问题:用HBuilder编辑html页面,让html页面内元素可以自动响应页面大小
方法一(viewport)
参考相关链接:
viewport 深入理解 | 菜鸟教程 (runoob.com)
1.viewport的概念(来自于链接)
移动设备上的viewport就是设备的屏幕上能用来显示我们的网页的那一块区域。但viewport又不局限于浏览器可视区域的大小,它可能比浏览器的可是区域要大,也可能比浏览器的可视区域要小。默认情况下,移动设备上的viewport都是要大于浏览器可视区域的,这是因为考虑到移动设备的分辨率相对于桌面电脑来说都比较小,所以为了能在移动设备上正常显示那些传统的为桌面浏览器设计的网站,移动设备上的浏览器都会把自己默认的viewport设为980px或1024px(也可能是其它值,这个是由设备自己决定的),但带来的后果就是浏览器会出现横向滚动条,因为浏览器可视区域的宽度是比这个默认的viewport的宽度要小的。
2.PPK的关于三个viewport的理论(来自于链接)
总结:
ppk把移动设备上的viewport分为
layout viewport
、
visual viewport
和 ideal viewport 三类,其中的
ideal viewport 是最适合移动设备的viewport
,ideal viewport的宽度等于移动设备的屏幕宽度,只要在css中把某一元素的宽度设为ideal viewport的宽度(单位用px),那么这个元素的宽度就是设备屏幕的宽度了,也就是宽度为100%的效果。ideal viewport 的意义在于,无论在何种分辨率的屏幕下,那些针对ideal viewport 而设计的网站,不需要用户手动缩放,也不需要出现横向滚动条,都可以完美的呈现给用户。
3.利用meta标签对viewport进行控制(来自于链接)
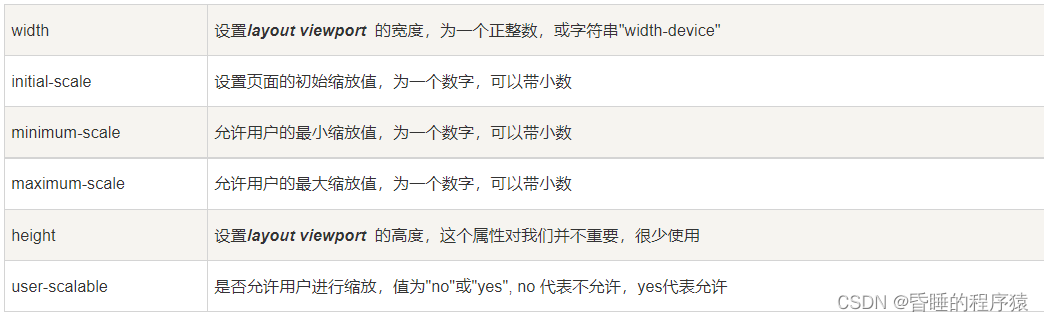
相关属性:

移动设备默认的viewport是layout viewport,也就是那个比屏幕要宽的viewport,但在进行移动设备网站的开发时,我们需要的是ideal viewport。那么怎么才能得到ideal viewport呢?这就该轮到meta标签出场了。
我们在开发移动设备的网站时,最常见的的一个动作就是把下面这个东西复制到我们的head标签中:
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0">3.把当前的viewport宽度设置为 ideal viewport 的宽度(来自于链接)
要得到ideal viewport就必须把默认的layout viewport的宽度设为移动设备的屏幕宽度。因为meta viewport中的width能控制layout viewport的宽度,所以我们只需要把width设为width-device这个特殊的值就行了。
<meta name="viewport" content="width=device-width">或者
<meta name="viewport" content="initial-scale=1"> //initial-scale为页面缩放比例解释:initial-scale=1则表示把当前viewport的宽度设为ideal viewport的宽度
注意:
当width和inital-scale同时存在时,浏览器会取两者中较大的值。但这两者各有一个小缺陷,就是iphone、ipad以及IE 会横竖屏不分,通通以竖屏的ideal viewport宽度为准
完美写法
<meta name="viewport" content="width=device-width, initial-scale=1">
实际开发
1.在meta标签中引入
<meta charset="utf-8" name="viewport" content="width=device-width,initial-scale=1,user-scalable=no">宽度为设备宽度,缩放值为1,不允许用户缩放
2.在js中根据页面大小修改元素的大小
<script>
var w = window.screen.width; //页面宽度
var h = window.screen.height; //页面高度
var bottle = document.querySelector('#bottle') //获得元素
var can = document.querySelector('#can') //获取元素
console.log(w); //打印输出页面宽度
console.log(h); //打印输出页面高度
if(h>w){ //判断页面形状,改变元素宽高
bottle.style.fontSize = w / 15 + 'px'
bottle.style.marginTop = h / 18 + 'px'
can.style.fontSize = w / 15 + 'px'
}else{
bottle.style.fontSize = w / 20 + 'px'
bottle.style.marginTop = h / 18 + 'px'
can.style.fontSize = w / 20 + 'px'
}
</script>