一、新建一个控件蓝图并重命名。将ProgressBar拖拽到CanvasPanel下
![]()
二、选中ProgressBar,细节面板调节参数
1.Style:设置背景图,进度条前景图,边框模式下使用的图片

Background Image:背景图,可以设置图片

参数设置与Image一致。
Style用来设置显示图片效果的参数
三、Progress 设置进度条显示方式

Percent:百分比,前景图与背景图显示的百分比(图片显示并不是拉伸效果,而是逐渐展示)

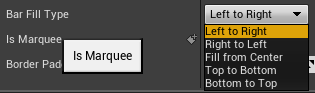
Bar Fill Type:填充方式选择。

Is Marquee:是否为跑马灯模式,与MarqueImage图片有关
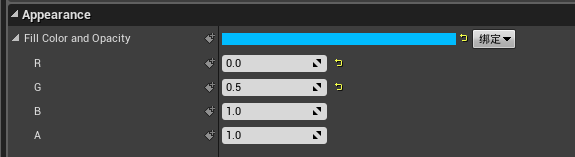
四、Appearance:设置一个填充色,填充色与Fill Image产生颜色叠加效果。

版权声明:本文为lei_7103原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。