此文章主要是针对于我个人以及刚入echarts的小伙伴 这篇文章主要是讲述echarts的一个小思路封装
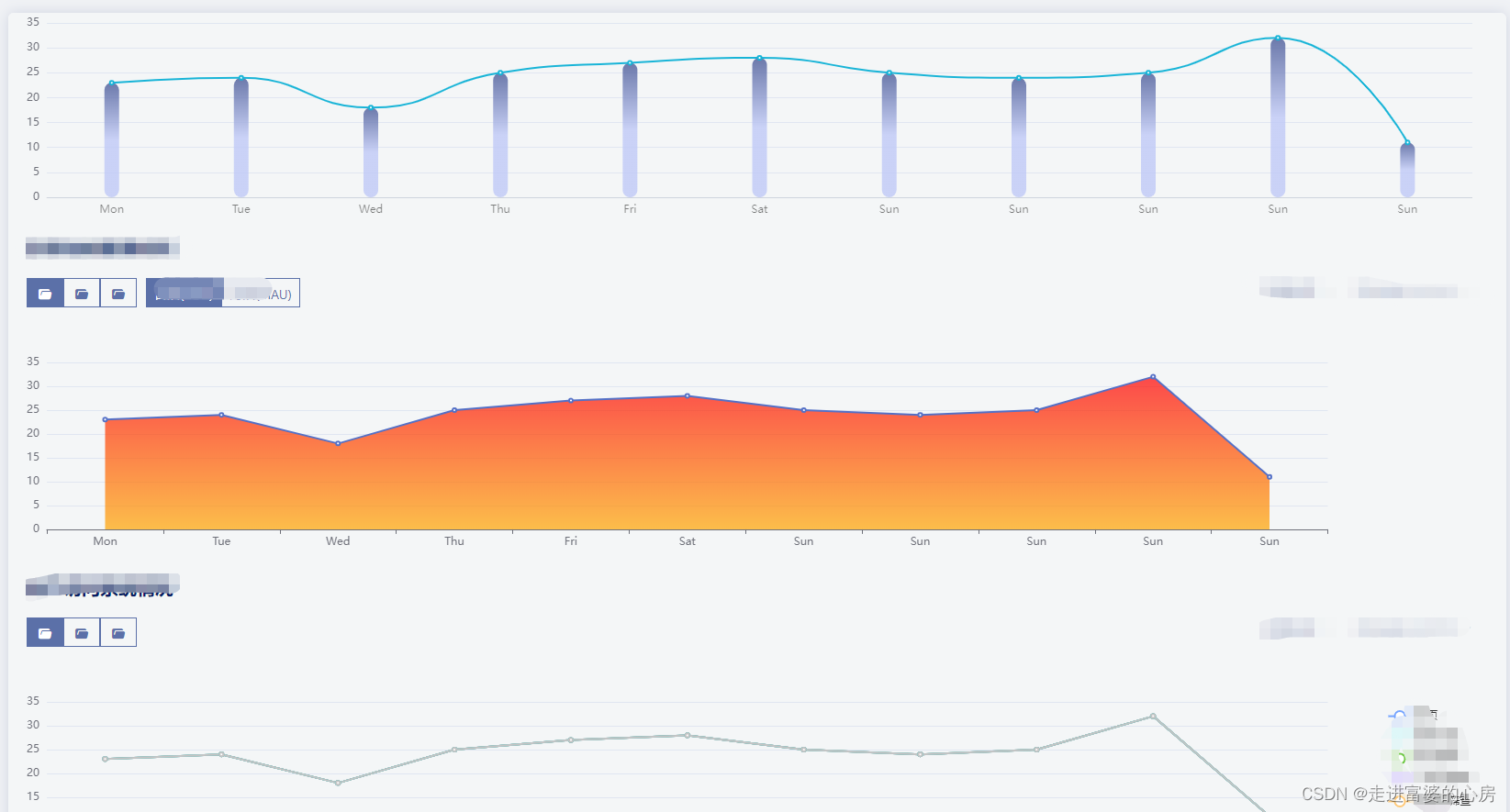
首先 开发的过程中 如果一个页面的话只有一两个echarts图例的话 那么我们不需要对它进行一个封装以及抽离 如果有很多个的话 那么我们发现 如果全部都写在一个页面的话 那么整个的页面代码就会很变的很冗余 以及后期也不好维护 那么 我们有什么好的方法让我们的图例好写以及好维护呢 首先 看以下图

比如我这里有很多echarts 那么我们改如何编写 或者封装有意义呢 我是这样操作的

1.首先 有个主导体vue文件
2.将echarts拆开成个个的组件 然后再主导页面引入

之后 我们需要再组件内部实例化一下我们的图例 组件内部的代码大致如下
<template>
<div class="DauUse">
<div id="dayMath"></div>
</div>
</template>
<script setup>
import { ref, watch } from 'vue'
import echarts from '@/libs/charts'
import Vue from 'vue'
import { baseOptions } from '../../ehcarts/index'
Vue.prototype.$echarts = echarts
const props = defineProps({
//端口切换下标
iconIndex: {
type: Number,
default: 0
},
dauIndex: {
type: Number,
default: 0
}
})
const echarArr = ref([
{
options: {
grid: {
left: '0',
right: '0',
bottom: '0',
containLabel: true
},
tooltip: {},
legend: {
right: 10,
orient: 'horizontal'
},
xAxis: {
type: 'category',
axisTick: {
show: false // 不显示坐标轴刻度线
},
axisLine: {
show: true,
lineStyle: {
color: 'rgba(0, 0, 0, 0.08)' //修改刻度线颜色
}
},
axisLabel: {
textStyle: {
color: 'rgba(0, 0, 0, 0.5)' //修改文字颜色
}
},
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun', 'Sun', 'Sun', 'Sun', 'Sun']
},
yAxis: {},
series: [
{
type: 'bar',
name: 'Sale',
barWidth: 16,
data: [23, 24, 18, 25, 27, 28, 25, 24, 25, 32, 11],
itemStyle: {
//柱样式
normal: {
barBorderRadius: [30],
color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [
{ offset: 0, color: 'rgba(73, 90, 152, 0.8)' },
{ offset: 0.5, color: 'rgba(191, 201, 247, 0.8)' },
{ offset: 1, color: 'rgba(191, 201, 247, 0.8)' }
])
}
},
emphasis: {
itemStyle: {
color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [
{ offset: 0, color: 'rgba(24, 180, 215, 1)' },
{ offset: 0.5, color: 'rgba(158, 199, 236, 0.8)' },
{ offset: 1, color: 'rgba(196, 204, 242, 0.5)' }
])
}
}
},
{
type: 'line',
name: 'Sale2',
barWidth: 16,
data: [23, 24, 18, 25, 27, 28, 25, 24, 25, 32, 11],
smooth: true,
itemStyle: {
//柱样式
normal: {
barBorderRadius: [30],
color: 'rgba(24, 180, 215, 1)'
}
}
}
]
}
},
{
options: {
grid: {
left: '0',
right: '10%',
bottom: '3%',
containLabel: true
},
legend: {
