今天遇到一个需求,select下拉框中若没有要选择的值,则动态创建一个,查阅了很多文档终于有了解决办法
这里用到了一个jquery插件select2,网上查就可以找到
只要把select2的tags设为true就可以了,看代码
$(".js-example-tags").select2({
tags: true
});
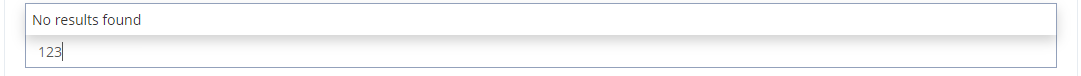
原本下拉搜索找不到会提示 no results found

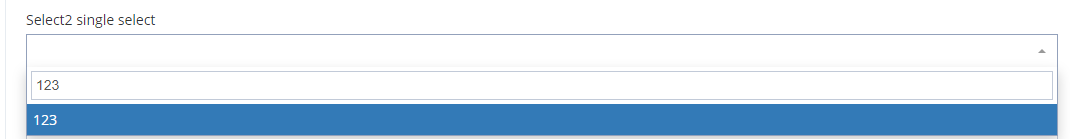
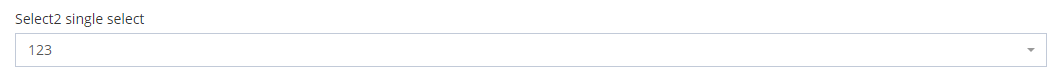
动态创建效果如图


注
:动态创建的select2下拉框的高度会发生改变,主要是.select2-selection–single属性高度被强制改变。自己修改高度即可。如下
<style type="text/css">
.select2-container .select2-selection--single{
height:34px;
line-height: 34px;
}
</style>
是不是很赞
版权声明:本文为weixin_42567389原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。