下载官方的脚手架执行 npm eject的方法打开脚手架配置文件
sass 的配置
cnpm i node-sass sass-loader --save
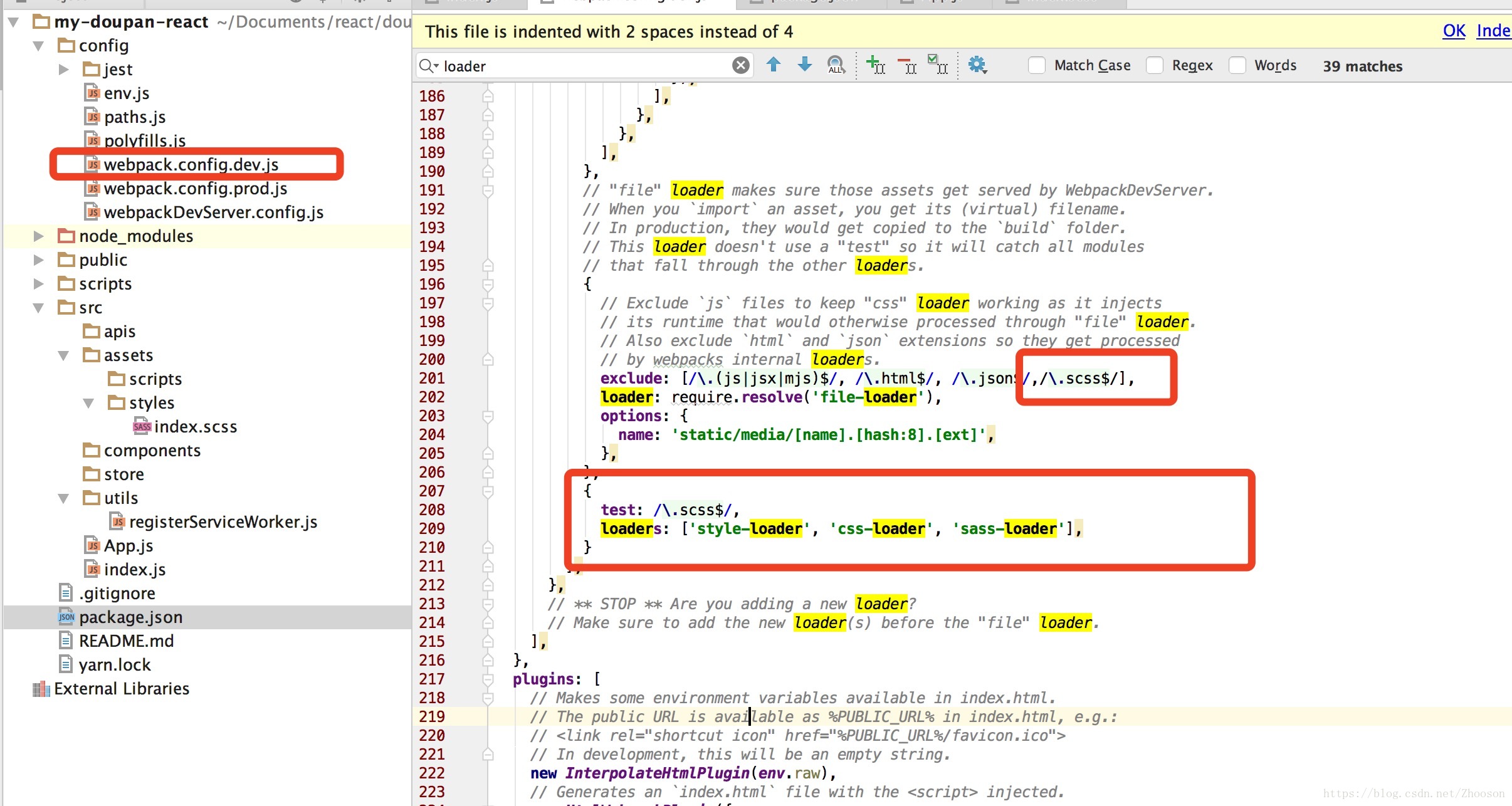
同时修改webpack的相关配置 添加如图示的一些代码即可,npm start 重启即可使用sass了
{
test: /\.scss$/,
loaders: ['style-loader', 'css-loader', 'sass-loader'],
}

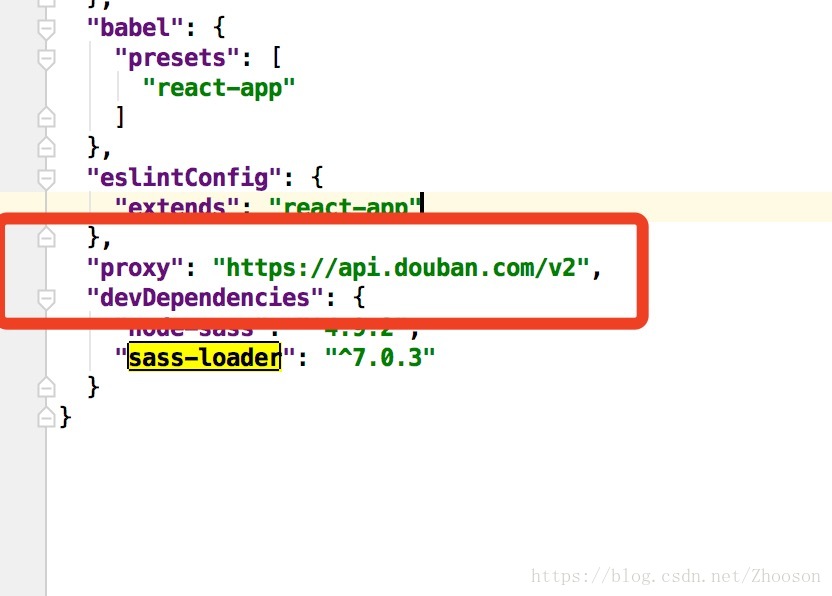
反向代理配置(package.json)

版权声明:本文为Zhooson原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。