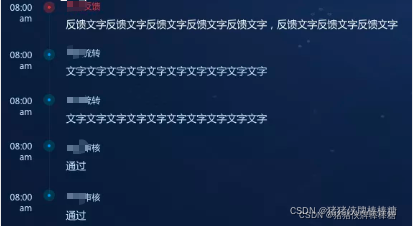
<el-timeline>
<el-timeline-item v-for="(item, i) in timeLineFilterData"
:key="i"
:timestamp="item.createdTime"
placement="top">
<div slot="dot"
:class="i === 0 ? 'dot_top' : 'dot'">
<div :class="i === 0 ? 'little_dottop' : 'little_dot'"></div>
</div>
<div>
<p :style="{'font-size': '12px', 'color': i == 0 ? '#DF3C39' : ''}">{{`${item.typeName}(${item.createdName})`}}</p>
<p style="margin-top: 8px">{{item.description}}</p>
<el-button size="mini"
v-for="(file, i) in item.files"
:key="i">{{file.fileName}}
<img src="~@/assets/images/download.png"
@click="downloadFile(file.url)"
class="download_img">
</el-button>
</div>
</el-timeline-item>
</el-timeline>
.timeline {
width: 100%;
height: calc(100% - 60px);
overflow-y: auto;
color: #ffffff;
display: flex;
>>> .el-timeline-item__dot {
//margin-left: -0.7%;
margin-left: 4%;
}
.dot {
width: 16px;
height: 16px;
background: rgba(36, 130, 154, 0.27);
border-radius: 50%;
display: flex;
align-items: center;
justify-content: center;
}
.dot_top {
width: 16px;
height: 16px;
background: rgba(223, 60, 57, 0.27);
border-radius: 50%;
display: flex;
align-items: center;
justify-content: center;
}
.little_dottop {
width: 4px;
height: 4px;
background: #df3c39;
border-radius: 50%;
}
.little_dot {
width: 4px;
height: 4px;
background: #1b96ff;
border-radius: 50%;
}
.download_img {
width: 12px;
margin-left: 12px;
}
>>> .el-timeline-item__node--normal {
margin-left: -0.2%;
width: 16px;
height: 16px;
}
>>> .el-timeline-item__timestamp.is-top {
margin-left: 3%;
width: 100px;
// width: 12%;
text-align: right;
}
.el-timeline {
margin-left: -10%;
// width: 80% !important;
}
>>> .el-timeline-item__content {
color: #cfedff;
margin-left: 4%;
}
>>> .el-timeline-item__tail {
margin-left: 4.7%;
margin-top: 8px;
}
>>> .el-timeline-item__timestamp.is-bottom {
margin-top: 0px;
margin-left: 19%;
}
.el-button--mini,
.el-button--mini.is-round {
margin-top: 10px;
background: rgba(24, 79, 137, 0.24);
border-radius: 2px;
border: none;
padding-left: 9px;
padding-right: 9px;
}
.isActive {
.type {
font-size: 12px;
color: #df3c39;
}
}
.isNoActive {
.type {
font-size: 12px;
color: #cfedff;
}
}
.typeContent {
font-size: 14px;
color: #cfedff;
}
}

版权声明:本文为include_computer原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。