初学C++完成一个小小的测试
前面已经配置好了opencv链接:
VS2019+opencv4.5.3
.
界面(QT)
先尝试采用FLTK库进行编写,只能显示个图片,关于这个的教程太少了,于是准备转战QT。
下载QT的时候老是报错说无法安全下载,于是我找到镜像文件在迅雷下载的,进入 Qt 5.9.0 的下载目录(https://mirrors.tuna.tsinghua.edu.cn/qt/archive/qt/5.9/5.9.0/)链接:
link
.
复制链接到迅雷,安装可以就选中MSVC 2017 64-bit,其他就暂时不用了。
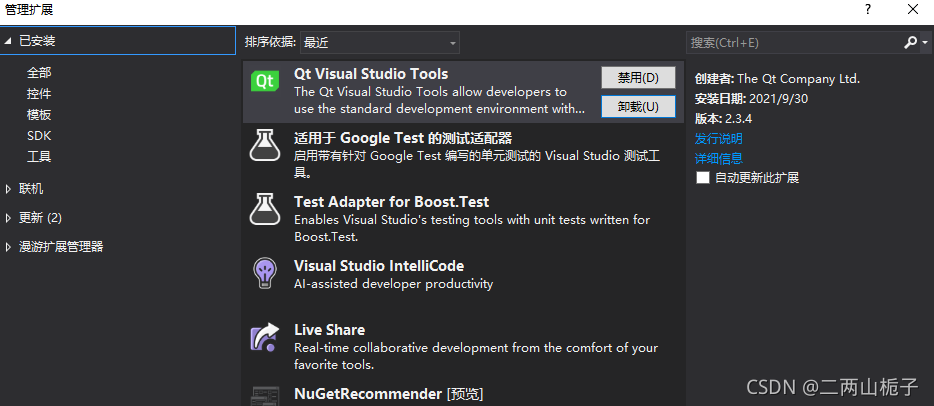
然后在vs界面扩展中下载QT插件,这样直接下载的版本会高一些,新建项目时会没有原始的gui项目,此为qt插件版本的问题,在官网(https://download.qt.io/official_releases/vsaddin/2.3.4/)上下载旧版本即可,此处下载的是qt2.3.4版本,注意关掉自动更新。

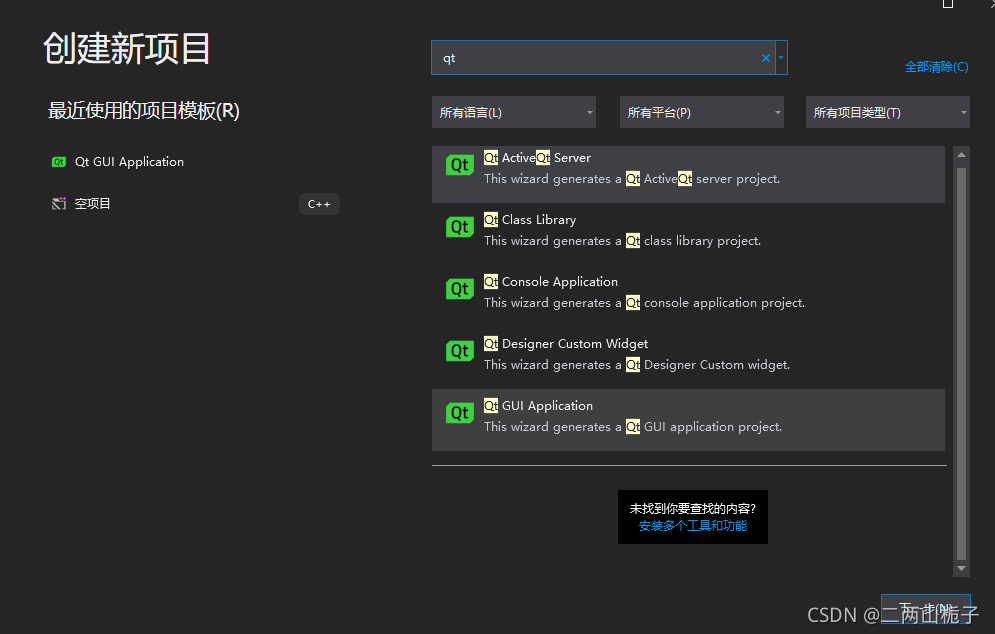
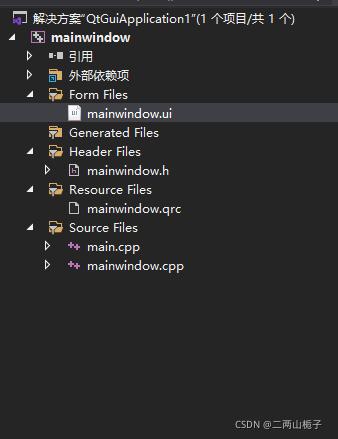
接着创建新的项目

然后直接运行main函数查看是否报错。
一个简单的opencv图像处理工程

mainwindow.h
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include <QLabel>
#include <QMainWindow>
#include <QFileDialog>
#include <opencv2/core/core.hpp>
#include <opencv2/highgui/highgui.hpp>
#include <opencv2/opencv.hpp>
#include <opencv2/imgproc/imgproc.hpp>
using namespace cv;
namespace Ui {
class MainWindow;
}
class MainWindow : public QMainWindow
{
Q_OBJECT
public:
explicit MainWindow(QWidget* parent = 0);
~MainWindow();
private slots:
void on_pushButton_clicked();
void on_pushButton_2_clicked();
void on_pushButton_3_clicked();
void on_pushButton_4_clicked();
private:
QImage MatToQImage(const cv::Mat& mat); // MAT类型 转 QImage类型
void display_MatInQT(QLabel* label, cv::Mat mat); // MAT对象 QT显示
private:
Ui::MainWindow* ui;
Mat image;
Mat mat_Gaussian;
Mat gray;
};
#endif // MAINWINDOW_H#pragma once
mainwindow.cpp
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include <QMessageBox>
MainWindow::MainWindow(QWidget* parent) :
QMainWindow(parent),
ui(new Ui::MainWindow)
{
ui->setupUi(this);
ui->pushButton_2->setEnabled(false);
ui->pushButton_3->setEnabled(false);
ui->pushButton_4->setEnabled(false);
}
MainWindow::~MainWindow()
{
delete ui;
}
