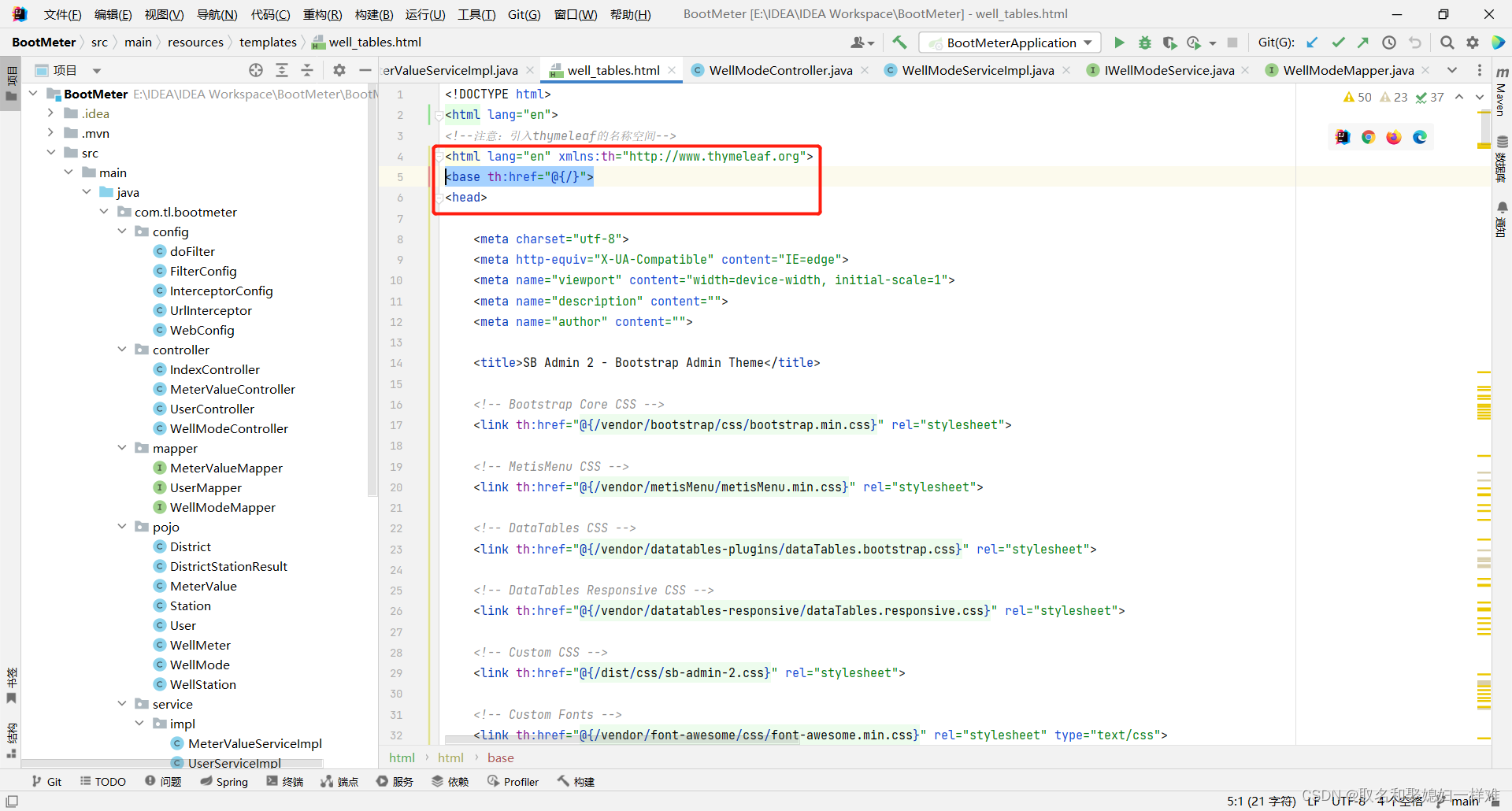
1.当您使用tymeleaf的绝对路径的时候需要加上
<base th:href=”@{/}”>

2.引用路径需要修改成这样写
<link th:href=”@{/vendor/bootstrap/css/bootstrap.min.css}” rel=”stylesheet”>
<form action=”wellmode/insertwellMode.do” method=”post” οnsubmit=”return subInsertWellMode()”>
3.a标签get的带参请求方式
<a th:href=”@{/wellmode/selectBystationIdWellMode.do(station_id=${stationList.getStation_id()})}” th:text=”${stationList.getStation_name()}”></a>
4.点击事件传递多个参数的写法
<button type=”button” class=”btn btn-primary btn-lg” data-toggle=”modal” data-target=”#myModalRegister” th:οnclick=”findMeterModify([[${wellMeterList.meter_sn}]], [[${wellMeterList.well_namber}]])”> 修改 </button>
版权声明:本文为sdhkwjlxxx原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。