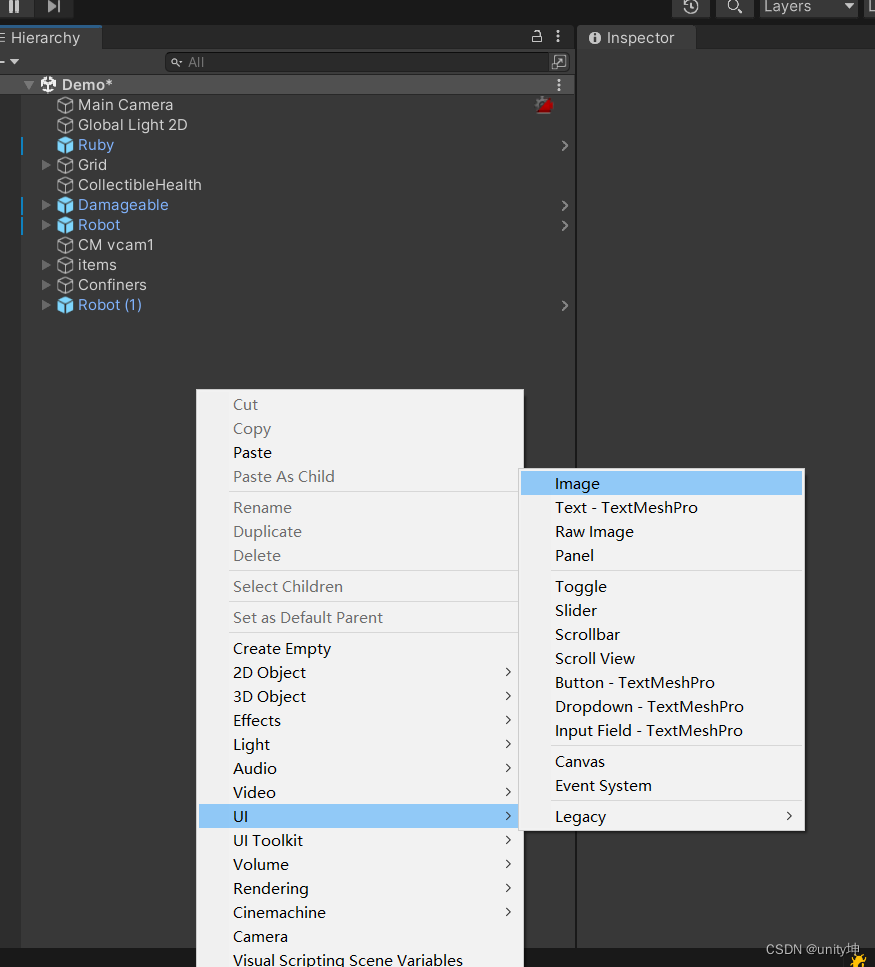
选择UI->Image

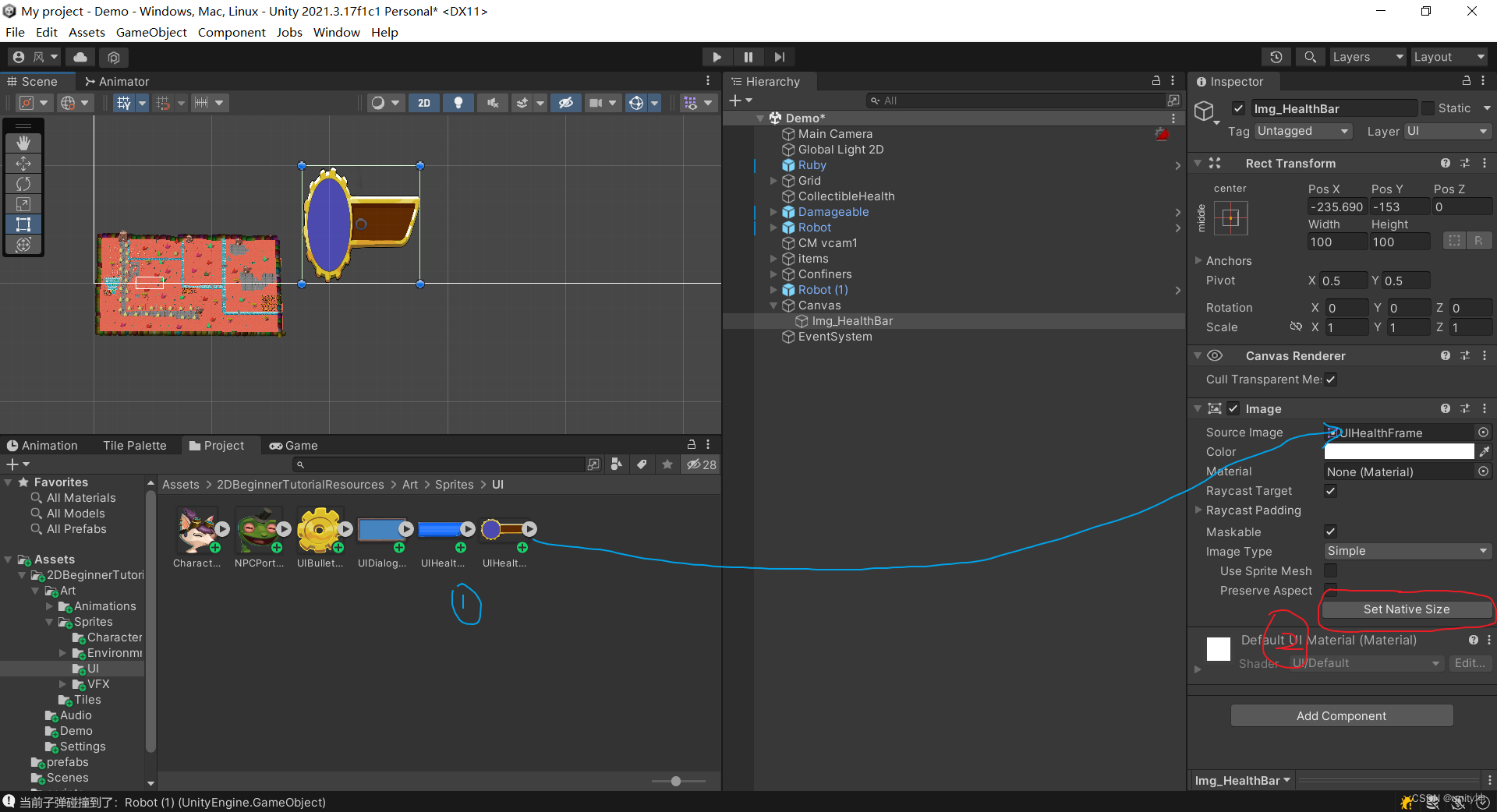
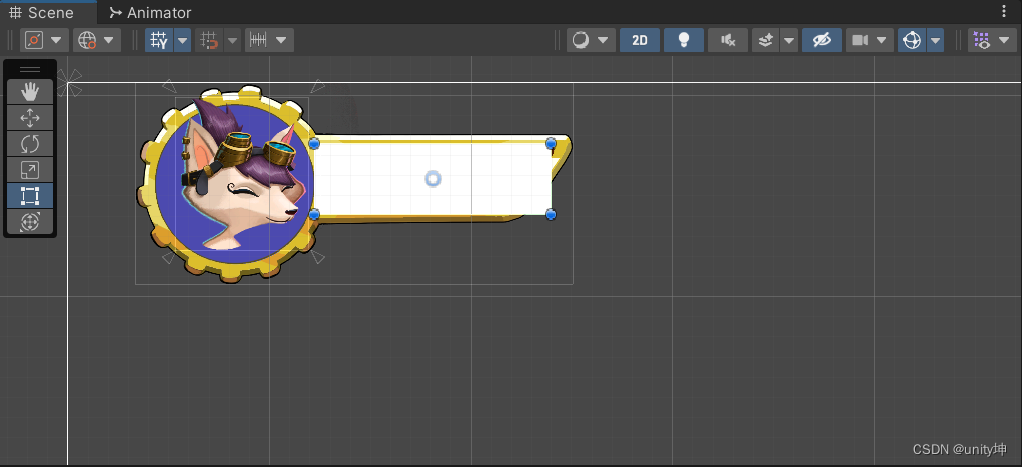
将素材拖入Source Image,并点击Set Native Size,调整好大小

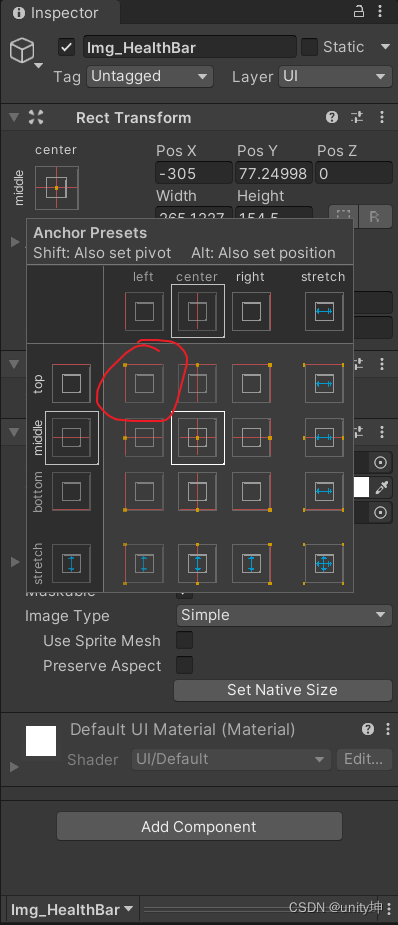
