分三块记忆,一块改变原数组,另一块不会改变原数组,第三块遍历数组
改变原数组
1、push() ———- 向数组的末尾添加多个元素,并返回新的长度。
let a = [1,2];
let item = a.push(4); // 3,返回新的长度。
console.log(a); // [1,2,4]
2、pop() ———- 删除数组的最后一个元素,并且返回这个元素。
let a = [1,2];
let item = a.pop(); // 2
console.log(a); // [1]
3、unshift() ———- 向数组的开头添加多个元素,并返回新的长度。
let a = [1,2];
let item = a.unshift(8); //输出3 返回新的长度
console.log(a); // [8,1,2]
4、shift() ———- 删除数组的第一个元素,并返回这个元素。
let a = [1,2];
let item = a.shift(); //1
console.log(a); // [2]删除的,返回删除的元素。
添加的,返回数组的长度。
push—添尾 | pop—删尾 | unshift—添头 | shift—删头
5、sort() ———- 数组排序,并返回这个数组
参数可选: 规定排序顺序的比较函数。【深入了解移步另一篇笔记】
没传比较函数,就默认字母升序。
6、splice() ———- 添加/删除数组元素,返回被删除的项目
array.splice(index,number,item1,item2….)
参数:
- index:整数,规定添加/删除项目的位置
- number:要删除的项目数量。如果设置为 0,则不会删除项目
- item1, …: 可选,向数组添加的新项目
let a =[1,2,3,4]
let item = a.splice(0,2,8); // [1,2] 从位置0开始删除2个元素(包括0)
console.log(a); // [8,3,4] 原数组被改变
7、reverse() ———- 倒序
不改变原数组
1、slice() ———- 选择元素
array.slice(begin,end)
let a= [7,6,5,4];
let b=a.slice(0,2);
console.log(a) //[7,6,5,4]
console.log(b) //[7,6] 从位置0开始,取到位置2结束(包头不包尾)
2、indexOf() ———- 查找数组是否存在某个元素,返回下标
找到就返回下标,找不到就返回-1
可用于数组去重
functon unique(arr) {
let res = []
for (let i = 0; i < arr.length; i++)){
if (res.indexOf(arr[i]) === -1) {
res.push(arr[i])
}
}
return res
}
unique([1,1,2,2,3,3]) //[1,2,3]
3、join() ———- 把数组中的所有元素通过指定的分隔符进行分隔放入一个字符串,返回生成的字符串。
类型转换
:数组类型转字符串
语法:array.join(str)
参数:
- str 指定要使用的分隔符,默认使用逗号作为分隔符。
let a= ['hello','world'];
let str=a.join(); // 'hello,world'
let str2=a.join('+'); // 'hello+world'
4、cancat() ———- 用于连接两个或多个数组。
let a = [1, 2, 3];
let b = [4, 5, 6];
//连接两个数组
let newVal=a.concat(b); // [1,2,3,4,5,6]
遍历数组
1、forEach() ——— 遍历数组
forEach
遍历数组,不能使用 break 语句或使用 return 语句中断。语法:array.forEach(function(currentValue, index, arr), thisValue)
参数:
currentValue
:
数组当前遍历的元素,默认从左往右依次获取数组元素。
index:
数组当前元素的索引,第一个元素索引为0,依次类推。
arr:
当前遍历的数组。
let arr = ['a', 'b', 'c', 'd']
arr.forEach((item, index) => {
console.log(item + '-----' + index);
})
2、filter () ——— 过滤原始数组,返回新数组
语法:new_array = arr.filter(function(currentValue, index, arr), thisArg)
参数:
urrentValue
:
数组当前遍历的元素的值
index:
数组当前元素的索引
arr:
数组本身。
let arr = [7,4,6,9,14]
let result = arr.filter((item, index) => {
return item>10
})
console.log(result) //[14]
数组案例
1、去除数组中指定的值
let arr=[0,1,0,2,0,3,0,4,0,5]
//去除数组中的所有的0
function quchu(num){
let newarr =[]
for(let i=0;i<arr.length;i++){
if(arr[i]!=num){
newarr.push(arr[i])
}
}
console.log(newarr)
}
quchu(0) //[1,2,3,4,5]
2、数组去重
let arr=[0,1,0,2,0,3,0,4,0,5]
//数组去重
let newarr =[]
for(let i=0;i<arr.length;i++){
if(newarr.indexOf(arr[i])==-1){
newarr.push(arr[i])
}
}
console.log(newarr) //[0,1,2,3,4,5]
3、数组翻转
let arr = [1,2,3]
//数组翻转 第一种
let newarr = arr.reverse()
console.log(newarr)
//数组翻转 第二种
let newarr2 = []
for(let i=0;i<arr.length;i++){
newarr2.unshift(arr[i])
}
console.log(newarr2)
4、统计数组中出现次数最多的数字,并统计个数
思路:利用对象的键值对来存储 每个数的出现次数
let arr=[1,2,2,3,3,3,3,3,8]
//统计每个数字的出现次数
let obj={} //定义一个对象来存放数字(key)和次数(value)
for (let i=0;i<arr.length;i++){
var key=arr[i]
if(obj[key]){
obj[key]++
}else{
obj[key]=1
}
}
console.log(obj) // 输出{1: 1, 2: 2, 3: 5, 8: 1}
//接下来,找出value最大的值
let maxcount=0
let maxnum=''
for(let key in obj){
if(obj[key]>maxcount){
maxcount=obj[key]
maxnum=key
}
}
console.log('最大值是'+maxnum+ ',出现次数为' + maxcount ) //最大值是3,出现次数为5
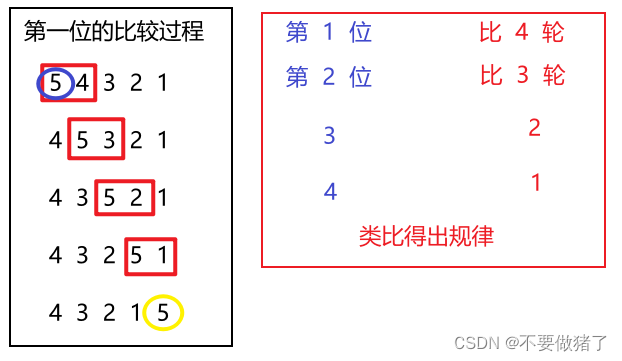
5、冒泡排序

let arr=[5,4,3,2,1]
// 将数组从小到大排序 即冒泡排序
for(let i=0;i<arr.length-1;i++){
//外层循环,控制第几位进入比较
for(let j=0;j<arr.length-1-i;j++){
//内层循环,控制这一位比较多少轮
if(arr[j]>arr[j+1]){
//前一个数比后一个大,就交换位置
var temp = arr[j]
arr[j] = arr[j+1]
arr[j+1]=temp
}
}
}
console.log(arr) //[1,2,3,4,5]
6、查找数组中某个数字出现的位置和次数
let arr=[1,2,2,2,3]
function search (num){
let count=0 //出现次数
let index=arr.indexOf(num)
while(index!==-1){
count++
console.log('出现位置:'+ (index+1))
index=arr.indexOf(num,index+1) //indexOf的第二个参数可选,决定从哪里开始查找
}
console.log('出现次数:'+count)
}
search(2)