sass安装步骤
1.首先在https://nodejs.org/zh-cn/下载Nods.js

2.安装Nods.js
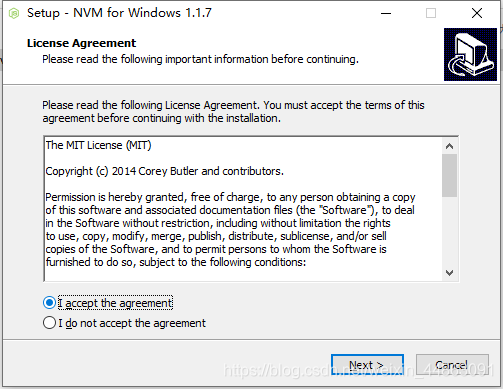
2.1 双击安装包选择acept the agrement,点击next

2.2 直接点击下一步next,不用修改其他的设置

2.3直接点击下一步next,不用修改其他的设置

2.4 选择indtall开始安装

3安装完成打开命令提示符
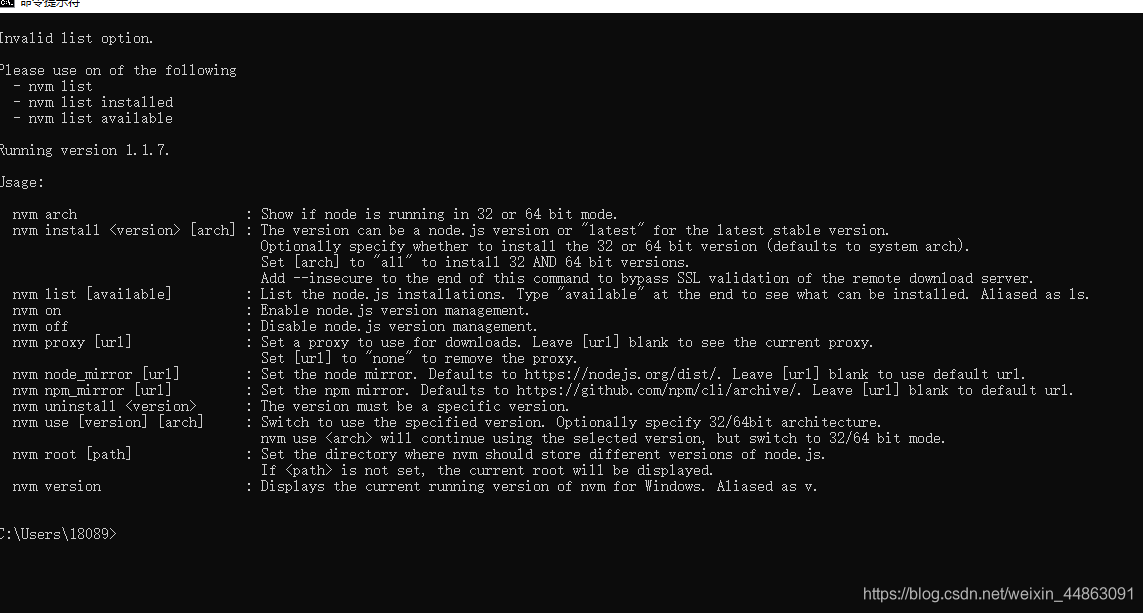
3.1查看本地安装的所有版本;有可选参数available,显示所有可下载的版本。
输入nvm list [available] 查看是否安装成功

3.2、安装,命令中的版本号可自定义,具体参考命令1查询出来的列表
在命令窗口输入nvm install 11.13.0 要等待一会要下载东西
3.3、使用特定版本
输入nvm use 11.13.0 使用下载的版本
3.4 、输入npm -v 查看版本是否可用
3.5 、输入npm install -g sass 自动配置信息
如果使用不了sass要配置一些内容
- 以管理员身份运行vscode;
- 执行:get-ExecutionPolicy,显示Restricted,表示状态是禁止的;
- 执行:set-ExecutionPolicy RemoteSigned;
- 这时再执行get-ExecutionPolicy,就显示RemoteSigned;
版权声明:本文为weixin_44863091原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。