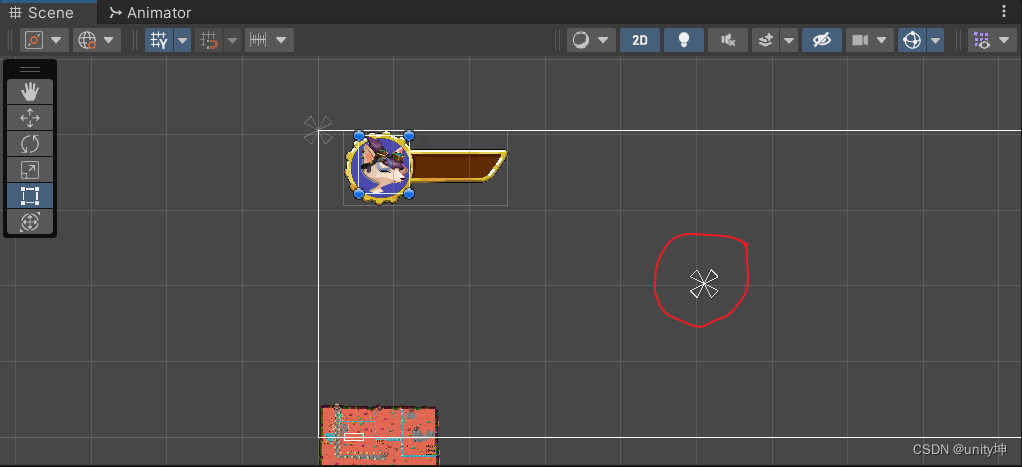
将锚点固定在左上角,由于锚点和图片中心的距离与整体成固定比例,这样能使图片随整体变化


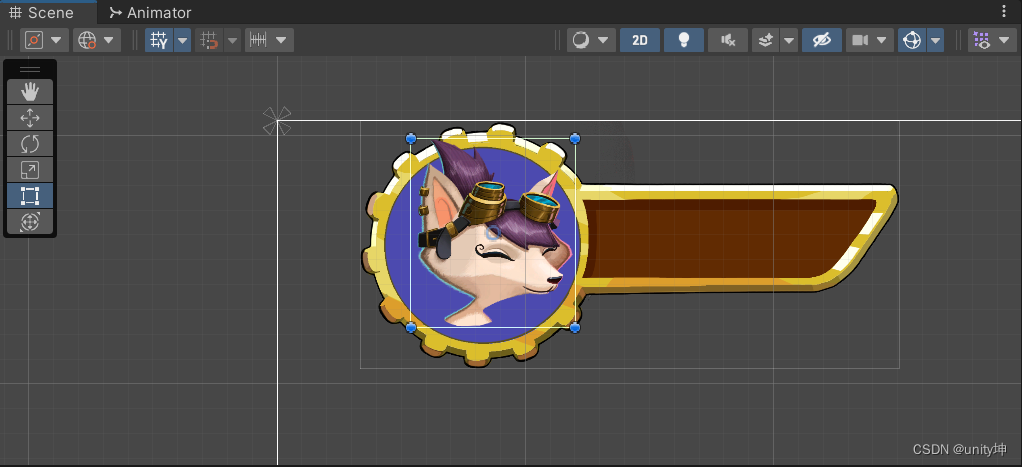
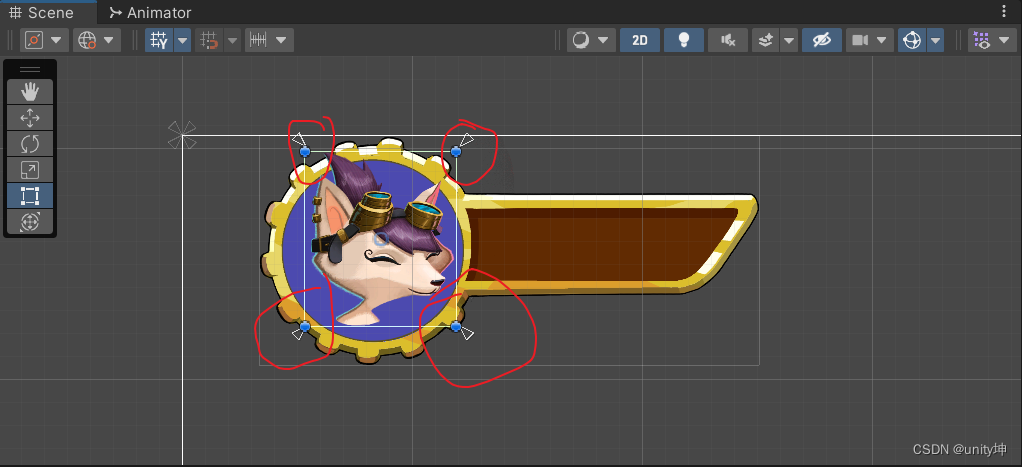
同理,将头像图片设置好

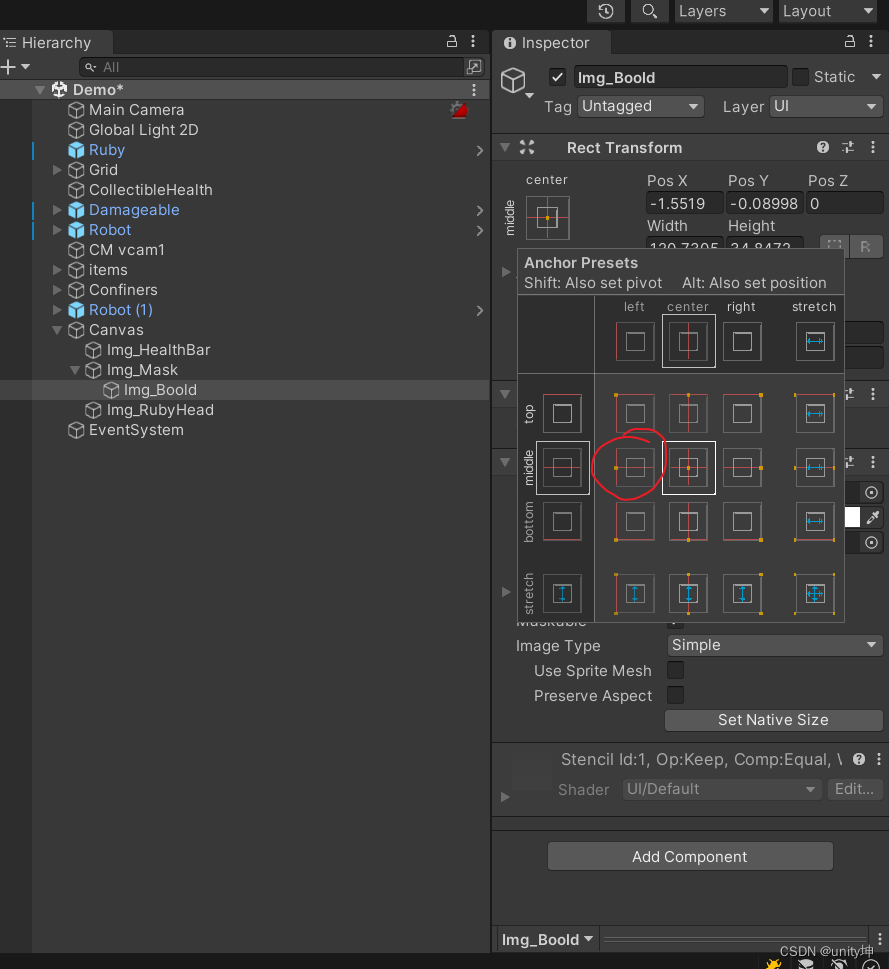
