最近做了这样一个界面需求,
需要监听下载文件时的进度
。


在接口请求工具类中的代码如下:
文件上传及下载(onUploadProgress方法是关键)
:
/****
* 文件上传,data => new FormData()方式传参
* @param url
* @param data
* @returns {*}
*/
uploadFilePost (url, data = {}, time = 10000) {
return service({
url: url,
method: 'post',
headers: {
'Content-Type': 'multipart/form-data'
},
data: data,
timeout: time
// 关键代码
onUploadProgress: function (progressEvent) {
let complete = (progressEvent.loaded / progressEvent.total * 100 | 0) + '%
// 发送进度
EventBus.$emit('noticeProgress', complete)
}
})
},
/****
* 文件下载
* @param url
* @param params
* @returns {Promise<unknown>}
*/
downloadFile (url, params = {}) {
return new Promise((resolve, reject) => {
service.get(url, {
params: params,
timeout: 300 * 1000,//数据量大时下载接口请求时间需长一些,单独配置
responseType: 'blob',
// 关键代码
onDownloadProgress: function (progressEvent) {
const total = params.total ? params.total : progressEvent.total
if (Object.keys(params).length && total) {
let complete = (progressEvent.loaded / total * 100 | 0)
// 发送进度
EventBus.$emit('noticeDownload', complete)
}
}
}).then(response => {
resolve(response)
}).catch(error => {
reject(error)
})
})
}
那么在发起文件请求时(此处以下载为例),
progressValue是渲染到界面的进度值
,代码如下:
mounted () {
EventBus.$on('noticeDownload', (res) => {
// progressValue 就是渲染到界面的进度值
this.progressValue = res
if (res === 100) {
this.finished = true
}
})
}
以上就是获取上传及下载进度并渲染到界面的代码。
另外补充一点,如果需要
单独设置某个接口的超时时间(比如有时候某个接口的超时时间需要长一些)
,可以这样写:
默认的超时时间为10000毫秒(10秒)
//默认的超时时间为10000毫秒(10秒)
get (url, params = {}, time = 10000) {
return new Promise(((resolve, reject) => {
service.get(url, { params: params,timeout: time, }).then(response => {
resolve(response)
}).catch(error => {
reject(error)
})
}))
}
调用:
此时这个接口的请求时间为30s
// 此时这个接口的请求时间为30s
this.$httpService.get(getInfo + `${sn}`, params, 30000).then(res => {}
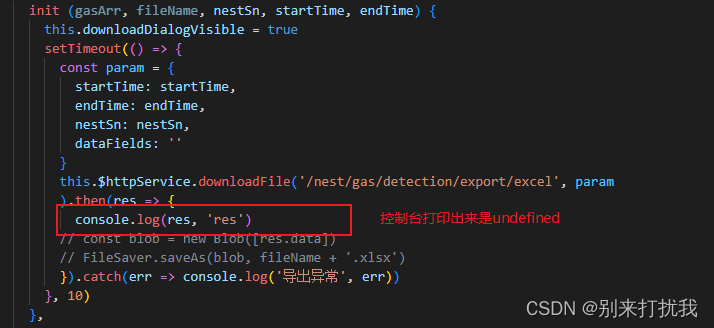
备注:
如果出现文件流返回了,但是打印返回的res是undefined,需要去查看
响应拦截器
,数据请求回来后,在被.then或.catch处理之前,会在这里拦截一下数据再return出去
axios.interceptors.request.use((response)=>{},(error)=>{})


这里有两个文章可以更深入了解:
http://t.zoukankan.com/ishoulgodo-p-13593762.html
https://www.jianshu.com/p/14d98be69177
版权声明:本文为qq_44166697原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。