一、css3实现文字跑马灯
CSS:
.marquee {
white-space: nowrap; /* 文字不折行 */
overflow:-webkit-marquee; /* 只有设置为marquee才有滚动效果 */
width: 170px; /* 不是必须的 */
-webkit-marquee-direcTIon:left; /* 文字滚动方向 可选值为left | right | up | down */
-webkit-marquee-speed:normal; /* 文字滚动速度 可选值为slow | normal | fast */
-webkit-marquee-style:scroll; /* 文字滚动方式 可选值为scroll | slide | alternate */
-webkit-marquee-repeTITIon:1; /* 文字滚动次数 number | infinite , infinite即无限次循环滚动 */
}
-webkit-marquee-style 各值效果如下:
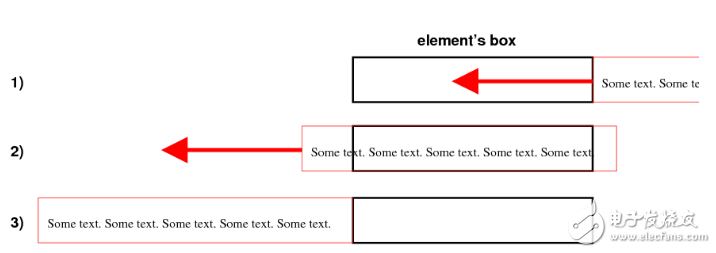
1. -webkit-marquee-style:scroll;

2. -webkit-marquee-style:slide;