将头像图片资源放入血条图片资源下,作为其子类,要使头像图片随血条图片变化而变化,需将锚点围住子类资源


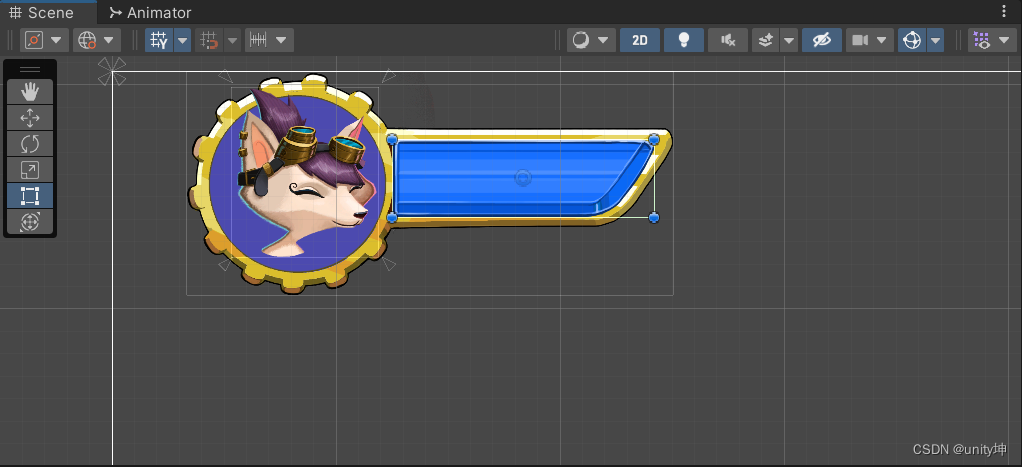
同理将蓝色血条图片调整放好

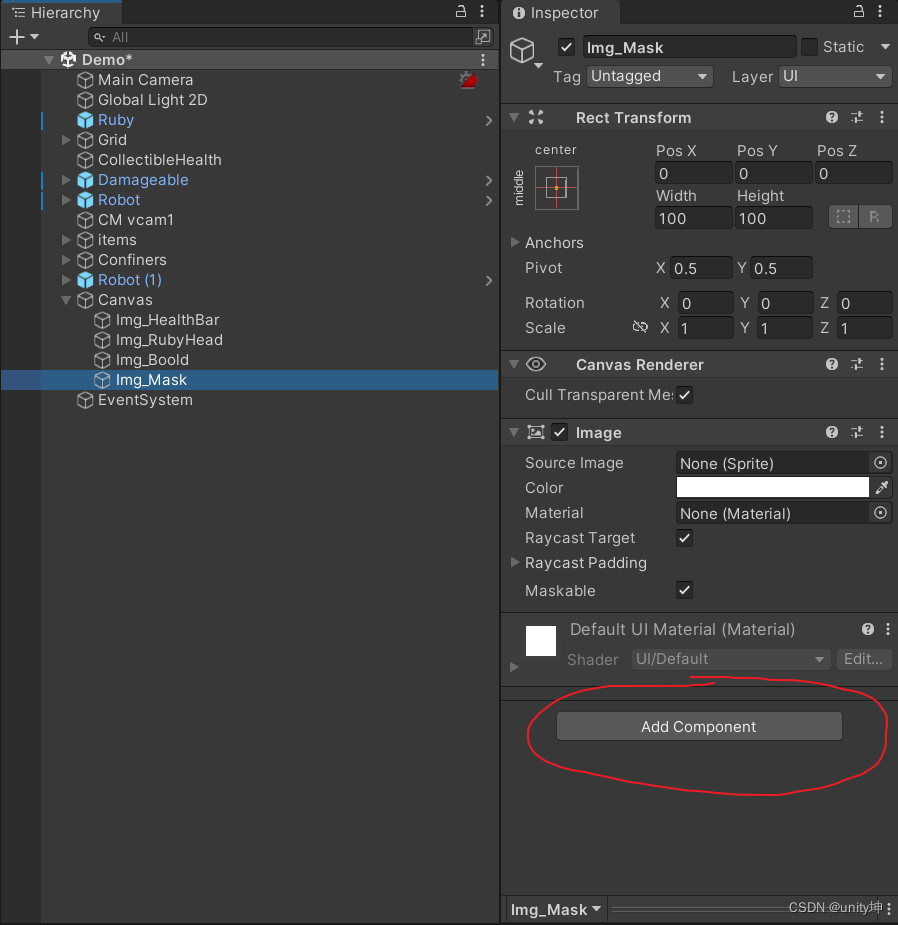
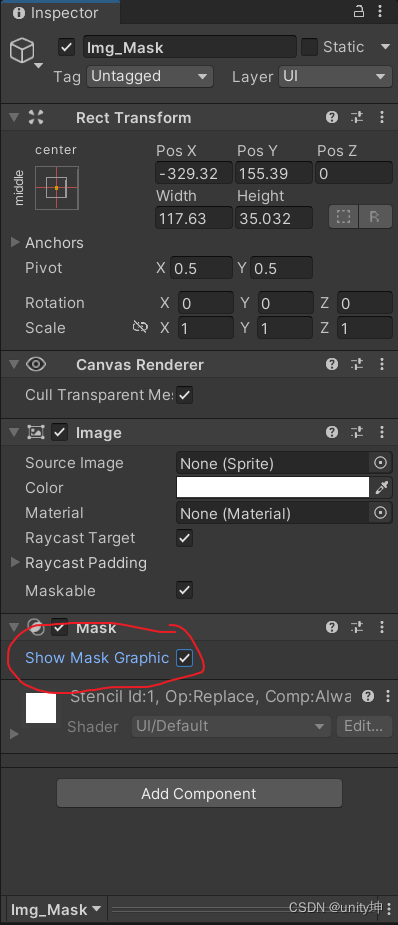
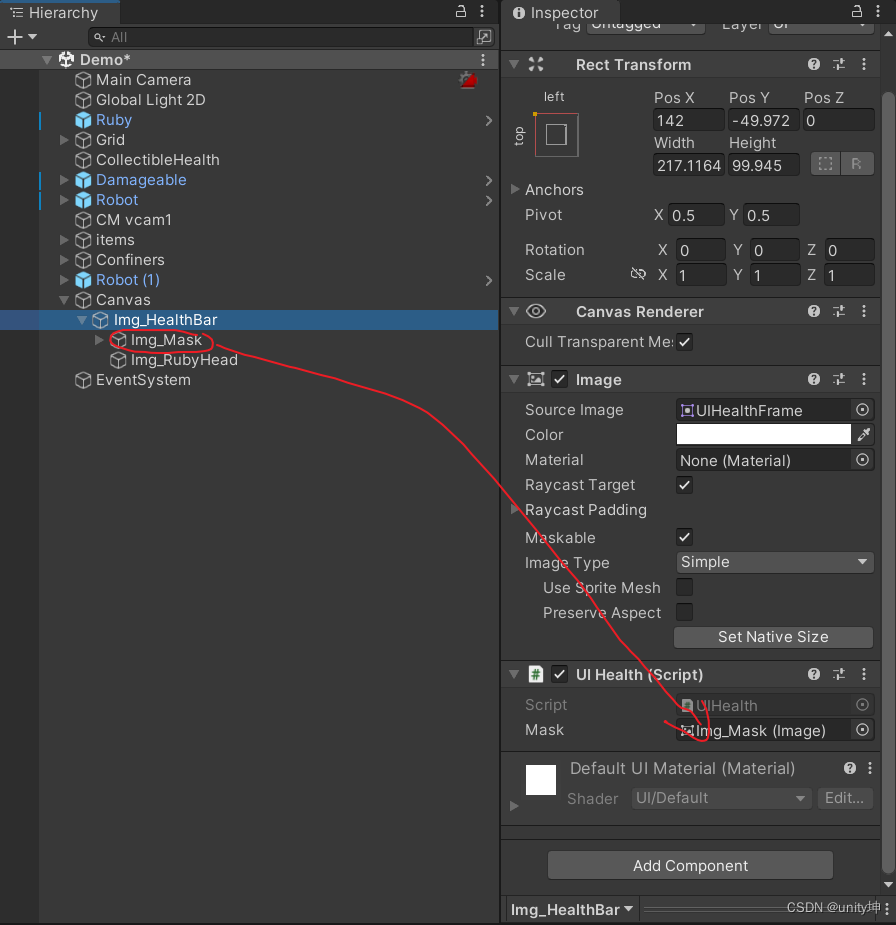