// data: ['直接访问', '邮件营销', '联盟广告', '视频广告', '搜索引擎'],
orient: 'vertical', //垂直显示
top: '25%',
right: '0',
// selectedMode: 'single',
padding: 1.5 //调节legend的位置
},
xAxis: {
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun', 'Sun', 'Sun', 'Sun', 'Sun']
},
yAxis: {},
series: [
{
name: '首页',
type: 'line',
smooth: true,
data: [23, 24, 18, 25, 27, 28, 25, 24, 25, 32, 11],
itemStyle: {
//柱样式
normal: {
color: '#75A4FF'
}
},
areaStyle: {
//设置折线图以下的颜色
color: {
type: 'linear',
x: 0,
y: 0,
x2: 0,
y2: 1,
colorStops: [
// 渐变颜色
{
offset: 0,
color: 'rgba(192, 202, 247,1)'
},
{
offset: 1,
color: 'rgba(192, 202, 247,0)'
}
],
global: false
}
}
},
{
name: '智能文案',
type: 'line',
smooth: true,
data: [23, 24, 18, 25, 27, 28, 25, 24, 25, 32, 11],
itemStyle: {
//柱样式
normal: {
color: '#7FF2F2'
}
}
},
{
name: '源文案库',
type: 'line',
smooth: true,
data: [23, 24, 18, 25, 27, 28, 25, 24, 25, 32, 11],
itemStyle: {
//柱样式
normal: {
color: '#72CA49'
}
}
},
{
name: '广告创意库',
type: 'line',
smooth: true,
data: [23, 24, 18, 25, 27, 28, 25, 24, 25, 32, 11],
itemStyle: {
//柱样式
normal: {
color: '#A282FF'
}
}
},
{
name: '违禁词筛查',
type: 'line',
smooth: true,
data: [23, 24, 18, 25, 27, 28, 25, 24, 25, 32, 11],
itemStyle: {
//柱样式
normal: {
color: '#FFC876'
}
}
},
{
name: '重复率筛查',
type: 'line',
smooth: true,
data: [23, 24, 18, 25, 27, 28, 25, 24, 25, 32, 11],
itemStyle: {
//柱样式
normal: {
color: '#39CCE0'
}
}
},
{
name: '个人工作台',
type: 'line',
smooth: true,
data: [23, 24, 18, 25, 27, 28, 25, 24, 25, 32, 11],
itemStyle: {
//柱样式
normal: {
color: '#C4C4C4'
}
}
}
]
}
},
{
options: {
xAxis: {
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun', 'Sun', 'Sun', 'Sun', 'Sun']
},
yAxis: {},
series: [
{
type: 'line',
data: [23, 24, 18, 25, 27, 28, 25, 24, 25, 32, 11]
}
]
}
}
])
watch(
() => props.iconIndex,
newVal => {
echartsArr(newVal)
}
)
watch(
() => props.dauIndex,
newVal => {
console.log(newVal)
}
)
setTimeout(() => {
echartsArr(0)
}, 500)
let chartBox
function echartsArr(dataIndex) {
if (chartBox != null && chartBox != '' && chartBox != undefined) {
chartBox.dispose()
}
chartBox = echarts.init(document.getElementById(`dayMath`))
