一、<body>标签及其内标签
<body>
标签表示 HTML 网页的
主体
部分,该标签的内容是做给用户看的。
而一个 HTML 文件只能存在
一个 <body>
标签。
body中间就是写代码的区域,而在<body>中多用<div>标签来进行内容填充,而<div>是HTML中最为常用的标签。
在HTML中,标签尽量都使用小写,虽然很多时候因为HTML对于大小写的改变并不影响使用,但是万维网联盟(W3C)在
HTML4中推荐小写
,在(X)HTML中可能会变成强制小写。
1.1<a href=””></a>
<a>标签为链接标签,href后面链接的就是网址,点击两个<a></a>中间的内容就可以跳转到该网址。
代码如下:
<body>
<div>
<span>链接标签</span>
<a href="https://wwww.4399.com">点击跳转至4399小游戏网站</a>
</div>
</body>同样附上运行代码后的截图:

点击图中蓝色下划线文字即可跳转至预设网站。
如果在herf的引号后面加上targer=”_blank”,那么这个链接会在新的窗口打开。
具体代码如下:
<a href="https://www.4399.com/" target="_blank">点击跳转至4399小游戏网站</a>当href后面代码为”#tips”时,会出现一个按钮,代码如下:
<a href="#tips">提示<a>
效果如图:
![]()
。
或者创建另一个页面跳出提示:
<a href="https://www.baidu.com.html#tips">切换页面提示<a>
1.2<br/>
<br/>为换行标签,一般用于在<p>换行或者<div>换行等即,在内容某一段插入该标签,随即换行。
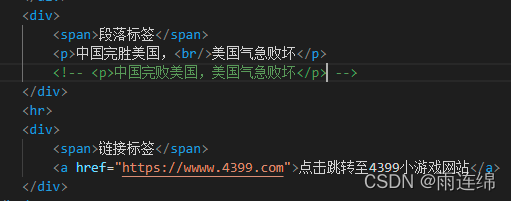
代码如下:
<body>
<div>
<span>段落标签</span>
<p>中国完胜美国,<br/>美国气急败坏</p>
<p>中国完败美国,美国气急败坏</p>
</div>
</body>例图如下:

1.3<hr>
<hr>为分割线标签,一般在两对<div>之间插入。
代码如下:
<body>
<div>
<span>段落标签</span>
<p>中国完胜美国,<br/>美国气急败坏</p>
<p>中国完败美国,美国气急败坏</p>
</div>
<hr>
<div>
<span>链接标签</span>
<a href="https://wwww.4399.com">点击跳转至4399小游戏网站</a>
</div>
</body>例图如下:

箭头所指即为分割线。
1.4<b>和<i>
在<b></b>标签之间的文字会被加粗,在<i></i>标签之间的文字会倾斜。可以在<div>或者<span>等中间加入这两种标签。
1.5<!– –>
这个标签是注释标签,在Windows中可以使用
“Ctrl”+”/”
快速添加,该注释不会对代码产生任何影响,也可以方便对代码进行记忆。
而在文章中的一堆标签最后使用这个快捷键,会将该行进行注释。
如下图所示:

被注释的行不会显示在HTML网页中,如图:

1.6<img src=”” alt=””>
这是图片标签,src后面双引号内添加的是图片的链接,即在添加该链接后,会显示链接图片,alt是在图片无法显示(图片损坏或者链接变换)的情况下显示的文字,类似图片可以直接去图片网站右键图片复制图片地址即可。
代码如下:
<body>
<div>
<span>图片标签</span>
<img src="https://img2.baidu.com/it/u=3983790288,3673870331&fm=253&fmt=auto&app=120&f=JPEG?w=889&h=500" alt="图片已损坏">
</div>
</body>运行成功的截图如下:

运行失败的截图如下:

而在src后面还有一种代码:
width
控制图片
宽度
,
height
控制图片
高度
。
代码如下:
<img src="" width="" height="" alt="">
不过,因为vscode中没有这种高度宽度随着src一起出来的原因,所以
width
和
height
这两个代码至少得敲一部分且必须前后有空格,不然vscode不会出现这两个代码。
1.7<input/>
文本输入框,用于获取用户输入信息,且为单标签——仅<input/>。
1.8<small>
使用小号文字
推荐练习使用网站:
www.runoob.com
该网站有定义加练习,适合初学者使用
强化练习使用网站:
https://www.php.cn/html/html-css.html
php中文网