前言
flutter项目中,有许多可以实现跨组件通讯的方案,其中包括InheritedWidget,Notification,EventBus等。本文主要探讨的是EventBus事件总线实现跨组件通讯的方法。
EventBus的简介
EventBus
的核心是基于
Streams
。它允许侦听器订阅事件并允许发布者触发事件,使得不同组件的数据不需要一层层传递,可以直接通过EventBus实现跨组件通讯。
EventBus最主要是通过触发事件和监听事件两项操作来实现不同页面的跨层访问。触发事件是通过
fire(event)
方法进行,监听事件则是通过
on<T>()
方法进行的,其中泛型可以传入指定类型,事件总线将进行针对性监听,如果泛型传值为空,则默认监听所有类型的事件:
void fire(event) {
streamController.add(event);
}
Stream<T> on<T>() {
if (T == dynamic) {
return streamController.stream as Stream<T>;
} else {
return streamController.stream.where((event) => event is T).cast<T>();
}
}
EventBus的实际应用
1、在pubspec.yaml文件中引用eventBus事件总线依赖;
2、创建一个全局的EventBus实例;
3、使用fire(event)方法在事件总线上触发一个新事件(触发事件);
4、为事件总线注册一个监听器(监听事件);
5、取消EventBus事件订阅,防止内存泄漏。
// 1、在pubspec.yaml文件中引用eventBus事件总线依赖;
dependencies:
event_bus: ^2.0.0
// 2、创建一个全局的EventBus实例;
EventBus myEventBus = EventBus();
// 3、使用fire(event)方法在事件总线上触发一个新事件(触发事件);
Center(
child: ElevatedButton(
onPressed: () {
myEventBus.fire('通过EventBus触发事件');
},
child: Text('触发事件'),
),
)
var getData;
@override
void initState() {
// TODO: implement initState
super.initState();
// 4、为事件总线注册一个监听器(监听事件);
getData = myEventBus.on().listen((event) {
print(event);
});
}
@override
void dispose() {
// TODO: implement dispose
super.dispose();
// 5、取消EventBus事件订阅,防止内存泄漏。
getData.cancel();
}
总结
EventBus遵循的是发布/订阅模式,能够通过事件的触发和监听操作,有效实现跨组件通讯的功能。
作者:Zheng
链接:https://juejin.cn/post/7137327139061727262
学习福利
《Flutter技术解析与实战》
目录

第一章 混合工程
- Flutter工程体系
- 混合工程改造实战
- 混合工程与持续集成
- 快速完成混合工程搭建
- 使用混合栈框架开发

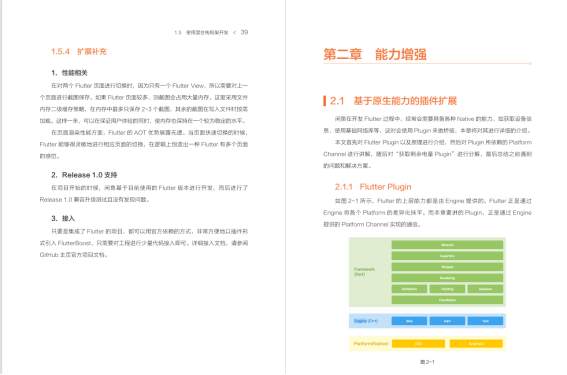
第二章 能力增强
- 基于原生能力的插件扩展
- 基于外接纹理的同层渲染
- 多媒体能力扩展实践
- 富文本能力应用实践

第三章 业务架构设计
- 应用框架设计实践
- 轻量级动态化渲染引擎的设计
- 面向切面编程的设计实践
- 高性能的动态模板渲染实践

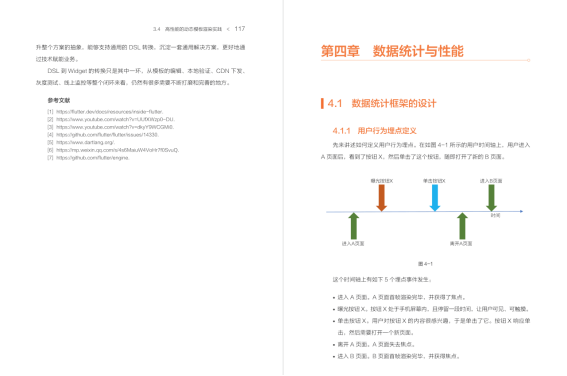
第四章 数据统计与性能
- 数据统计框架的设计
- 性能稳定性监控方案的设计
- 高可用框架的设计与实践
- 跨端方案性能对比实践

第五章 企业级应用实战
- 基于Flutter的端结构演进与创新
- Flutter与FaaS云端一体化架构


完整版资料及更多学习资源可点击下方卡片获取!