1.通过npm安装Vant:
在miniprogram目录下通过 npm init 初始化package.json.

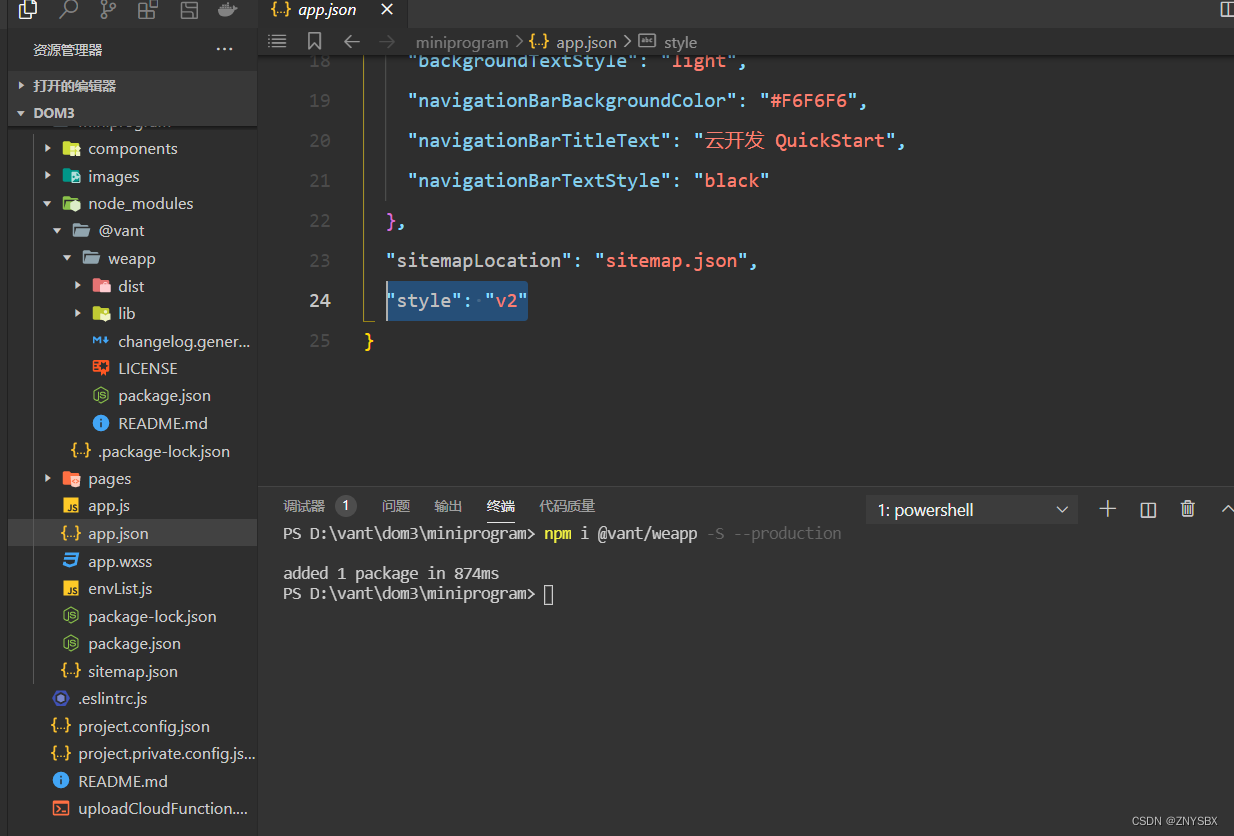
一路回车后, package.json初始化完成, 而后安装Vant:

