
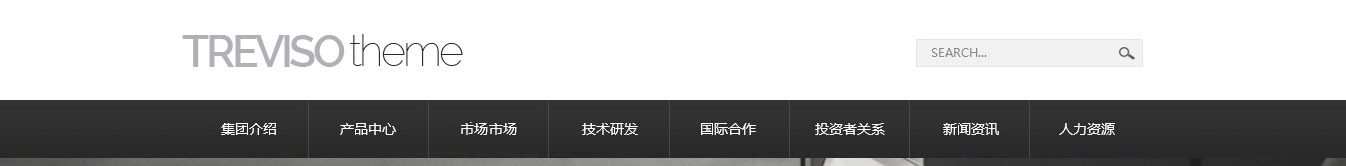
如上图所示,是一个网页的头部和导航板块,接下来我们就用html和css实现上图的效果。
首先,划分出该页面的版心区域:

一、头部板块(header):
因为版心两侧为白色,所有没有必要做颜色的平铺, 所以直接写版心区域:
1.左边的logo直接用h1包着img标签将logo图片导入,代码如下:
<h1>
<img src=”./images/logo.jpg” alt=””>
</h1>
.header-con{
height:100px;
}
/* 给h1 logo区域 和 右侧的表单区域添加样式 */
.header-con h1{
width:281px;
height:66px;
/* 添加浮动 */
float:left;
/* 添加padding 调整img的位置 */
padding:34px 0 0 20px;
}
2.再写搜索框时,需要用到两个input标签:
<form action=””>
&
版权声明:本文为weixin_42448380原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。