1,条件渲染
1.1 v-if
v-if 指令用于条件性地渲染一块内容。这块内容只会在指令的表达式返回真值时才被渲染。
<template>
<div>
<p v-if="true">我是成年人</p>
<p v-if="false">我是小朋友</p>
<p v-if="age>=18">我是成年人 --</p>
<p v-if="age<18">我是小朋友 --</p>
<p v-if="age>=18">我是成年人 ==</p>
<p v-else>我是小朋友 ==</p>
</div>
</template>
<script>
export default {
data(){
return{
age:18
}
},
computed:{ //计算属性
},
methods:{ //定义方法
},
watch:{ //监听数据的变化
}
}
</script>
<style>
.active{
color: #535bf2;
}
.active2{
color: red;
}
.active3{
color: red;
border: 1px royalblue solid;
}
</style>

1.2 v-for
我们可以使用 v-for 指令基于一个数组来渲染一个列表。v-for 指令的值需要使用 item in items 形式的特殊语法,其中 items 是源数据的数组,而 item 是迭代项的别名:
<template>
<div>
<li v-for="item in items">
{{ item.message }}
</li>
</div>
</template>
<script>
export default {
data(){
return{
items: [{ message: 'Foo' }, { message: 'Bar' }]
}
},
computed:{ //计算属性
},
methods:{ //定义方法
},
watch:{ //监听数据的变化
}
}
</script>
<style>
.active{
color: #535bf2;
}
.active2{
color: red;
}
.active3{
color: red;
border: 1px royalblue solid;
}
</style>

2,组件开发
2.1 组件基础
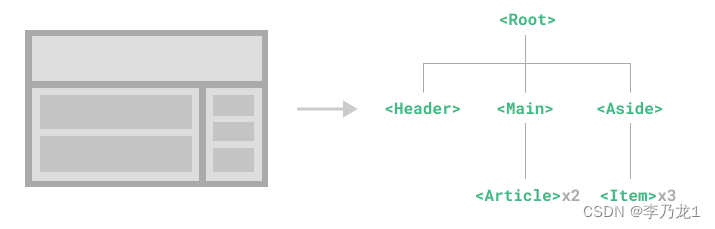
组件允许我们将 UI 划分为独立的、可重用的部分,并且可以对每个部分进行单独的思考。在实际应用中,组件常常被组织成层层嵌套的树状结构:

这和我们嵌套 HTML 元素的方式类似,Vue 实现了自己的组件模型,使我们可以在每个组件内封装自定义内容与逻辑。Vue 同样也能很好地配合原生 Web Component。如果你想知道 Vue 组件与原生 Web Components 之间的关系,
2.2 组件的基本应用
Content.vue
<template>
<div>
<h2>我是组件</h2>
</div>
</template>
<script>
export default {
name: "Content"
}
</script>
<style scoped>
</style>
Hello.vue
<template>
<h2>Hello</h2>
</template>
<script>
export default {
name: "Hello"
}
</script>
<style scoped>
</style>
App.vue
<template>
<div>
<Context></Context>
<Hello></Hello>
</div>
</template>
<script>
import Context from './components/Content.vue'
import Hello from './components/Hello.vue'
export default {
components:{
Context,
Hello,
},
data(){
},
computed:{ //计算属性
},
methods:{ //定义方法
},
watch:{ //监听数据的变化
}
}
</script>
<style>
.active{
color: #535bf2;
}
.active2{
color: red;
}
.active3{
color: red;
border: 1px royalblue solid;
}
</style>

2.3 父主键向子组件传参
Content.vue
<template>
<div>
<li v-for="item in message">
{{ item.message }}
</li>
<p>{{aaa}}</p>
</div>
</template>
<script>
export default {
name: "Content",
props:[
'message','aaa',
],
data(){
return{
}
},
created(){
console.log("content")
}
}
</script>
<style scoped>
</style>
App.vue
<template>
<div>
<Context :message="messageList" aaa="linailong"></Context>
</div>
</template>
<script>
import Context from './components/Content.vue'
import Hello from './components/Hello.vue'
export default {
components:{
Context,
},
data(){
return{
messageList: [{ message: 'Foo' }, { message: 'Bar' }]
}
},
computed:{ //计算属性
},
methods:{ //定义方法
},
watch:{ //监听数据的变化
},
created(){
console.log("App")
}
}
</script>
<style>
.active{
color: #535bf2;
}
.active2{
color: red;
}
.active3{
color: red;
border: 1px royalblue solid;
}
</style>

