self.$refs.LabelToolTip.style.left = `${params.event.offsetX + 15 }px`;
}
});
chart.on("mousemove", function(params){
if(params.componentType === 'radar'){
self.$refs.LabelToolTip.style.visibility = "visible";
const h = self.$refs.LabelToolTip.offsetHeight;
self.labelName = params.name
self.$refs.LabelToolTip.style.top = `${params.event.offsetY + 15 - h}px`;
self.$refs.LabelToolTip.style.left = `${params.event.offsetX + 15 }px`;
}
});
chart.on("mouseout", function(params) {
self.$refs.LabelToolTip.style.visibility = "hidden";
});
},
generateOption(dataList){
//第一行为全省平均数据,加上特殊样式
dataList[0].lineStyle = {
type: 'dashed'
}
dataList[0].label = {
show: true,
formatter: function (params) {
return params.value;
}
}
let option = {
tooltip : {
},
legend: {
},
radar: {
// 最关键的一个属性,triggerEvent为true时label才会响应鼠标事件
triggerEvent: true,
indicator: this.indicator
},
series: [
{
name: 'Budget vs spending',
type: 'radar',
data: dataList
}
]
};
this.drawChart(option);
}
},
watch: {
dataList(val, oldVal){
this.generateOption(val);
},
labelName(val) {
let self = this;
//找到labelName对应的index,找出所有城市该指标值放入normalList
let index = self.indicator.findIndex((el) => {
return el.name === val
})
self.normalList = []
self.dataList.forEach(p=>{
self.normalList.push({
name:p.name,
value:p.value[index]
})
});
},
},
mounted() {
setTimeout(()=> {
this.generateOption(this.dataList);
})
},
beforeDestroy() {
this.chart&&this.chart.dispose();
}
}
</script>
<style lang="less" scoped>
.empty-chart{
position: relative;
width: 100%;
box-sizing:border-box;
height: 100%;
.chart-container{
width: 100%;
box-sizing: border-box;
height: 100%;
}
}
.label-tooltip {
visibility: hidden;
position: absolute;
z-index: 10000000;
padding: 13px;
width: 200px;
height: auto;
background-color: #f6f8fc;
.tooltip-content {
padding: 15px 0;
}
.pt5 {
display: flex;
flex-wrap: wrap;
.item {
width: 50%;
padding-top: 10px;
font-size: 14px;
}
}
}
</style>
顺便给一个mock数据方便调用:
let dataList = [
{
name: "全省平均",
value:[3.12,54.5,46,65,76,17,9,4,2,7.56]
},
{
name: "铜川",
value:[77,54,0,0,5,0,12.55,0,0,0]
},
{
name: "宝鸡",
value:[62,22.5,0,0,0,0,0,0,0,0]
}
]
版权声明:本文为qq_44367924原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。