HBuilder运行到微信开发者工具步骤以及多种报错
**提示:**本人建议如果开发类为小程序,最好使用原生的开发者工具开发。因为现在微信小程序虽然支持有外部运行转入,但是会出现各种坑。而且你最终的发布还是要转回来的(笑哭)。
一、使用HB开发小程序
1、在Hbuilder里面新建一个项目,如下图所示

2、然后选择uni-app类型,如下图所示

3、接着项目就创建好了,如下图所示

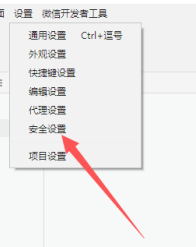
4、打开小程序开发工具,点击设置下面的安全设置,如下图所示

5、然后在安全下面开启端口号,如下图所示

然后就可以在微信开发者工具中直接看到效果了
(后期的上传也要在微信开发者工具中操作)
(在我的HB新建项目中没有小程序的选项,后来在晚上发现有的是直接有这个选项的。以下是可以直接选择的)
新建微信小程序
在HBuilderX中新建项目时,支持小程序类型,如下:

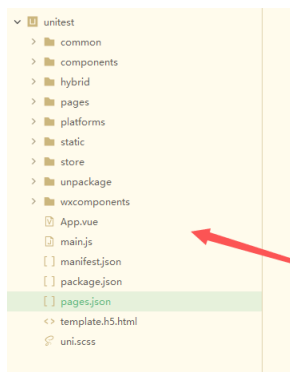
小程序项目创建后,默认工程目录如下:

若已存在微信小程序项目,则可以直接将工程目录拖到HBuidlerX中。如果没有就苦逼的慢慢搞吧!
后面的运行,上传同上
二、报错合集
1、运行小程序为灰色,不可点击
进入开发者工具,把服务端口设置为开启

建议顺便检查以下APPID填了没有(怎么填???见附录)
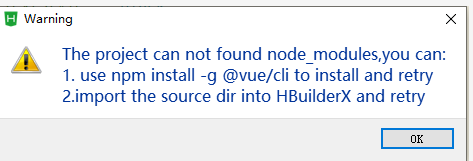
2、控制台没有飘红,但是在点击运行的时候会出现一个弹框
(这种情况是老板给了我外包的源码,我导入后出现的)

(小玖特地去翻译了一下这段提示(捂脸) : 项目找不到节点模块,可以1。使用npm install-g@vue/cli安装并重试2。将source dir导入Hbuilderx并重试)
然后你就点击了OK,紧接着控制台就会告诉你编译出错,但是没有飘红。
这个问题我在度娘那里并没有找到答案,于是乎很郁闷。后来猛喝了一杯热水,突然就有了“灵感”
好了,附上我的解决办法哦!!
右击项目根目录


(电脑截图不好操作,就用手机拍的)
然后在这个里面选择警告框中出现的,点击就会自动编译。完成之后再重新运行小程序即可
PS:还有一些控制台飘红的报错,度娘可以一一解答,我就不多说啦!!
三、附录
1、manifest.json文件可以配置一些项目资料
但是这个页面有时候会变成全代码的,×掉重新开就好了

2、Settings.json文件中可以配置编辑器信息

3、一定要有自己的APPID,而且保证两个编辑器中的APPID是一致的
PS:今天搞这个搞了一天,头昏脑涨的,暂时就整理这么多,欢迎补充哦!!