设置新的图片资源,制作血条减少效果,重命名为Img _Mask,并添加Mask组件


将Show Mask Graphic取消勾选


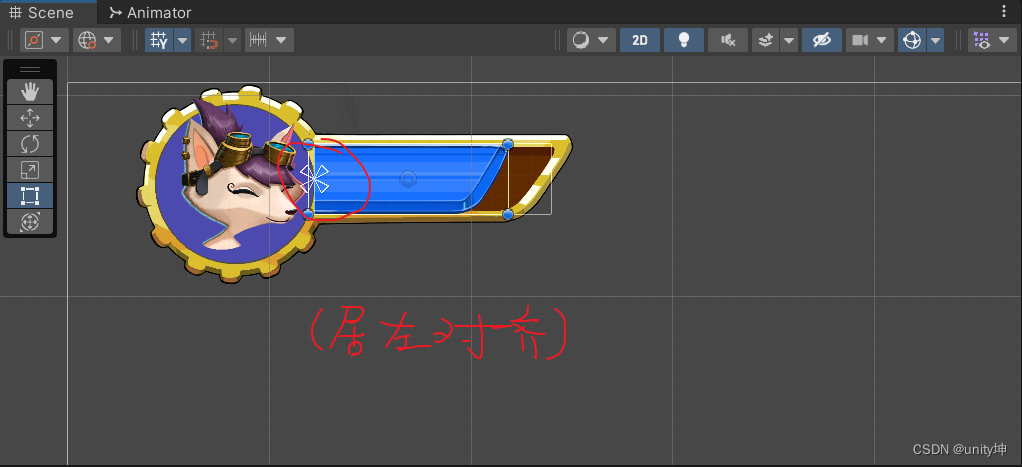
这时把锚点左端对齐,这样图片缩放时就会居左对齐


使用如下脚本并将其添加上,并在相应的函数里添加 UIHealth.instance.SetValue(CurrentHealth / (float)MaxHealth);使用,其中CurrentHealth和MaxHealth是控制人物的当前血量和最大血量。
public class UIHealth : MonoBehaviour
{
public Image mask; //需引入using UnityEngine.UI;
float originalSize;
public static UIHealth instance { get; private set; }
private void Awake()
{
instance = this; //初始化实例
}
// Start is called before the first frame update
void Start()
{
originalSize = mask.rectTransform.rect.width;
}
// Update is called once per frame
void Update()
{
}
public void SetValue(float fillvalue)
{
mask.rectTransform.SetSizeWithCurrentAnchors(RectTransform.Axis.Horizontal,
originalSize * fillvalue);
}
}
UIHealth.instance.SetValue(CurrentHealth / (float)MaxHealth);

版权声明:本文为qq_29172391原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。