用HTML制作出三角型,步骤如下:
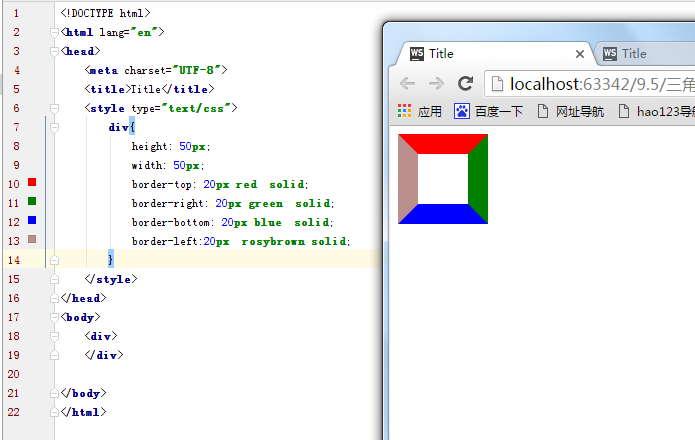
1、建立一个div
2、将这个div的边框分别进行设置,注意将四边的边框设置成为相同的粗细,以及其他样式。意思就是将div的 boder-top boder-right boder-botton boder-left 设置成为除了颜色不一样,其他都一模一样。

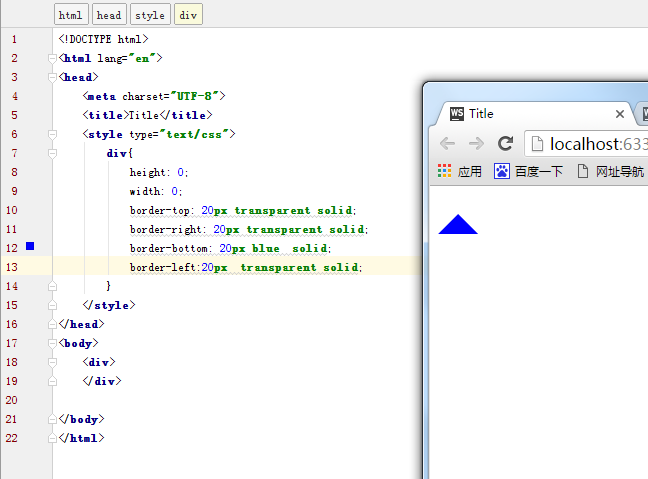
2、将weight,hight设置成为0
3、将其中3个颜色设置成为透明,transparent。保留需要的颜色。这次就保留蓝色的。

如上所示,一个简单的三角形就用HTML写出来了。这个也是利用boder做出来的。
转载于:https://www.cnblogs.com/cswzl/p/5862614.html