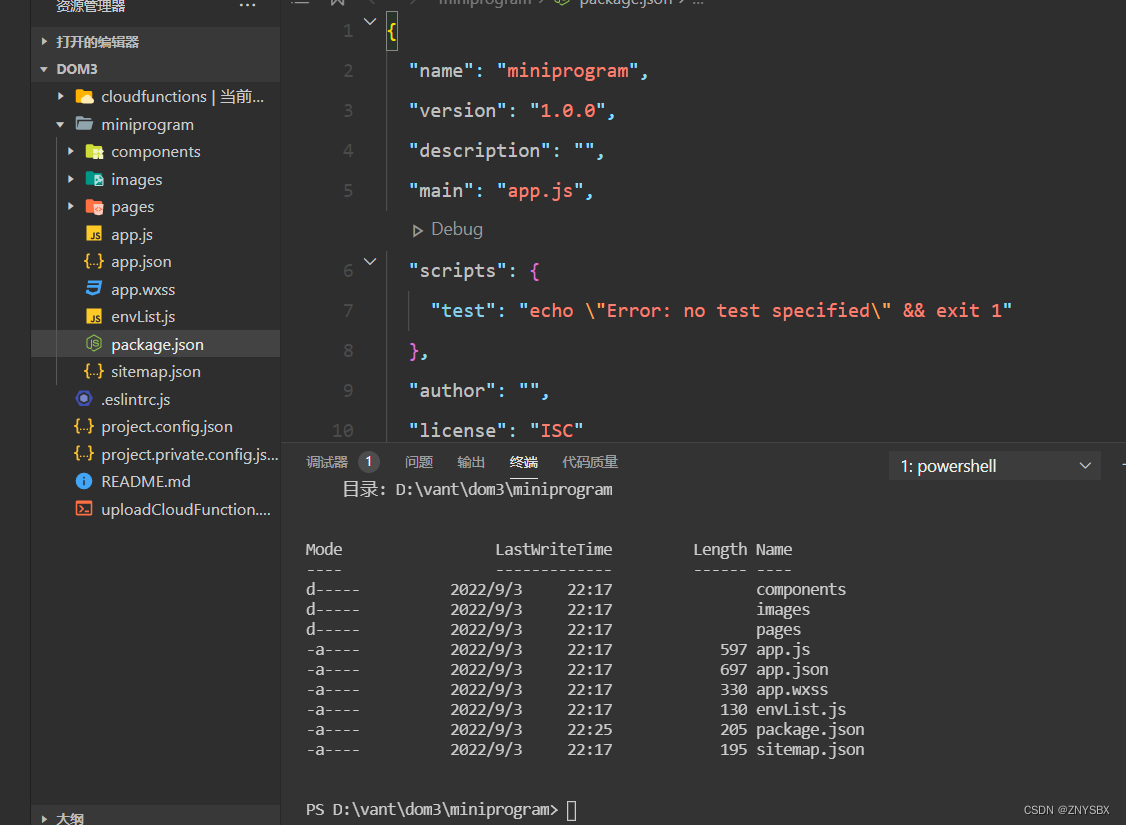
安装Vant, 安装完成后可以看到 node_modules 文件夹, 并且package.json已经添加了依赖:

2.修改app.json( 删除
"style": "v2"
):
将 app.json 中的
"style": "v2"
去除,小程序的
新版基础组件
强行加上了许多样式,难以覆盖,不关闭将造成部分组件样式混乱。

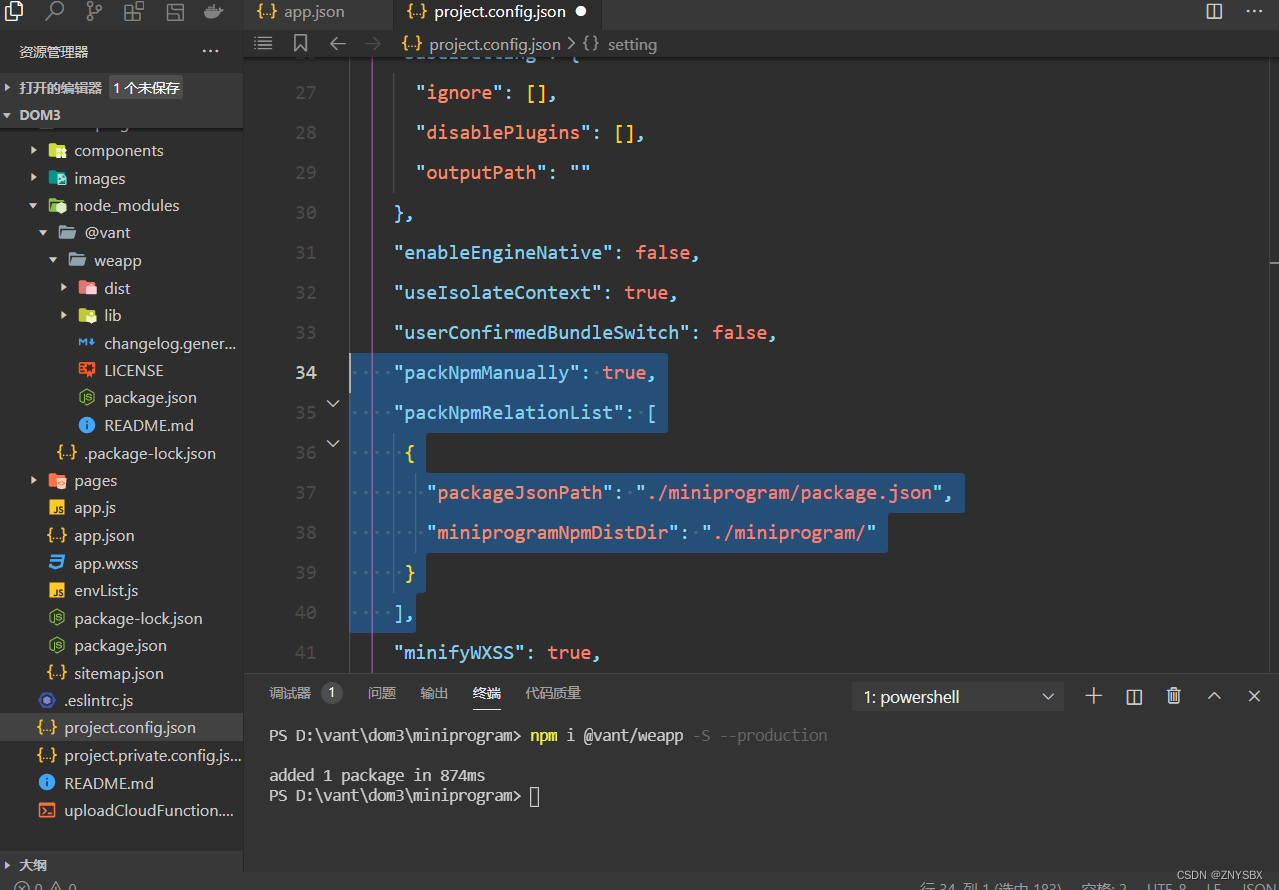
3.修改project.config.json :
手动在
project.config.json
内添加如下配置, 配置正确的 packageJsonPath 与 miniprogramNpmDistDir ,使开发者工具可以正确的索引到npm依赖的位置:
( 注意: 由于目前新版开发者工具创建的小程序目录文件结构问题,npm构建的文件目录为miniprogram_npm,并且开发工具会默认在当前目录下创建miniprogram_npm的文件名,所以新版本的miniprogramNpmDistDir配置为’./’即可 )

