Qt之画刻度尺入门
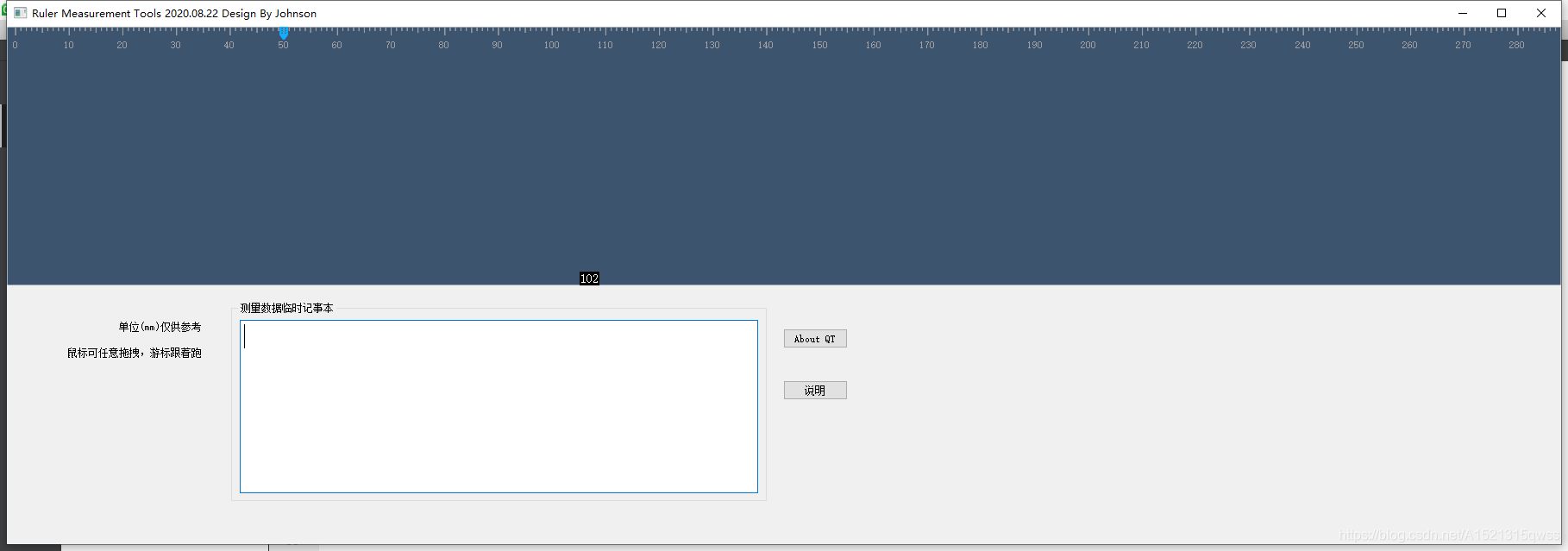
效果图

上源码
#include "rulerslider.h"
#include "QPainter"
#include "math.h"
#include <QDebug>
#include <QEvent>
#include <QMouseEvent>
RulerSlider::RulerSlider(QWidget *parent):QSlider(parent)
{
//注册过滤器
installEventFilter(this);
//鼠标事件追踪
setMouseTracking(true);
//显示当前值label
valueLabel = new QLabel(this);
valueLabel->setStyleSheet("background-color: rgb(0, 0, 0);font-size:14px;color:white;border:1px solid black");
valueLabel->setAlignment(Qt::AlignCenter);
valueLabel->hide();
//滑块
handleLabel = new QLabel(this);
handleLabel->setFixedSize(20,15);
handleLabel->raise();
QImage image,result;
image.load(":/images/handle.png");//temppath为图片的路径
result = image.scaled(handleLabel->width(), handleLabel->height(),Qt::IgnoreAspectRatio, Qt::SmoothTransformation);//放缩图片,以固定大小显示
handleLabel->setPixmap(QPixmap::fromImage(result));//在Label控件上显示图片
}
RulerSlider::~RulerSlider()
{
}
/**
* 绘制
* @brief RulerSlider::paintEvent
*/
void RulerSlider::paintEvent(QPaintEvent *)
{
QPainter painter;
painter.begin(this);
//抗锯齿
painter.setRenderHint(QPainter::Antialiasing);
drawRulerBackgroud(&painter);
drawSliderMark(&painter);
painter.end();
}
/**
* 绘制尺子背景
* @brief RulerSlider::drawRulerBackgroud
* @param painter
*/
void RulerSlider::drawRulerBackgroud(QPainter *painter)
{
QPointF topLeftPot3(0,0);
QPointF bottomRightPot3(width(),height());
painter->setPen(Qt::white);
painter->setBrush(QColor(61,84,110));
painter->drawRect(QRectF(topLeftPot3,bottomRightPot3));
}
/**
* 绘制刻度与值
* @brief RulerSlider::drawSliderMark
* @param painter
*/
void RulerSlider::drawSliderMark(QPainter *painter)
{
painter->setPen(Qt::gray);
painter->setBrush(QColor(128,128,128)
版权声明:本文为A1521315qwss原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。