1. v-bind 动态属性
语法: v-bind:属性名="vue变量"
简写: :属性名="vue变量"
例子:
<a v-bind:href="url">我是a标签</a>
<img :src="imgSrc">
2. v-on 事件绑定
语法: v-on:事件名="methods中的函数"
v-on:事件名="methods中的函数(实参)"
简写:@事件名="methods中的函数"
例子:
<template>
<div>
<p>总数:{{ count }}</p>
<button @click="addFn">增加一个</button>
<button @click="addCountFn(5)">一次增加五个</button>
<button @click="jianFn">减少一个</button>
</div>
</template>
<script>
// this代表export default后面的组件对象(下属有data里return出来的属性)
export default {
data() {
return {
count: 10,
};
},
methods: {
addFn() {
this.count++;
},
addCountFn(num) {
this.count += num;
},
jianFn() {
this.count--;
},
},
};
</script>
3. 事件对象
语法:1.无传参,通过形参直接接收
2. 传参,通过 $event 指代事件对象传给事件处理函数
注意:一 一 对 应
例子
<template>
<div>
<a href="" @click="one">无参数</a> <br />
<a href="http://www.baidu.com" @click="two(10, $event)">有参数</a>
</div>
</template>
<script>
export default {
methods: {
one(e) {
e.preventDefault();
},
two(num, e) {
e.preventDefault();
},
},
};
</script>
4. v-on修饰符
语法:事件名.修饰符="methods里函数"
常用的两个修饰符:
1. .stop - 阻止事件冒泡
2. .prevent - 阻止默认行为
注意:可以链写
例子
<template>
<div>
<div @click="fatherFn">
<button @click.stop="btnFn">.stop阻止事件冒泡</button>
<a href="" @click.prevent.stop="aFn">.prevent阻止默认行为</a>
</div>
</div>
</template>
<script>
export default {
methods: {
fatherFn() {
console.log("父级div被触发了");
},
btnFn() {
console.log("子级btn被触发了");
},
aFn() {
console.log("a标签被触发了");
},
},
};
</script>
5. 键盘修饰符
语法: @键盘事件.按键修饰符="methods里的函数名"
常用的两个按键:
@keyup.enter - 监测回车按键
// .enter - 只有按下回车才能触发这个键盘事件函数
@keyup.esc - 监测返回按键
//.esc - 只有按下取消键才能触发这个键盘事件函数
例子
<template>
<div>
<input type="text" @keyup.enter="enterFn" /> <br />