4.构建npm包:
点击右上角 ‘ 工具 ‘ , ‘ 构建npm ‘ , 等待npm构建完成 :

5.引入组件:
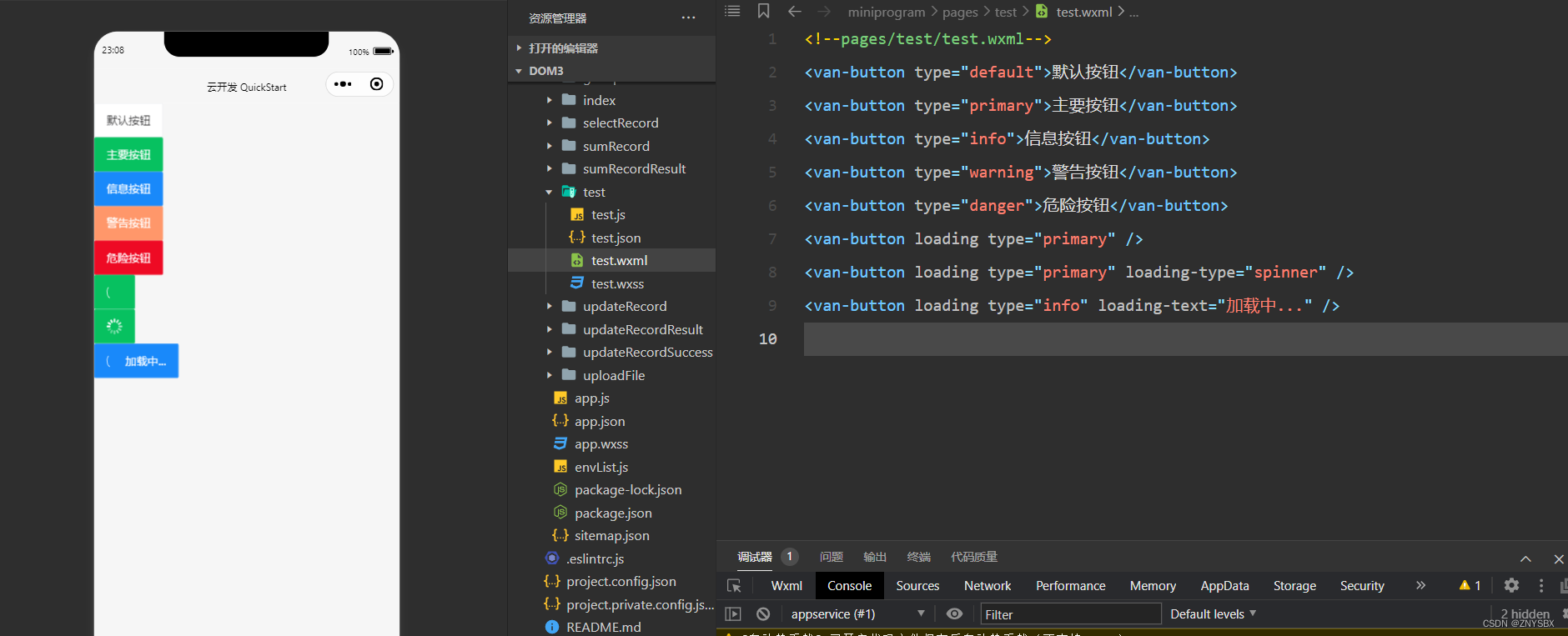
以 Button 组件为例,只需要在子页面的 .json 中配置 Button 对应的路径即可。

引入后便可以在wxml中直接使用:

这篇文章哪里还不足的话,希望路过的大神指点指点小弟。