void MainWindow::on_pushButton_clicked()
{
//调用窗口打开文件
ui->label->clear();
ui->label_1->clear();
QString filename = QFileDialog::getOpenFileName(this,
tr("open image"),
".",
tr("Image file(*.png *.jpg *.bmp)"));
image = imread(filename.toLocal8Bit().data());
if (image.data) {
ui->pushButton_2->setEnabled(true);
ui->pushButton_3->setEnabled(true);
ui->pushButton_4->setEnabled(true);
// 通过 lable 方式显示图片
display_MatInQT(ui->label, image);
}
else
{
QMessageBox::information(this, tr("提示"), tr("未成功载入图片!"), QMessageBox::Ok);
}
}
void MainWindow::on_pushButton_2_clicked()
{
ui->label_1->clear();
if (image.data)
{
// 高斯模糊
GaussianBlur(image, mat_Gaussian, Size(29, 29), 0, 0);
display_MatInQT(ui->label_1, mat_Gaussian);
}
else
{
QMessageBox::information(this, tr("提示"), tr("未成功载入图片!"), QMessageBox::Ok);
}
}
void MainWindow::on_pushButton_3_clicked()
{
ui->label_1->clear();
if (image.data)
{
// 灰度化
cvtColor(image, gray, COLOR_BGR2GRAY);
display_MatInQT(ui->label_1, gray);
}
else
{
QMessageBox::information(this, tr("提示"), tr("未成功载入图片!"), QMessageBox::Ok);
}
}
void MainWindow::on_pushButton_4_clicked()
{
ui->label_1->clear();
if (image.data)
{
// 边缘检测
Canny(image, gray, 150, 100, 3);
display_MatInQT(ui->label_1, gray);
}
else
{
QMessageBox::information(this, tr("提示"), tr("未成功载入图片!"), QMessageBox::Ok);
}
}
QImage MainWindow::MatToQImage(const cv::Mat& mat)
{
// 8-bits unsigned, NO. OF CHANNELS = 1
if (mat.type() == CV_8UC1)
{
QImage image(mat.cols, mat.rows, QImage::Format_Indexed8);
// Set the color table (used to translate colour indexes to qRgb values)
image.setColorCount(256);
for (int i = 0; i < 256; i++)
{
image.setColor(i, qRgb(i, i, i));
}
// Copy input Mat
uchar* pSrc = mat.data;
for (int row = 0; row < mat.rows; row++)
{
uchar* pDest = image.scanLine(row);
