1.安装iconfont-tools包
npm i -g iconfont-tools
2.将需要使用的彩色图标下载到本地

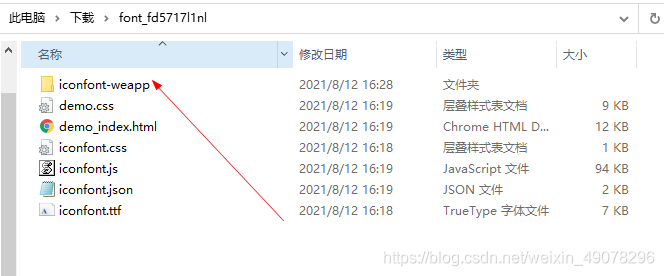
3.打开下载的图标文件

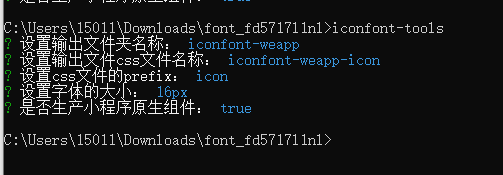
4.在命令行工具运行 iconfont-tools命令,生成iconfont-weapp文件

在这里插入图片描述

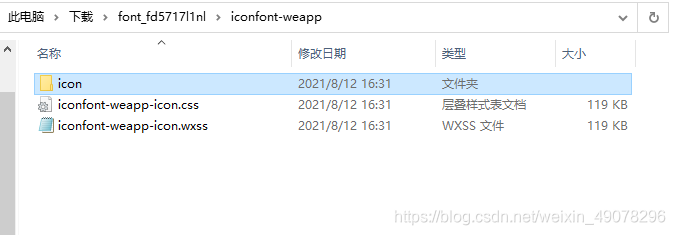
5.将iconfont-weapp文件夹中iconfont-weapp-icon.css文件放到项目中

6.项目中使用
class="icon icon-mianxingbeizi"
版权声明:本文为weixin_49078296原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。