Vue 路由传参和接收参数主要有四种解决方法如下:
方法一:params 传参

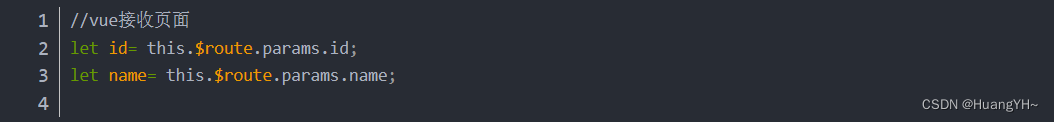
通过 params 传递参数,如果我们想获取 id 的参数值,可以通过 this.$route.params.id。


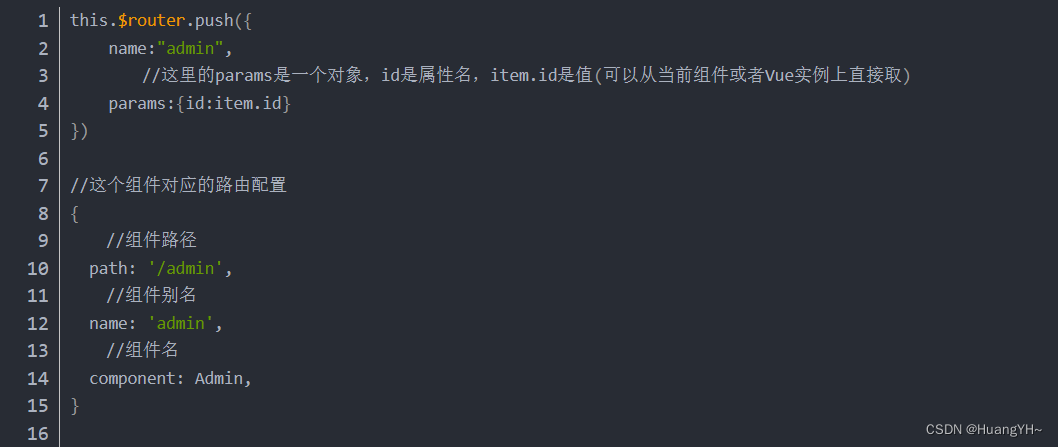
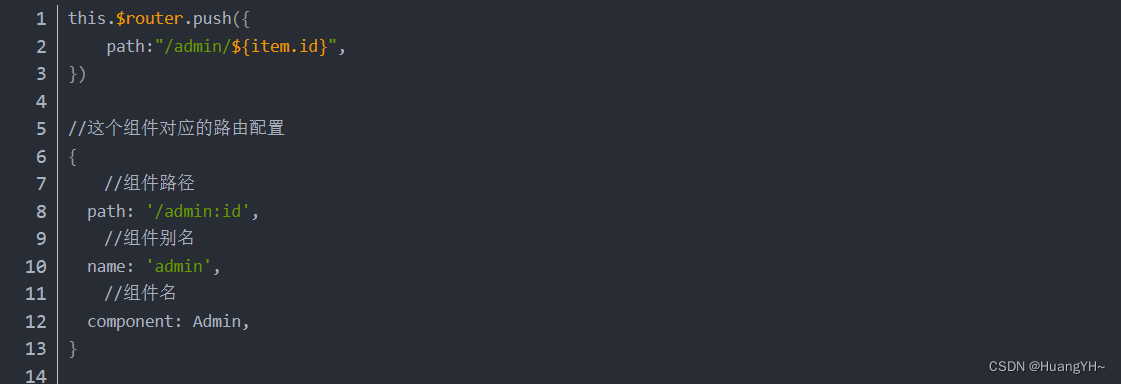
方法二:路由属性配置传参

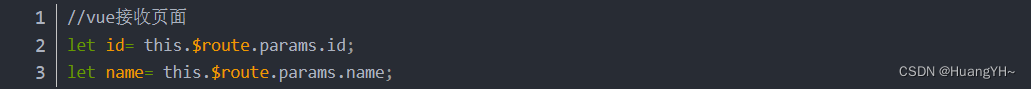
通过路由属性配置传参我们可以用 this.$route.params.id 来获取到 id 的值。


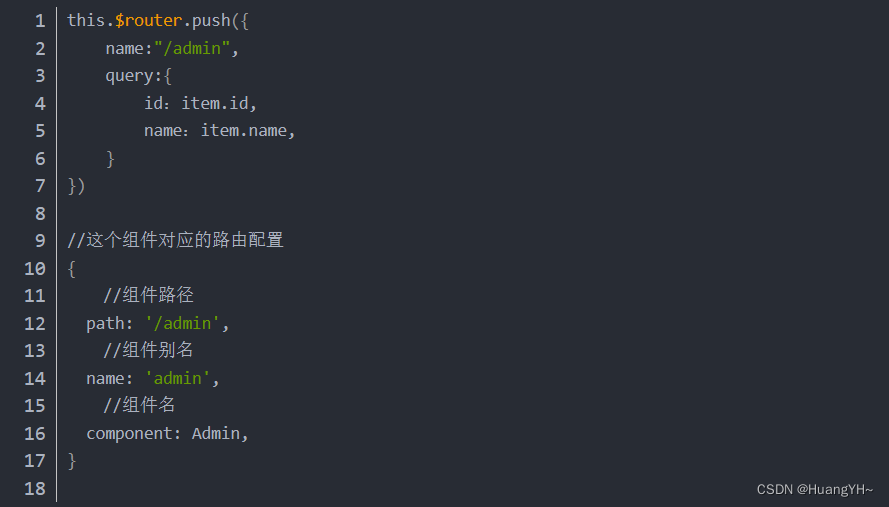
方法三:query 传参

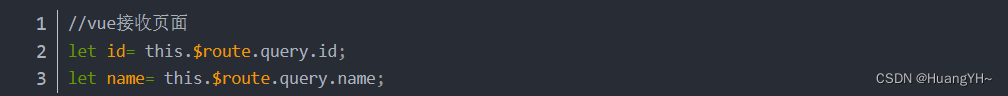
通过 query 传参,如果我们想获取 id 的参数值,可以通过 this.$route.query.id。


如果不想让参数可见,又要解决刷新页面参数消失问题,只好用下面的方法。?
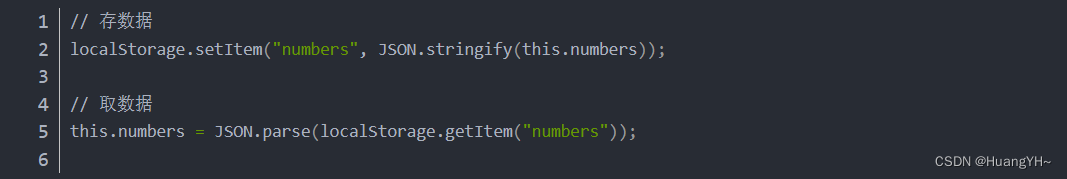
方法四:localStorage