memcpy(pDest, pSrc, mat.cols);
pSrc += mat.step;
}
return image;
}
// 8-bits unsigned, NO. OF CHANNELS = 3
else if (mat.type() == CV_8UC3)
{
// Copy input Mat
const uchar* pSrc = (const uchar*)mat.data;
// Create QImage with same dimensions as input Mat
QImage image(pSrc, mat.cols, mat.rows, (int)mat.step, QImage::Format_RGB888);
return image.rgbSwapped();
}
else if (mat.type() == CV_8UC4)
{
//qDebug() << "CV_8UC4";
// Copy input Mat
const uchar* pSrc = (const uchar*)mat.data;
// Create QImage with same dimensions as input Mat
QImage image(pSrc, mat.cols, mat.rows, (int)mat.step, QImage::Format_ARGB32);
return image.copy();
}
else
{
//qDebug() << "ERROR: Mat could not be converted to QImage.";
return QImage();
}
}
//
void MainWindow::display_MatInQT(QLabel* label, Mat mat)
{
label->setPixmap(QPixmap::fromImage(MatToQImage(mat)).scaled(label->size(), Qt::KeepAspectRatio, Qt::SmoothTransformation));
}
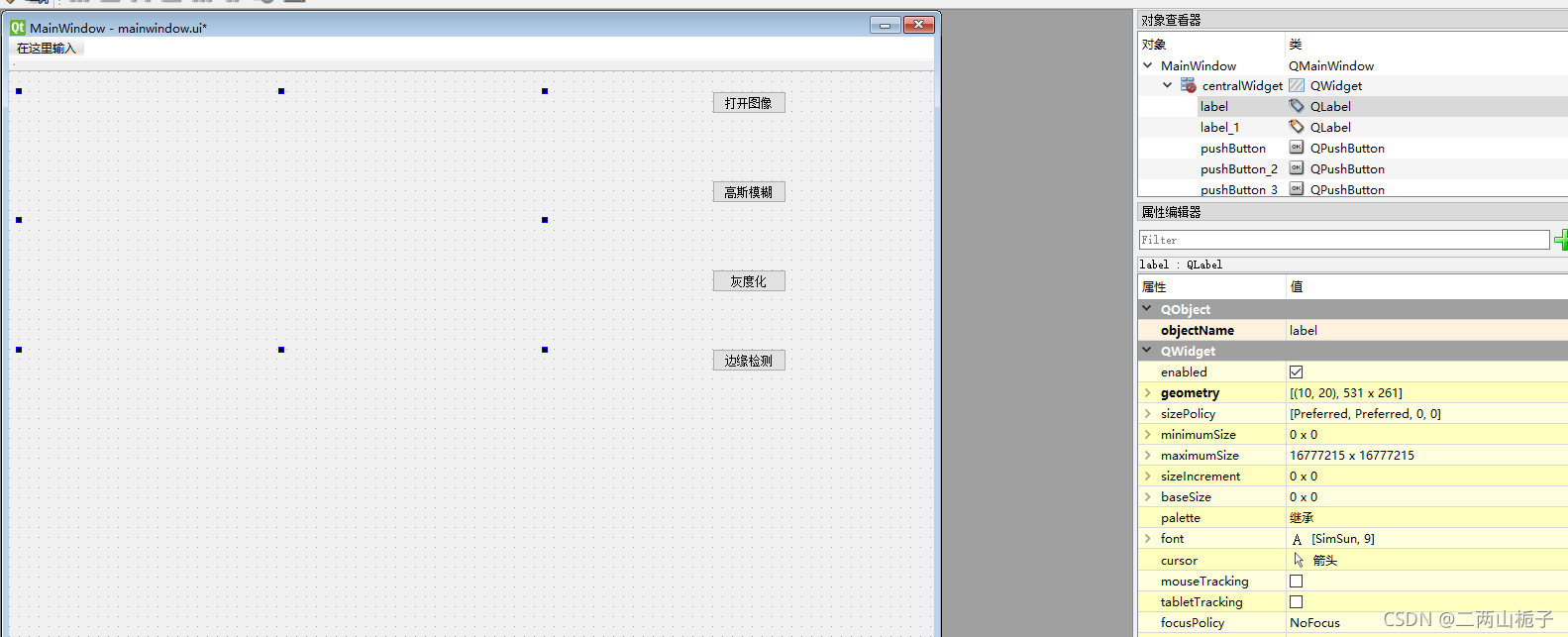
mainwindow.ui需要自己设计,也可以直接更改成我这样试试

<?xml version="1.0" encoding="UTF-8"?>
<ui version="4.0">
<class>MainWindow</class>
<widget class="QMainWindow" name="MainWindow">
<property name="geometry">
<rect>
<x>0</x>
<y>0</y>
<width>934</width>
<height>628</height>
</rect>
</property>
<property name="windowTitle">
<string>MainWindow</string>
</property>
<widget class="QWidget" name="centralWidget">
<widget class="QPushButton" name="pushButton">
<property name="geometry">
<rect>
<x>710</x>
<y>20</y>
<width>75</width>
<height>23</height>
</rect>
</property>
<property name="text">
<string>打开图像</string>
</property>
</widget>
<widget class="QPushButton" name="pushButton_2">
<property name="geometry">
<rect>
<x>710</x>
<y>110</y>
<width>75</width>
<height>23</height>
</rect>
</property>
<property name="text">
<string>高斯模糊</string>