2.4 子组件向父组件传参
Content.vue
<template>
<div>
<li v-for="item in message">
{{ item.message }}
</li>
<p>{{aaa}}</p>
<button @click="sendParent">向父组件传递信息</button>
</div>
</template>
<script>
export default {
name: "Content",
props:[
'message','aaa',
],
data(){
return{
msgParent:"子组件向父组件传递的信息"
}
},
created(){
console.log("content")
},
methods:{
sendParent:function(){
//通过$emit传递信息
// this.$emit("自定义事件名称","事件参数")
this.$emit("injectMsg",this.msgParent)
}
}
}
</script>
<style scoped>
</style>
App.vue
<template>
<div>
<Context :message="messageList" aaa="linailong" @injectMsg="injectMsgFun"></Context>
<div>{{childToParentData}}</div>
</div>
</template>
<script>
import Context from './components/Content.vue'
import Hello from './components/Hello.vue'
export default {
components:{
Context,
},
data(){
return{
messageList: [{ message: 'Foo' }, { message: 'Bar' }],
childToParentData:""
}
},
computed:{ //计算属性
},
methods:{ //定义方法
injectMsgFun:function (res) {
console.log(res)
this.childToParentData = res
}
},
watch:{ //监听数据的变化
},
created(){
console.log("App")
}
}
</script>
<style>
.active{
color: #535bf2;
}
.active2{
color: red;
}
.active3{
color: red;
border: 1px royalblue solid;
}
</style>

2.5 父组件访问子组件 $refs
父组件获取子主键中的信息
Content.vue
<template>
<div>
<li v-for="item in message">
{{ item.message }}
</li>
<p>{{aaa}}</p>
<button @click="sendParent">向父组件传递信息</button>
</div>
</template>
<script>
export default {
name: "Content",
props:[
'message','aaa',
],
data(){
return{
msgParent:"子组件向父组件传递的信息"
}
},
created(){
console.log("content")
},
methods:{
sendParent:function(){
//通过$emit传递信息
// this.$emit("自定义事件名称","事件参数")
this.$emit("injectMsg",this.msgParent)
}
}
}
</script>
<style scoped>
</style>
App.vue
<template>
<div>
<Context ref="helloRefs" :message="messageList" aaa="linailong" @injectMsg="injectMsgFun"></Context>
<div>{{childToParentData}}</div>
</div>
</template>
<script>
import Context from './components/Content.vue'
import Hello from './components/Hello.vue'
export default {
components:{
Context,
},
data(){
return{
messageList: [{ message: 'Foo' }, { message: 'Bar' }],
childToParentData:""
}
},
computed:{ //计算属性
},
methods:{ //定义方法
injectMsgFun:function (res) {
console.log(res)
this.childToParentData = res
}
},
watch:{ //监听数据的变化
},
created(){
},
mounted(){
console.log(this.$refs)
console.log(this.$refs.helloRefs.msgParent)
}
}
</script>
<style>
.active{
color: #535bf2;
}
.active2{
color: red;
}
.active3{
color: red;
border: 1px royalblue solid;
}
</style>

2.6 子组件访问父组件 $parent
App.vue
<template>
<div>
<Context ref="helloRefs" :message="messageList" aaa="linailong" @injectMsg="injectMsgFun"></Context>
<div>{{childToParentData}}</div>
</div>
</template>
<script>
import Context from './components/Content.vue'
import Hello from './components/Hello.vue'
export default {
components:{
Context,
},
data(){
return{
messageList: [{ message: 'Foo' }, { message: 'Bar' }],
childToParentData:""
}
},
computed:{ //计算属性
},
methods:{ //定义方法
injectMsgFun:function (res) {
console.log(res)
this.childToParentData = res
}
},
watch:{ //监听数据的变化
},
created(){
},
mounted(){
// console.log(this.$refs)
// console.log(this.$refs.helloRefs.msgParent)
}
}
</script>
<style>
.active{
color: #535bf2;
}
.active2{
color: red;
}
.active3{
color: red;
border: 1px royalblue solid;
}
</style>
Content.vue
<template>
<div>
<li v-for="item in message">
{{ item.message }}
</li>
<p>{{aaa}}</p>
<button @click="sendParent">向父组件传递信息</button>
</div>
</template>
<script>
export default {
name: "Content",
props:[
'message','aaa',
],
data(){
return{
msgParent:"子组件向父组件传递的信息"
}
},
created(){
console.log("content")
},
methods:{
sendParent:function(){
//通过$emit传递信息
// this.$emit("自定义事件名称","事件参数")
this.$emit("injectMsg",this.msgParent)
}
},
mounted(){
//在开发中尽量少用 this.$parent 组件复用性很高
console.log("Content:",this.$parent)
//直接获取根主键
console.log("Content root:",this.$root)
}
}
</script>
<style scoped>
</style>