<input type="text" @keyup.esc="escFn" />
</div>
</template>
<script>
export default {
methods: {
enterFn() {
console.log("用户触发了enter按键");
},
escFn() {
console.log("用户触发了esc按键");
},
},
};
</script>
6. v-model 双向绑定
语法: v-model="vue数据变量"
双向数据绑定:
数据变化 -> 视图自动同步
视图变化 -> 数据自动同步
注意:只能用在表单标签上
<template>
<div>
<div>
<span>用户名:</span>
<input type="text" v-model="username" /> <br />
</div>
<div>
<span>密码:</span>
<input type="password" v-model="userpass" />
</div>
<div>
<span>居住城市:</span>
<select v-model="city">
<option value="北京">北京市</option>
<option value="上海">上海市</option>
<option value="广州">广州市</option>
</select>
</div>
<div>
<span>爱好:</span>
<input type="checkbox" v-model="hobby" value="抽烟" id="" />抽烟
<input type="checkbox" v-model="hobby" value="喝酒" id="" />喝酒
<input type="checkbox" v-model="hobby" value="打麻将" id="" />打麻将
</div>
<div>
<span>性别:</span>
<input type="radio" v-model="sex" name="s" value="男生" />男
<input type="radio" v-model="sex" name="s" value="女生" />女
</div>
<div>
<span>自我介绍:</span>
<textarea v-model="info"></textarea>
</div>
</div>
</template>
<script>
export default {
data() {
return {
username: "",
userpass: "",
city: "",
hobby: [],
sex: "",
info: "",
};
},
};
</script>
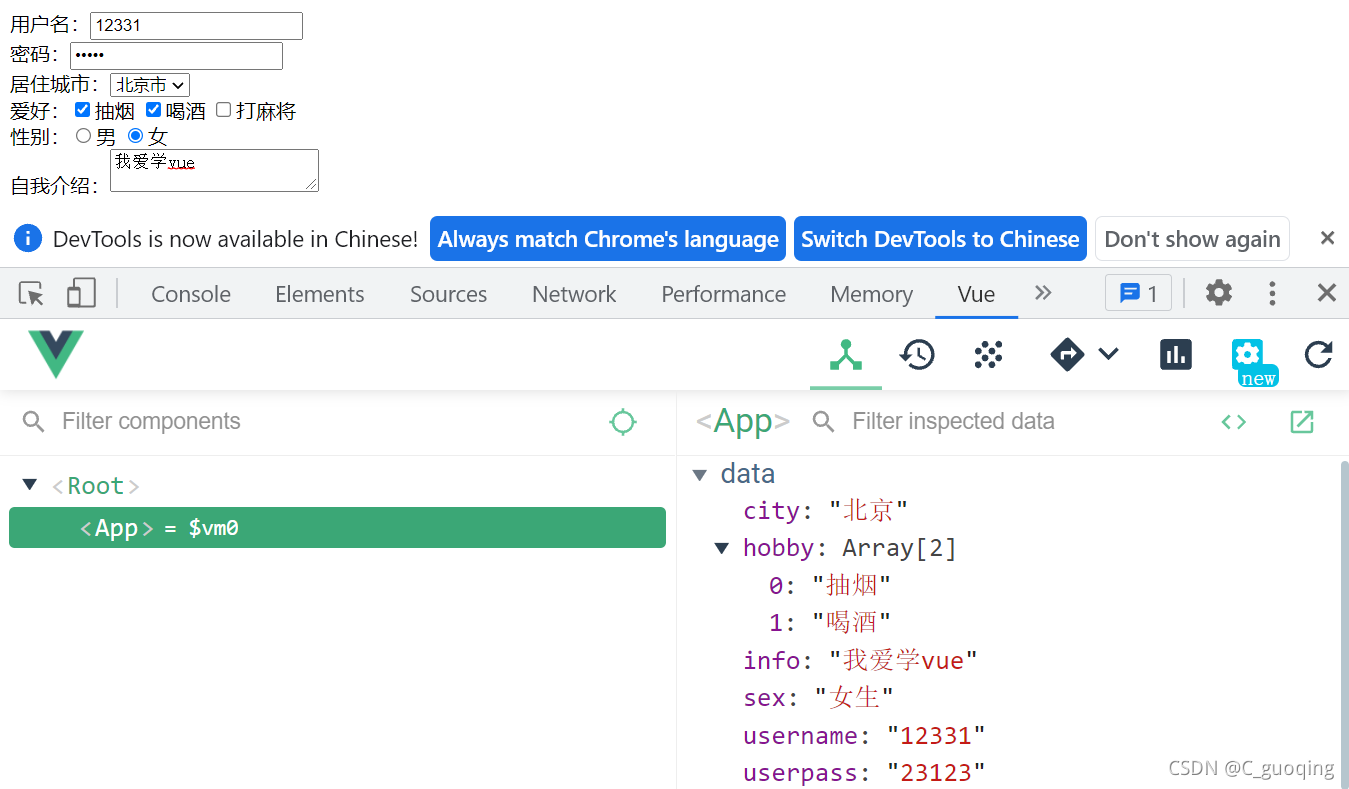
结果如图:

注意:遇到复选框, v-model的变量值
// 变量为非数组, 则绑定的是checked的属性(true/false) - 常用于: 单个绑定使用
// 变量为数组, 则绑定的是他们的value属性里的值 - 常用于: 收集勾选了哪些值
7. v-model 修饰符
语法:v-model.修饰符="vue数据变量"
常用的修饰符: .number 以parseFloat转成数字类型
.trim 去除首尾空白字符
.lazy 在change时触发而非inupt时
<template>
<div>
<div>
<span>年龄:</span>
<input type="text" v-model.number.lazy="age" />
</div>
<br />
<div>
<span>个性签名:</span>