</property>
</widget>
<widget class="QLabel" name="label">
<property name="geometry">
<rect>
<x>10</x>
<y>20</y>
<width>531</width>
<height>261</height>
</rect>
</property>
<property name="text">
<string/>
</property>
</widget>
<widget class="QLabel" name="label_1">
<property name="geometry">
<rect>
<x>13</x>
<y>291</y>
<width>521</width>
<height>261</height>
</rect>
</property>
<property name="text">
<string/>
</property>
</widget>
<widget class="QPushButton" name="pushButton_3">
<property name="geometry">
<rect>
<x>710</x>
<y>200</y>
<width>75</width>
<height>23</height>
</rect>
</property>
<property name="text">
<string>灰度化</string>
</property>
</widget>
<widget class="QPushButton" name="pushButton_4">
<property name="geometry">
<rect>
<x>710</x>
<y>280</y>
<width>75</width>
<height>23</height>
</rect>
</property>
<property name="text">
<string>边缘检测</string>
</property>
</widget>
<widget class="QComboBox" name="comboBox">
<property name="geometry">
<rect>
<x>710</x>
<y>360</y>
<width>69</width>
<height>22</height>
</rect>
</property>
<item>
<property name="text">
<string>何江</string>
</property>
</item>
<item>
<property name="text">
<string>何</string>
</property>
</item>
</widget>
</widget>
<widget class="QMenuBar" name="menuBar">
<property name="geometry">
<rect>
<x>0</x>
<y>0</y>
<width>934</width>
<height>23</height>
</rect>
</property>
</widget>
<widget class="QToolBar" name="mainToolBar">
<attribute name="toolBarArea">
<enum>TopToolBarArea</enum>
</attribute>
<attribute name="toolBarBreak">
<bool>false</bool>
</attribute>
</widget>
<widget class="QStatusBar" name="statusBar"/>
</widget>
<layoutdefault spacing="6" margin="11"/>
<resources/>
<connections/>
</ui>
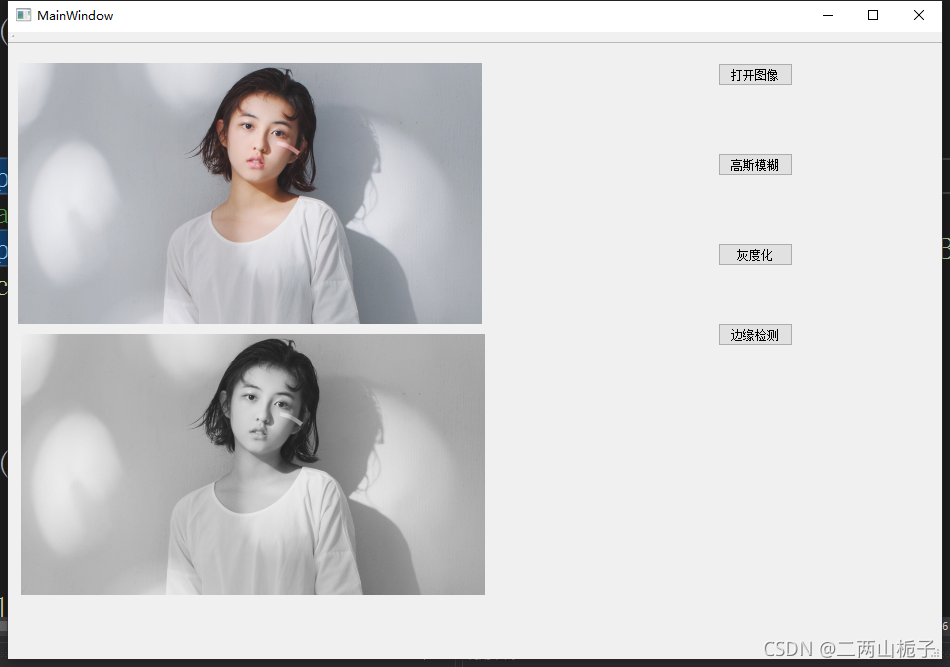
最后结果就是这样

可以自己添加修改功能,还在学,有问题可以在评论区交流。