<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>拖拉拽</title>
<style type="text/css">
#div1 {width:350px;padding:10px;border:1px solid #aaaaaa;}
</style>
<script>
function allowDrop(ev)
{
ev.preventDefault();
}
function drag(ev)
{
ev.dataTransfer.setData("Text",ev.target.id);
}
function drop(ev)
{
ev.preventDefault();
var data=ev.dataTransfer.getData("Text");
ev.target.appendChild(document.getElementById(data));
}
</script>
</head>
<body>
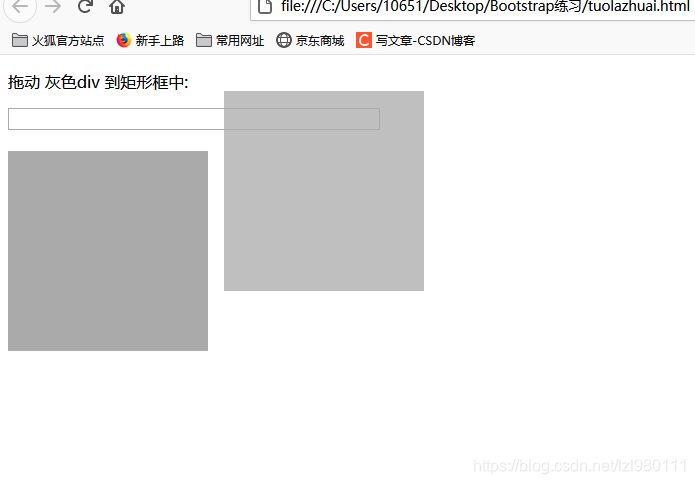
<p>拖动 灰色div 到矩形框中:</p>
<div id="div1" ondrop="drop(event)" ondragover="allowDrop(event)"></div>
<br>
<div style="width: 200px; height: 200px; background-color: #aaaaaa;" draggable="true" ondragstart="drag(event)" id="div2"></div>
</body>
</html>

拖拉效果

放置效果

版权声明:本文为lzl980111原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。