const option = baseOptions(echarArr.value[dataIndex].options)
chartBox.clear(option) //切换的时候清除缓存
chartBox.setOption(option)
chartBox.on('click', params => {
if (props.dauIndex == 0 && props.iconIndex == 0) {
console.log('click', params)
echartsArr(2)
}
})
window.onresize = function () {
chartBox.resize()
}
}
</script>
<style lang="less" scoped>
.DauUse {
width: 100%;
#dayMath {
width: 100%;
min-height: 270px;
}
}
</style>
然后 我们需要对echarts的options进行一个统一性的封装 为什么要封装这个呢 你可以这么理解 options主要用作处理我们的echarts的样式 字体七七八八的 因为我们使用echarts肯定是后端传入数据过来我们接入 那么我们到时候再对于我们写好的进行添加或者修改 拓展性也会变得很强
你可以再任意一个地方新建一个文件 看你心情 然后创建一个js文件 用于封装options
export const baseOptions = (options = {}) => ({
// name: options.name,
// title: options.title || {
// text: '标题'
// },
// color: options.color || ['pink', '#ccc', '#FF4343', '#67C23A', '#2D3035', '#FFFF66', '#FFCC99', '#CC0066', '#666633', '#336699'],
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow'
}
},
legend: options.legend,
// grid: {
// left: '0',
// right: '0',
// bottom: '3%',
// containLabel: true
// },
grid: options.grid,
// legend: {
// data: options.legend?.data,
// bottom: '0'
// },
// xAxis: [
// {
// type: options.xAxis?.type || 'category',
// axisTick: { show: false },
// data: options.xAxis?.data || []
// }
// ],
xAxis: options.xAxis,
// yAxis: [
// {
// type: 'value',
// alignTicks: true,
// position: 'left',
// max: options.yAxis?.[0]?.max || 150,
// axisLine: {
// show: true
// },
// axisTick: {
// show: true // 坐标轴刻度线
// },
// splitLine: { show: false }
// },
// {
// type: 'value',
// alignTicks: true,
// inverse: true,
// position: 'right',
// // min: 1,
// // max: options.yAxis?.[1]?.max || 70,
// splitLine: { show: false },
// axisTick: {
// show: true // 坐标轴刻度线
// },
// axisLine: {
// show: true
// },
// axisLabel: {
// formatter: function (value, index) {
// return value
// }
// }
// }
// ],
yAxis: options.yAxis,
series: options.series
})
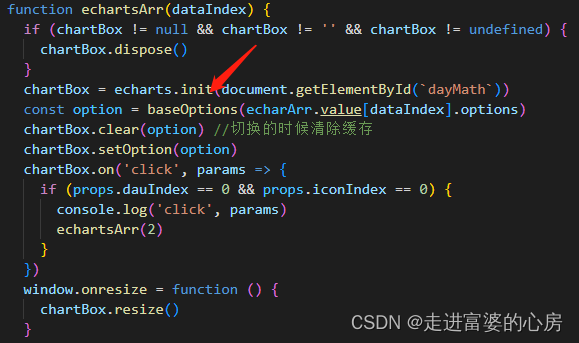
类似于这样 然后再你需要用到echarts把这个文件引入
![]()
初始化的时候使用

这样所有的echarts都进行了一个分离抽离 以及封装 主要还是看个人的需求需要做成什么样 如果有很多图例 而且全部一样 那么 我们就可以进行一个echarts的for循环进行遍历初始化 这样更方便
这篇文章的目的 主要是希望能够帮助小伙伴对于ehcarts有更好的封装思想以及抽离组件的思想 后续的话我会继续优化这个组件 如果有更好的想法 及时更改