1、主题调色盘
在使用echarts.registerTheme中定义的color:['xx',...]
2、全局调色盘
定义后会覆盖主题调色盘,即颜色的取色从这里取
和series同级设置
color:['颜色',...];
3、局部调色盘
会覆盖全局调色盘
series:[
{
color:['颜色',...]; 当前图表的颜色从此处取
}
]
渐变色:
线性渐变
color:{
type: 'linear',
x: 0, 范围从 0 - 1,相当于在图形包围盒中的百分比,用于确定方向和范围
y: 0,
x2: 0,
y2: 1,
colorStops: [{
offset: 0, color: 'red' // 0% 处的颜色
}, {
offset: 1, color: 'blue' // 100% 处的颜色
}],
global: false, 缺省为false,true表示x、y为绝对的像素位置
}
方式二:
new echarts.graphic.LinearGradient(x1, y1, x2, y2, [
{
offset: 0,
color: '#5052EE'
},
{
offset: 1,
color: '#AB6EE5'
}
])
径向渐变
color: {
type: 'radial',
x: 0.5,
y: 0.5,
r: 0.5,
colorStops: [{
offset: 0, color: 'red' // 0% 处的颜色
}, {
offset: 1, color: 'blue' // 100% 处的颜色
}],
global: false, 缺省为 false
}
效果图:


方向示意图:

代码示例:
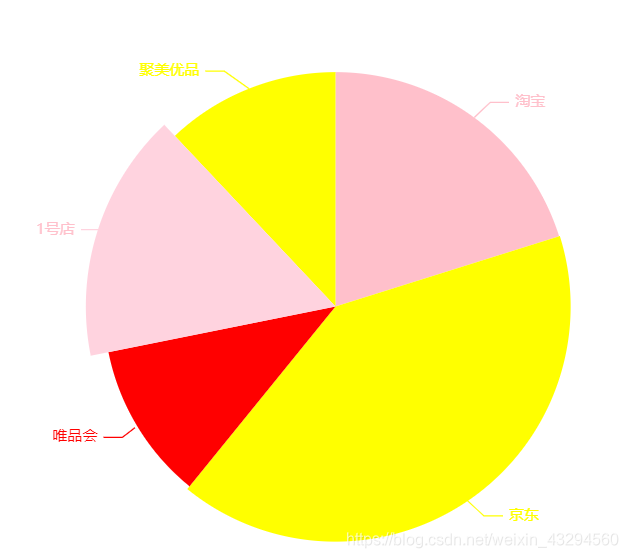
调色盘:
export default {
name: 'App',
mounted:async function(){
var myMap=echarts.init(document.querySelector('.map'));
var xData=['张三','彭万里','高大山','谢大海','马宏宇','林莽','黄强辉','章汉夫']
var yData1=[88,92,63,77,94,80,72,86];
var yData2=[80,90,60,70,90,70,62,76];
var pieData=[{name:'淘宝',value:'11231'},{name:'京东',value:'22673'},{name:'唯品会',value:'6123'},{name:'1号店',value:'8989'},{name:'聚美优品',value:'6700'}]
var radaData=[{name: '华为手机1',value: [80, 90, 80, 82, 90]},{name: '中兴手机1',value: [70, 82, 75, 70, 78]}]
var dataMax = [
{
name: '易用性',
max: 100
},
{
name: '功能',
max: 100
},
{
name: '拍照',
max: 100
},
{
name: '跑分',
max: 100
},
{
name: '续航',
max: 100
}
]
var option = {
color:['orange','green','blue','purple','skyblue'],
series:[
{
type:'pie',
data:pieData,
color:['pink','yellow','red']
}
],
};
myMap.setOption(option);
}
}
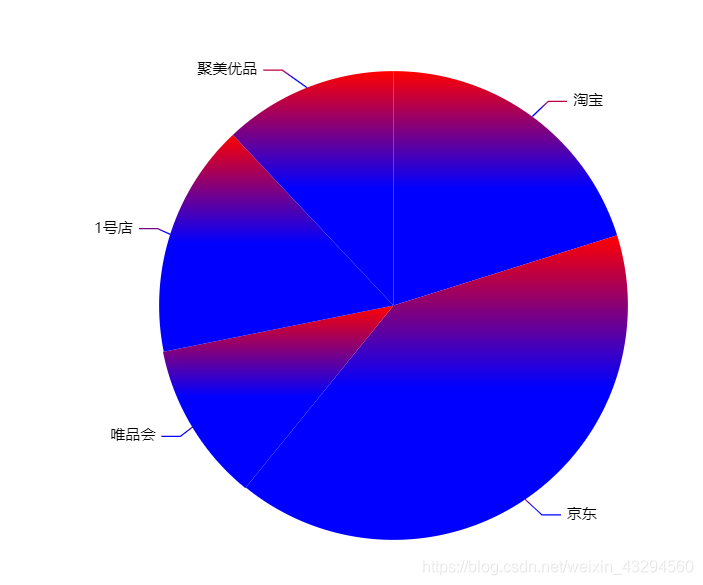
渐变色:
export default {
name: 'App',
mounted:async function(){
var myMap=echarts.init(document.querySelector('.map'));
var xData=['张三','彭万里','高大山','谢大海','马宏宇','林莽','黄强辉','章汉夫']
var yData1=[88,92,63,77,94,80,72,86];
var yData2=[80,90,60,70,90,70,62,76];
var pieData=[{name:'淘宝',value:'11231'},{name:'京东',value:'22673'},{name:'唯品会',value:'6123'},{name:'1号店',value:'8989'},{name:'聚美优品',value:'6700'}]
var radaData=[{name: '华为手机1',value: [80, 90, 80, 82, 90]},{name: '中兴手机1',value: [70, 82, 75, 70, 78]}]
var dataMax = [
{
name: '易用性',
max: 100
},
{
name: '功能',
max: 100
},
{
name: '拍照',
max: 100
},
{
name: '跑分',
max: 100
},
{
name: '续航',
max: 100
}
]
var option = {
color:['orange','green','blue','purple','skyblue'],
series:[
{
type:'pie',
data:pieData,
color:['pink','yellow','red'],
itemStyle:{color: {
type: 'linear',
x: 0,
y: 0,
x2: 0,
y2: 0.5,
colorStops: [{
offset: 0, color: 'red' // 0% 处的颜色
}, {
offset: 1, color: 'blue' // 100% 处的颜色
}],
global: false // 缺省为 false
}}
}
],
};
myMap.setOption(option);
}
}
版权声明:本文为weixin_43294560原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。