<input type="text" v-model.trim="info" />
</div>
</div>
</template>
<script>
// number 转成数值 => vue变量
// trim 去除首位空格
// lazy 当change事件发生时,将值 => vue变量
export default {
data() {
return {
age: 0,
info: "",
};
},
};
</script>
8. v-html
语法: v-html="vue数据变量"
注意: 会覆盖插值表达式
例子
<template>
<div>
<p v-html="str"></p>
</div>
</template>
<script>
// v-html 会覆盖 {{vue变量}} 的值
export default {
data() {
return {
str: " <span>我是span标签</span>",
};
},
};
</script>
9. v-show 和 v-if
语法:v-show="vue变量" //vue变量 的值为 true / false
v-if="vue变量"
原理:v-show 用的display:none隐藏 (频繁切换使用)
v-if 直接从DOM树上移除
高级用法: v-else
例子:
<template>
<div>
<h1 v-show="ok">v-show 显示/隐藏</h1>
<h1 v-if="no">v-if 显示/隐藏</h1>
<div>
<!-- <p v-if="age > 18">成年了</p> -->
<p v-if="age > 25">晚婚了 你</p>
<p v-else-if="age > 18">该结婚了</p>
<p v-else>小屁孩,成年了吗</p>
</div>
</div>
</template>
<script>
//
export default {
data() {
return {
ok: true,
no: false,
age: 26,
};
},
};
</script>
10. v-for
语法: v-for="(值变量, 索引变量) in 目标结构"
v-for="值变量 in 目标结构"
作用:可以遍历数组 / 对象 / 数字 / 字符串
注意事项:
v-for的临时变量名不能用到v-for范围外
同级标签的key值不能重复
例子
<template>
<div>
<p>请选择你喜欢的专栏</p>
<!-- 循环遍历span 标签 -->
<span v-for="item in hobby" :key="item">
<!-- 动态添加每个input 的 value 值 -->
<input type="checkbox" :value="item" v-model="list" />
{{ item }}
</span>
<div>
<ul>
<li v-for="item in list" :key="item">{{ item }}</li>
</ul>
</div>
</div>
</template>
<script>
export default {
data() {
return {
hobby: ["科幻", "喜剧", "动漫", "冒险", "科技", "军事", "娱乐", "奇闻"],
list: [],
};
},
};
</script>
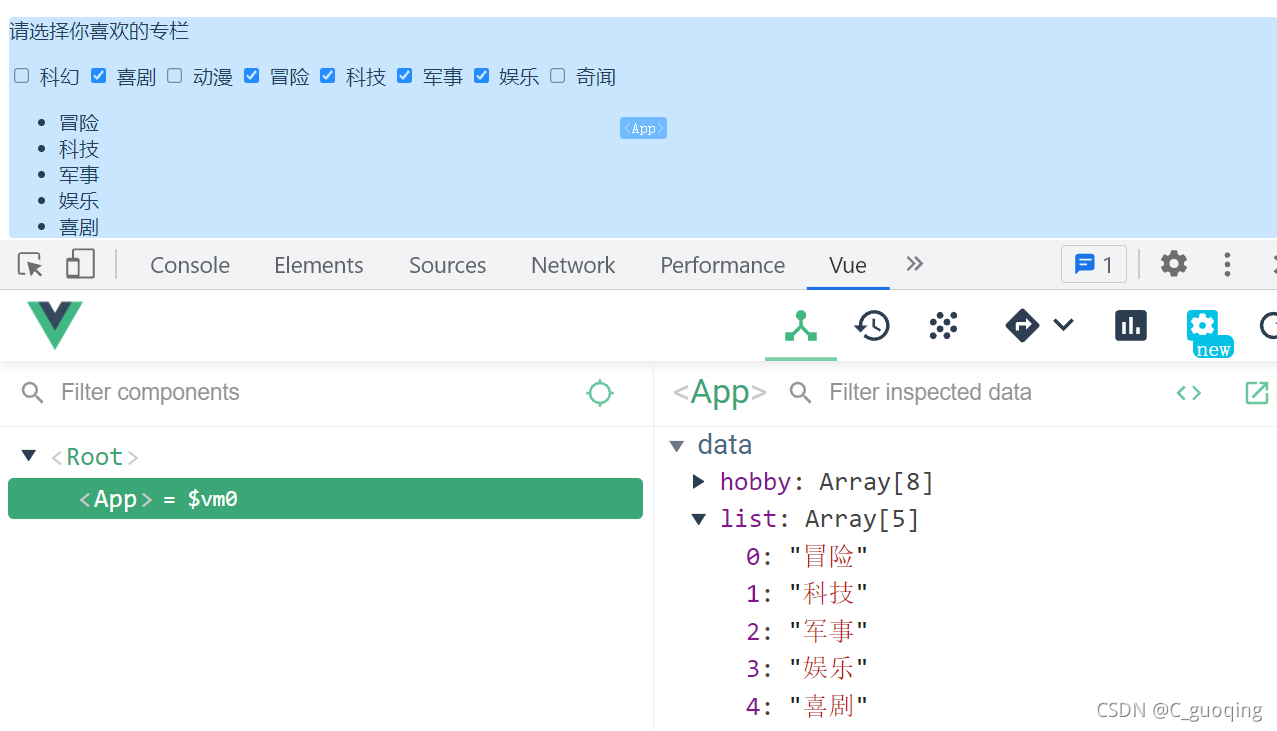
结果如图

版权声明:本文为C_guoqing原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。