全局组件
-
在
components
文件夹下新建一个
Gloabl
文件夹(可以自行命名)

-
在目录下新建
index.js
import Vue from 'vue'
// require.context(路径, 是否遍历子目录, 匹配规则)
const requireComponents = require.context('./', true, /\.vue/)
requireComponents.keys().forEach(cptPath => {
// 组件名
const cptName = cptPath.match(/\.\/(.+?)\//)[1]
// 注册组件
Vue.component(cptName, requireComponents(cptPath).default)
})
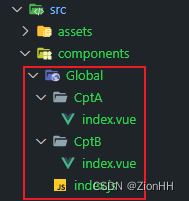
图片示例中目录结构,打印
cptName
,我这里取得是文件夹名称

-
最后在
main.js
中引入
import '@/components/Global'
- 就可以在任意页面使用了
页面组件
-
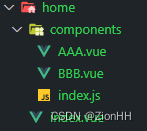
基本上上与全局组件一致,创建如下结构

-
目录下新建
index.js
const requireComponents = require.context('./', true, /\.vue/)
const obj = {}
requireComponents.keys().forEach(cptPath => {
const start = cptPath.lastIndexOf('/') + 1
const end = cptPath.lastIndexOf('.vue')
const name = cptPath.substring(start, end)
obj[name] = requireComponents(cptPath).default
})
export default obj
- 这里有区别,取的vue的文件名(当然也可以按照文件夹的形式取文件夹名称)
- 在页面中引用
<template>
<div>
<AAA />
<BBB />
</div>
</template>
<script>
import batchCpts from './components/index.js'
export default {
components: {
...batchCpts
},
data () {
return {
}
},
methods: {
}
}
</script>
版权声明:本文为z291493823原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。